
Django เป็นเฟรมเวิร์กยอดนิยมสำหรับพัฒนาเว็บแอปพลิเคชันด้วยภาษา Python สำหรับผู้ที่สนใจสามารถเรียนรู้เกี่ยวกับ Django และอ่าน Document ได้จากที่นี่ ในบทความนี้ ผู้เรียนจะได้ทดลองสร้างเว็บบล็อกแบบง่าย ๆ ด้วย Django บน Cloud ของ Amazon AWS โดยใช้ผลิตภัณฑ์ที่ชื่อว่า EC2 สำหรับผู้ที่ไม่มีพื้นฐานการเขียนโปรแกรมภาษา Python แต่สนใจอยากทำเว็บ ขอแนะนำคอร์ส Python + Web Programming (PHP101-PY) ของทาง EPT ที่คุ้มสุด ๆ เนื้อหาครอบคลุมเรื่องที่จำเป็นต้องรู้ในการเขียนโปรแกรมและทำเว็บทุกเรื่อง สอนละเอียดสุด ๆ สอนตั้งแต่ขั้นพื้นฐานจนเทพ มีเนื้อหากว่า 92 ชั่วโมง และมีหลักสูตรเทียบเท่าเรียนในมหาวิทยาลัยชั้นนำ 1-2 ปีครับ
สามารถอ่านขั้นตอนการสร้าง EC2 Instance ติดตั้ง Apache และ Package ที่จำเป็นสำหรับการใช้ Django ได้จากบทความ A40 - Create AWS EC2 instance
หลังจากสร้าง EC2 Instance พร้อมติดตั้ง Apache และ Package ที่จำเป็นแล้ว เราจะมาติดตั้ง Virtual environment และสร้างโครงเว็บใน Virtual environmentกัน
1. ไปที่หน้าต่าง PuTTY ที่เชื่อมต่อกับ EC2 Instance ที่สร้าง แล้วพิมพ์ command ต่อไปนี้และกด Enter ทีละ command เพื่อติดตั้ง virtualenv และสร้างโฟลเดอร์ชื่อ django แล้วเข้าไปในโฟลเดอร์นั้น
| sudo pip3 install virtualenv |
| mkdir django |
| cd django |
2. สร้าง Python virtual environment ในโฟลเดอร์ django ด้วยคำสั่งต่อไปนี้ จะได้โฟลเดอร์ myenv เพิ่มขึ้นมา
| virtualenv myenv |
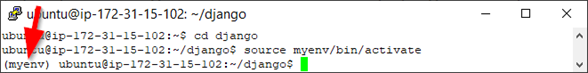
3. Activate virtual environment ด้วยคำสั่งต่อไปนี้
| source myenv/bin/activate |
สังเกตว่าหลังจาก Activate แล้วเราจะอยู่ใน virtual environment (myenv)

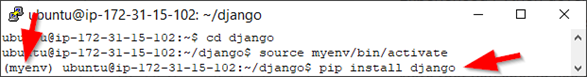
4. ติดตั้ง django ภายใน virtual environment (myenv) ด้วยคำสั่งต่อไปนี้
| pip install django |

5. สร้างโฟลเดอร์ชื่อ django_test สำหรับเก็บ Project แล้วเข้าไปในโฟลเดอร์นั้นด้วยคำสั่งต่อไปนี้
| mkdir django_test |
| cd django_test |
6. สร้างโครงเว็บแบบอัตโนมัติพร้อม SQLite database ด้วยคำสั่งต่อไปนี้
| django-admin startproject mysite |
หลังสร้างแล้วจะได้โฟลเดอร์ mysite เพิ่มขึ้นมาแล้ว ซึ่งข้างในโฟลเดอร์ประกอบด้วย
| mysite/ manage.py mysite/ __init__.py settings.py urls.py asgi.py wsgi.py |
คำอธิบาย:
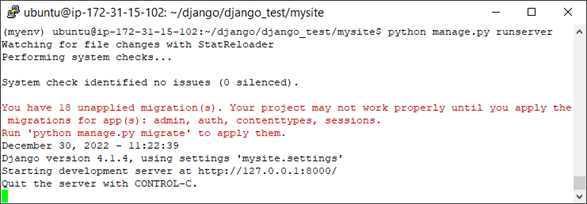
7. ก่อนจะทำต่อลองตรวจสอบว่า Project ที่สร้างนี้มีปัญหาอะไรไหมได้โดยเข้าไปในโฟลเดอร์ mysite แล้วสั่งรันด้วยคำสั่งต่อไปนี้
| cd mysite |
| python manage.py runserver |
จะเห็นข้อความดังต่อไปนี้แสดงว่าไม่มีปัญหา ให้ปิด Server โดยกดปุ่ม Ctrl+C

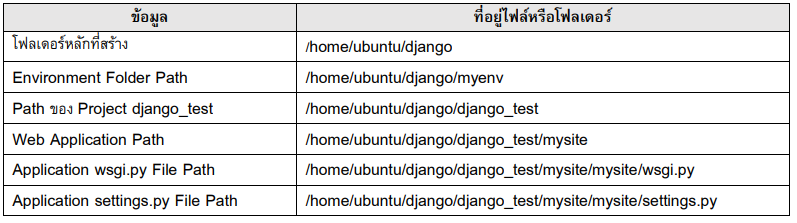
8. กดปุ่ม Ctrl+C เพื่อปิด Server เมื่อมาถึงขั้นตอนนี้ หากผู้เรียนตั้งชื่อและทำตามแบบเป๊ะ ๆ มาตลอดจะได้ที่อยู่ของไฟล์ต่าง ๆ ดังนี้

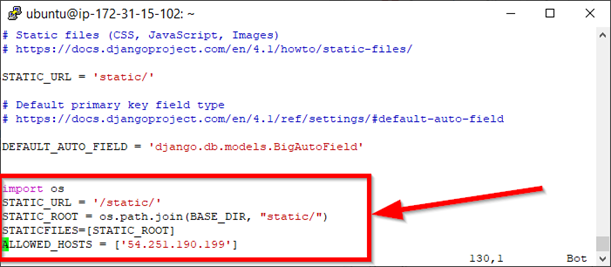
1. เปิดและแก้ไขไฟล์ setting.py ใน vim editor ด้วยคำสั่ง
| vi /home/ubuntu/django/django_test/mysite/mysite/settings.py |
import os
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
STATICFILES=[STATIC_ROOT]
ALLOWED_HOSTS = ['54.251.190.199']

2. สำหรับคนที่ยังไม่ได้ Activate virtual environment ให้ Activate ด้วยคำสั่งต่อไปนี้ ถ้า Activate แล้วให้ข้ามไปขั้นตอนที่ 3
| cd /home/ubuntu/django |
| source myenv/bin/activate |
3. Collect the static files ด้วยคำสั่งต่อไปนี้
| cd /home/ubuntu/django |
| python django_test/mysite/manage.py collectstatic |
4. Migrate the Database ด้วยคำสั่งต่อไปนี้
| python django_test/mysite/manage.py makemigrations |
| python django_test/mysite/manage.py migrate |
5. เปลี่ยน Permission และ Ownership ด้วยคำสั่งต่อไปนี้
| chmod 664 /home/ubuntu/django/django_test/mysite/db.sqlite3 |
| sudo chown :www-data /home/ubuntu/django/django_test/mysite/db.sqlite3 |
| sudo chown :www-data /home/ubuntu/django/django_test/mysite |
| sudo chown :www-data /home/ubuntu/django/django_test/mysite/mysite |
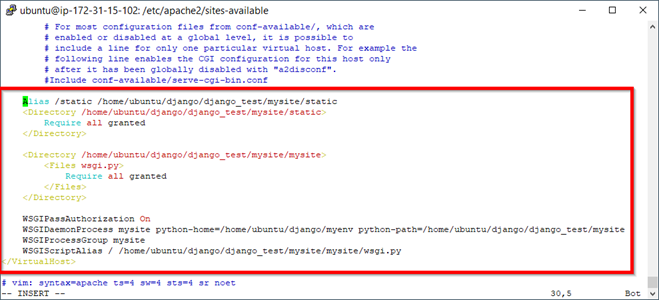
6. Backup และแก้ไข Apache Config File ใน vim editor ด้วยคำสั่งต่อไปนี้
| cd /etc/apache2/sites-available |
| sudo cp 000-default.conf 000-default.conf_backup |
| sudo vi 000-default.conf |
Alias /static /home/ubuntu/django/django_test/mysite/static
<Directory /home/ubuntu/django/django_test/mysite/static>
Require all granted
</Directory>
<Directory /home/ubuntu/django/django_test/mysite/mysite>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
WSGIPassAuthorization On
WSGIDaemonProcess mysite python-home=/home/ubuntu/django/myenv python-path=/home/ubuntu/django/django_test/mysite
WSGIProcessGroup mysite
WSGIScriptAlias / /home/ubuntu/django/django_test/mysite/mysite/wsgi.py

หมายเหตุ: ถ้าขั้นตอนก่อน ๆ หน้านี้ผู้เรียนไม่ได้ตั้งชื่อต่าง ๆ ตามตัวอย่างจะต้องใส่ชื่อตามที่ตัวเองตั้งนะครับ
7. Enable the Site และ Restart the Apache Server ด้วยคำสั่งต่อไปนี้
| cd /etc/apache2/sites-available/ |
| sudo a2ensite 000-default.conf |
| sudo a2enmod wsgi |
| sudo service apache2 restart |
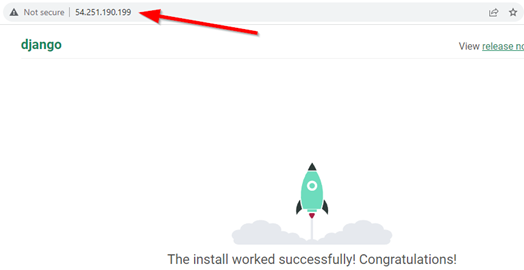
8. เมื่อถึงขั้นตอนนี้ให้ลองเข้าหน้าเว็บด้วย Public IPv4 address ของเครื่อง EC2 ของผู้เรียนดู จะต้องได้หน้าเว็บ Django ดังภาพด้านล่าง ถ้ายังไม่ได้ต้องทำให้ได้ก่อนแล้วถึงไปขั้นต่อไปได้นะครับ

1. ดาวน์โหลดโปรแกรม FileZilla Client ตามระบบปฏิบัติการที่ใช้จากที่นี่
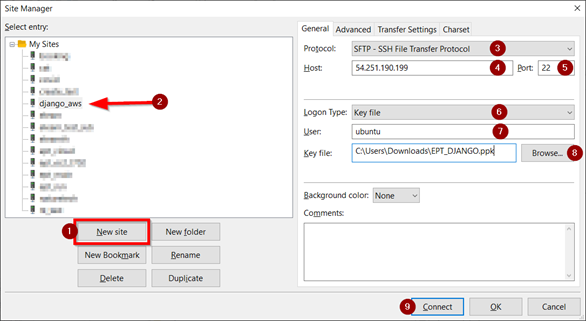
2. เมื่อติดตั้งเรียบร้อยแล้วให้เปิดโปรแกรมขึ้นมา และทำการตั้งค่า Server ที่เราจะเชื่อมต่อโดยไปที่เมนู File > Site Manager…

3. ที่หน้าต่าง Site Manager ให้

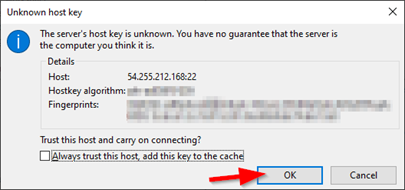
4. จะมีหน้าต่าง Unknown host key ปรากฏขึ้นมาให้คลิก OK

5. รอสักครู่ เมื่อเชื่อมต่อเสร็จโดยทั่วไปโปรแกรมจะให้เราเข้าไปที่ directory ค่าตั้งต้นคือ /home/ubuntu
คุณสมบัติของเว็บบล็อกที่จะสร้าง
ขั้นตอนการสร้างเว็บบล็อก
1. เปิดโปรแกรม Putty ขึ้นมาแล้วเชื่อมต่อไปยังเครื่อง EC2 เครื่องเดิม เราจะสร้างแอป Django ใหม่ชื่อ blog ด้วยคำสั่งต่อไปนี้
| cd /home/ubuntu/django |
| source myenv/bin/activate |
| cd /home/ubuntu/django/django_test/mysite |
| python manage.py startapp blog |
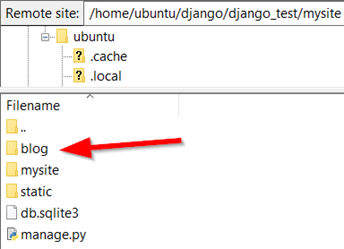
จะได้โฟลเดอร์ blog เพิ่มขึ้นมาดังภาพ

2. เปิดโปรแกรม FileZilla Client แล้วเชื่อมต่อไปยังเครื่อง EC2 เครื่องเดิม


3. เพิ่ม Models ของเว็บบล็อก ซึ่งในตัวอย่างนี้จะสร้างตารางในฐานข้อมูล 3 ตาราง ได้แก่ Category, Post และ Comment ดังนี้
ตาราง Category ประกอบด้วย Field
ตาราง Post ประกอบด้วย Field
ตาราง Comment ประกอบด้วย Field
ขั้นตอน
from django.db import models
class Category(models.Model):
name = models.CharField(max_length=20)
class Post(models.Model):
title = models.CharField(max_length=255)
body = models.TextField()
created_on = models.DateTimeField(auto_now_add=True)
last_modified = models.DateTimeField(auto_now=True)
categories = models.ManyToManyField('Category', related_name='posts')
class Comment(models.Model):
author = models.CharField(max_length=60)
body = models.TextField()
created_on = models.DateTimeField(auto_now_add=True)
post = models.ForeignKey('Post', on_delete=models.CASCADE)
4. หลังจากสร้าง Models เสร็จแล้ว ต้องทำการ Migrate โดยไปที่โปรแกรม Putty แล้วพิมพ์คำสั่งต่อไปนี้
หมายเหตุ: ถ้าใครต้องเข้าใหม่อย่าลืม Activate environment ก่อน แล้วเข้าไปที่โฟลเดอร์ /home/ubuntu/django/django_test/mysite ซึ่งมีไฟล์อยู่ก่อนด้วย (ถ้างงให้ดูตัวอย่างในขั้นตอนที่ 1)
| python manage.py makemigrations blog |
| python manage.py migrate |
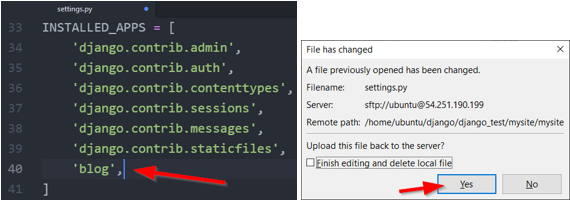
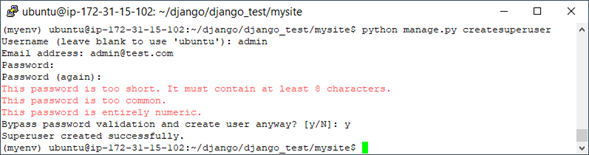
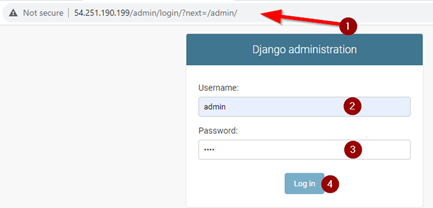
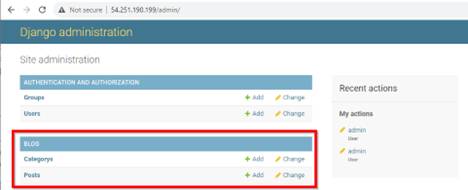
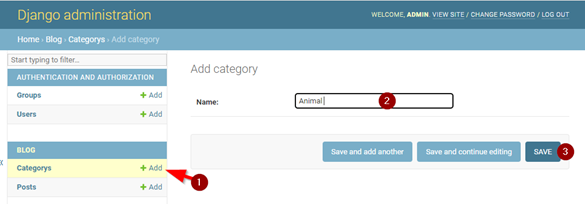
5. ตั้งค่าต่าง ๆ เพื่อใช้งาน Django Admin ซึ่งเป็น tool ที่จะช่วยให้เราจัดการข้อมูลของ Models ในฐานข้อมูลผ่านทางหน้าเว็บได้
| python manage.py createsuperuser |

from django.contrib import admin
from blog.models import Category, Post
admin.site.register(Category)
admin.site.register(Post)
| sudo service apache2 restart |




6. สร้างฟังก์ชัน View เพื่อนำข้อมูลจากฐานข้อมูลมาแสดงบน HTML template และฟอร์มสำหรับ Comment
ในตัวอย่างนี้เราจะสร้างฟังก์ชัน View 3 ฟังก์ชัน ดังนี้
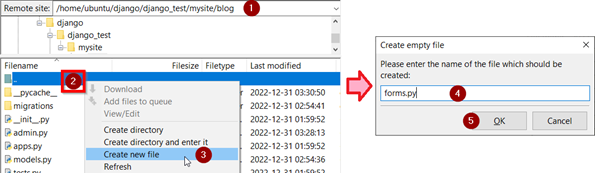
เขียน Code แต่ละไฟล์ดังต่อไปนี้ เสร็จแล้วอย่าลืมบันทึกไฟล์และอัปโหลดกลับไปที่เครื่อง EC2 นะครับ
from django.shortcuts import render
from blog.models import Post, Comment
from .forms import CommentForm
def blog_index(request):
posts = Post.objects.all().order_by('-created_on')
context = {
"posts": posts,
}
return render(request, "blog_index.html", context)
def blog_category(request, category):
posts = Post.objects.filter(
categories__name__contains=category
).order_by(
'-created_on'
)
context = {
"category": category,
"posts": posts
}
return render(request, "blog_category.html", context)
def blog_detail(request, pk):
post = Post.objects.get(pk=pk)
form = CommentForm()
if request.method == 'POST':
form = CommentForm(request.POST)
if form.is_valid():
comment = Comment(
author=form.cleaned_data["author"],
body=form.cleaned_data["body"],
post=post
)
comment.save()
comments = Comment.objects.filter(post=post)
context = {
"post": post,
"comments": comments,
"form": form,
}
return render(request, "blog_detail.html", context)

from django import forms
class CommentForm(forms.Form):
author = forms.CharField(
max_length=60,
widget=forms.TextInput(attrs={
"class": "form-control",
"placeholder": "Your Name"
})
)
body = forms.CharField(widget=forms.Textarea(
attrs={
"class": "form-control",
"placeholder": "Your comment"
})
)
from django.urls import path
from . import views
urlpatterns = [
path("", views.blog_index, name="blog_index"),
path("<int:pk>/", views.blog_detail, name="blog_detail"),
path("<category>/", views.blog_category, name="blog_category"),
]
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path("blog/", include("blog.urls")),
]
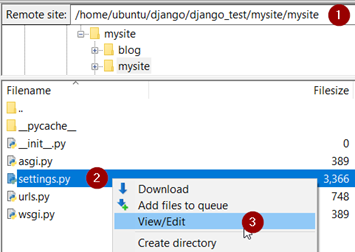
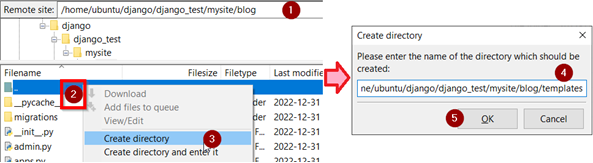
7. สร้าง Template หรือก็คือหน้าตาเว็บของเราแต่ละหน้านั่นเอง ก่อนอื่นให้สร้างโฟลเดอร์ templates ในโฟลเดอร์ /home/ubuntu/django/django_test/mysite/blog โดยไปที่โฟลเดอร์ /home/ubuntu/django/django_test/mysite/blog แล้วคลิกขวาที่พื้นที่ว่าง จากนั้นเลือก Create directory แล้วใส่ directory แบบเต็มคือ /home/ubuntu/django/django_test/mysite/blog/templates จากนั้นกด OK

8. ภายในโฟลเดอร์ templates ให้สร้างไฟล์และเขียน Code ดังต่อไปนี้
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
{% block page_content %}{% endblock %}
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
{% extends "base.html" %}
{% block page_content %}
<div class="col-md-8 offset-md-2">
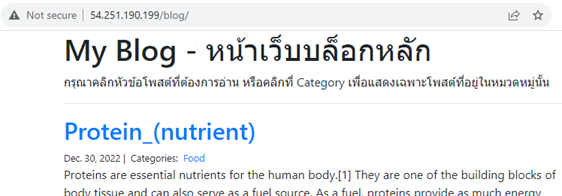
<h1>My Blog - หน้าเว็บบล็อกหลัก</h1>
<p>กรุณาคลิกหัวข้อโพสต์ที่ต้องการอ่าน หรือคลิกที่ Category เพื่อแสดงเฉพาะโพสต์ที่อยู่ในหมวดหมู่นั้น</p>
<hr>
{% for post in posts %}
<h2><a href="{% url 'blog_detail' post.pk%}">{{ post.title }}</a></h2>
<small>
{{ post.created_on.date }} |
Categories:
{% for category in post.categories.all %}
<a href="{% url 'blog_category' category.name %}">
{{ category.name }}
</a>
{% endfor %}
</small>
<p>{{ post.body | slice:":400" }}...
<a href="{% url 'blog_detail' post.pk%}">
Read more
</a>
</p>
<hr>
{% endfor %}
</div>
{% endblock %}
{% extends "base.html" %}
{% block page_content %}
<div class="col-md-8 offset-md-2">
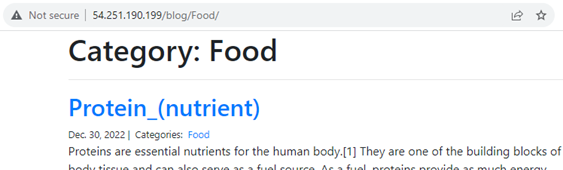
<h1>Category: {{ category | title }}</h1>
<hr>
{% for post in posts %}
<h2><a href="{% url 'blog_detail' post.pk%}">{{ post.title }}</a></h2>
<small>
{{ post.created_on.date }} |
Categories:
{% for category in post.categories.all %}
<a href="{% url 'blog_category' category.name %}">
{{ category.name }}
</a>
{% endfor %}
</small>
<p>{{ post.body | slice:":400" }}...
<a href="{% url 'blog_detail' post.pk%}">
Read more
</a>
</p>
<hr>
{% endfor %}
</div>
{% endblock %}
{% extends "base.html" %}
{% block page_content %}
<div class="col-md-8 offset-md-2">
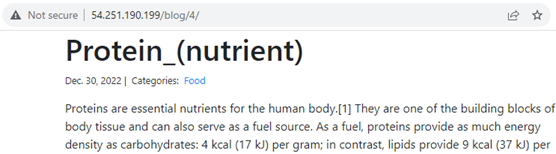
<h1>{{ post.title }}</h1>
<small>
{{ post.created_on.date }} |
Categories:
{% for category in post.categories.all %}
<a href="{% url 'blog_category' category.name %}">
{{ category.name }}
</a>
{% endfor %}
</small>
<p>{{ post.body | linebreaks }}</p>
<br>
<a href="/blog">Back to My Blog</a>
<hr>
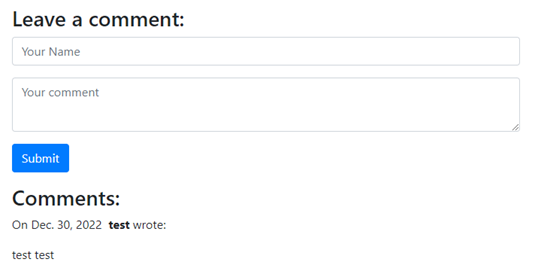
<h3>Leave a comment:</h3>
<form action="/blog/{{ post.pk }}/" method="post">
{% csrf_token %}
<div class="form-group">
{{ form.author }}
</div>
<div class="form-group">
{{ form.body }}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<h3>Comments:</h3>
{% for comment in comments %}
<p>
On {{comment.created_on.date }}
<b>{{ comment.author }}</b> wrote:
</p>
<p>{{ comment.body }}</p>
<hr>
{% endfor %}
</div>
{% endblock %}
9. ที่ไฟล์ /home/ubuntu/django/django_test/mysite/mysite/settings.py ให้แก้ค่าของ 'DIRS' ในตัวแปร TEMPLATES เป็น ['blog/templates/base.html'] ดังนั้นตัวแปร TEMPLATES จะเป็นดังนี้
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['blog/templates/base.html'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
10. ไปที่ Putty แล้ว Restart Apache Server ด้วยคำสั่ง
| sudo service apache2 restart |
11. เสร็จแล้วครับ เย้ ๆ ๆ ทีนี้เราก็มาลองเข้าหน้าเว็บกันดูเลย โดยไปที่ http:///blog จะเห็นโพสต์ทั้งหมด ให้ลองทดสอบดูว่าทุกอย่างทำงานได้ถูกต้องไหม ถ้ามีปัญหาก็ขอให้ค่อย ๆ ไล่ดูแล้วทำตามทีละขั้นตอนอีกทีนะครับ




เหนื่อยไหมครับ ขั้นตอนค่อนข้างยาว แต่ถ้าค่อย ๆ ทำตามทีละขั้นจะเห็นว่าไม่ยากเลยว่าไหมครับ ถ้าใครเห็น Code แล้วมึน ขอแนะนำคอร์ส Python + Web Programming (PHP101-PY) ของทาง EPT ที่สอนละเอียดสุด ๆ ตั้งแต่ขั้นพื้นฐานจนทำเว็บได้เอง รับรองว่าเรียนจบ+ทำโจทย์ครบ ๆ แล้วมาทำตามบทความนี้อีกครั้งไม่มึนแน่นอน แล้วพบกันใหม่บทความหน้าครับ
Tag ที่น่าสนใจ: django aws_ec2 python web_development virtual_environment apache programming web_application deployment amazon_aws python_programming django_project python_virtual_environment amazon_ec2 aws_deployment
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
