
หลังจากที่ได้แนะนำวิธีลง Ubuntu ไปแล้ว ในบทความนี้ผมจะขอแนะนำวีธีลง LAMP stack เพื่อตั้ง web server บนเครื่อง Ubuntu ซึ่งเป็น Linux ครับ สำหรับใครที่ยังไม่รู้จักว่า Linux คืออะไรสามารถอ่านได้ในบทความ A19_WhatIs03_Linux ถ้ายังไม่ได้ลง Ubuntu สามารถดูวิธีการได้จากบทความ A26_HowTo01_Install_Ubuntu_Desktop
จากนั้นขอให้อ่านบทความ A20_Linux_CommandLine ต่อเพื่อให้รู้จักการใช้งานโปรแกรม Terminal ซึ่งจะเป็นที่สำหรับใส่คำสั่งหรือ Command line ของเราที่จะใช้ในบทความนี้ครับ
LAMP stack เป็นกลุ่มของ open-source software ที่มักจะใช้ติดตั้งเพื่อทำ web server คำว่า LAMP มาจาก Linux, Apache, MySQL และ PHP หากขยายความก็คือคอมพิวเตอร์ที่มีระบบปฏิบัติการเป็น Linux ติดตั้ง web server Apache เก็บข้อมูลของเว็บใน MySQL และ dynamic content ต่าง ๆ ดำเนินการด้วย PHP นั้นเอง
หลังจากรู้จักกับ LAMP stack กันแล้ว ต่อไปนี้จะเป็นการทดลองติดตั้ง LAMP กัน ในตัวอย่างนี้เป็นการติดตั้งบน Ubuntu 18.04 และในแต่ละขั้นตอนอาจจะมีความเกี่ยวเนื่องกันอยู่ขอให้ผู้อ่านลองทำไปตามลำดับนะครับ ถ้าไม่ทำตามลำดับก็โปรดระวังในการใช้งานด้วย ทั้งนี้ทางผู้เขียนและ EPT ไม่ขอรับผิดชอบต่อความเสียหายที่อาจจะเกิดขึ้นจากการทำตามขั้นตอนทั้งหมดในหน้านี้นะครับ
***ขอเน้นย้ำว่า การใช้งาน Command Line ถ้าพิมพ์คำสั่งผิดแม้แต่ตัวเดียว จะส่งผลให้ไม่สามารถทำตามคำสั่งนั้นได้ หรืออาจจะทำคำสั่งผิดไปจากที่เราต้องการเลย ถ้าโชคร้ายสุดๆอาจทำให้คอมพิวเตอร์มีปัญหา หรือทำให้โปรเจกต์พันล้านของท่านผู้อ่านหายไปในพริบตาได้เลยครับ จึงต้องระวังให้มากๆๆๆๆนะครับ***
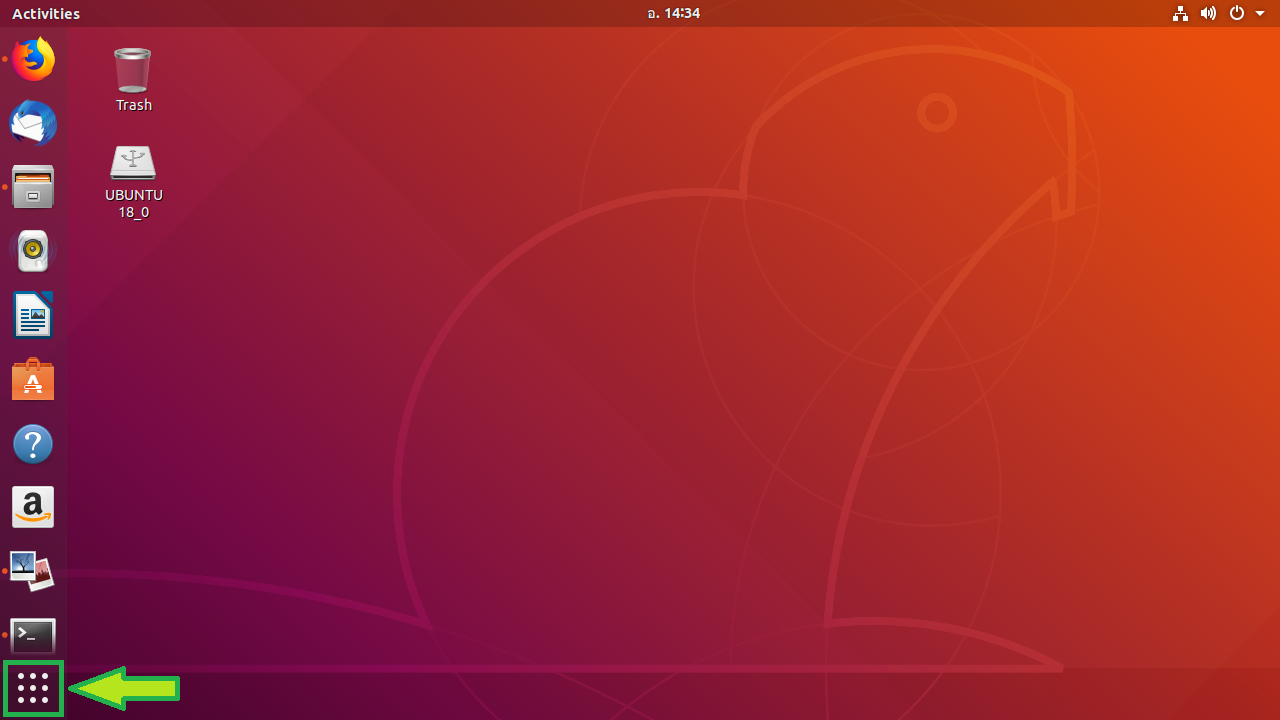
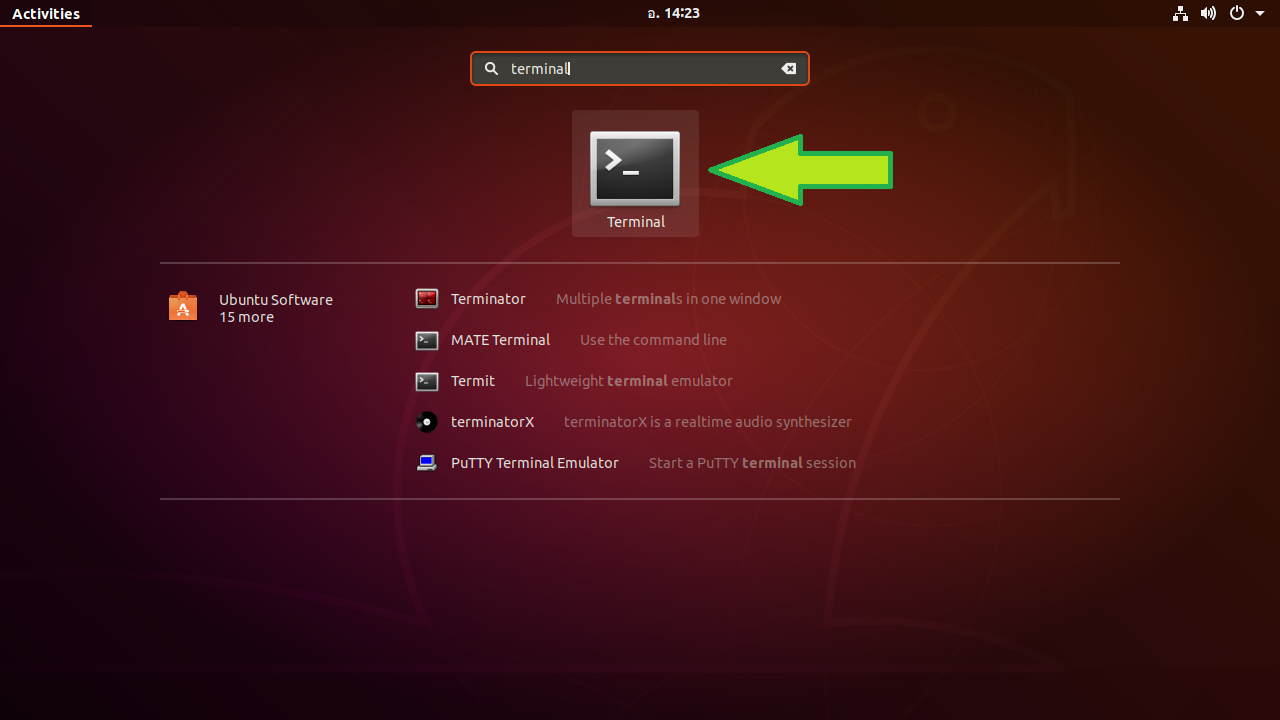
1. เปิด Terminal ขึ้นมา สำหรับ Ubuntu 18.04 ให้กดเมนูมุมซ้ายล่าง(ดูภาพประกอบ) จากนั้น พิมพ์คำว่า Terminal แล้วกดเปิดโปรแกรม Terminal ถ้าไม่รู้จัก Terminal ของให้อ่านบทความ A20_Linux_CommandLine


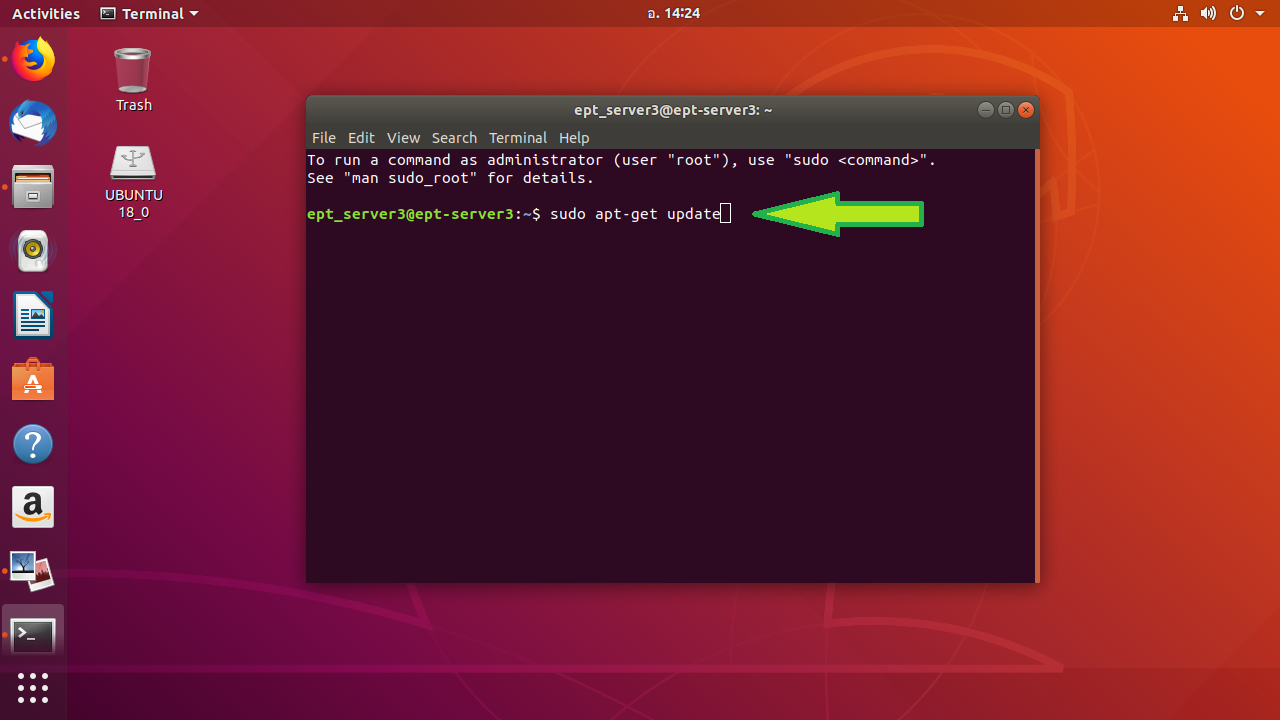
2. Update เครื่องที่ใช้
|
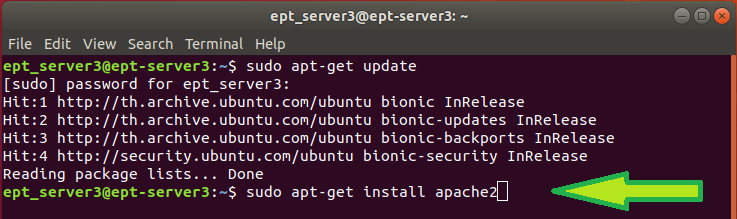
sudo apt-get update
|

3. ติดตั้ง Apache
|
sudo apt-get install apache2
|

4. ตั้งค่า Firewall สำหรับ incoming HTTP and HTTPS traffic
|
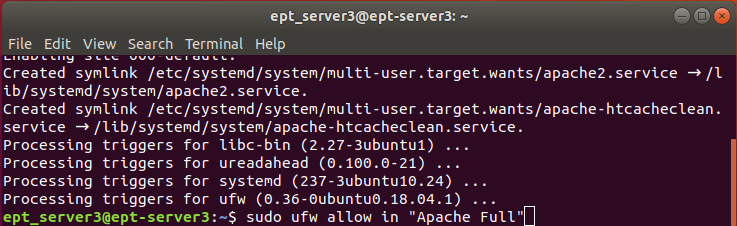
sudo ufw allow in "Apache Full"
|

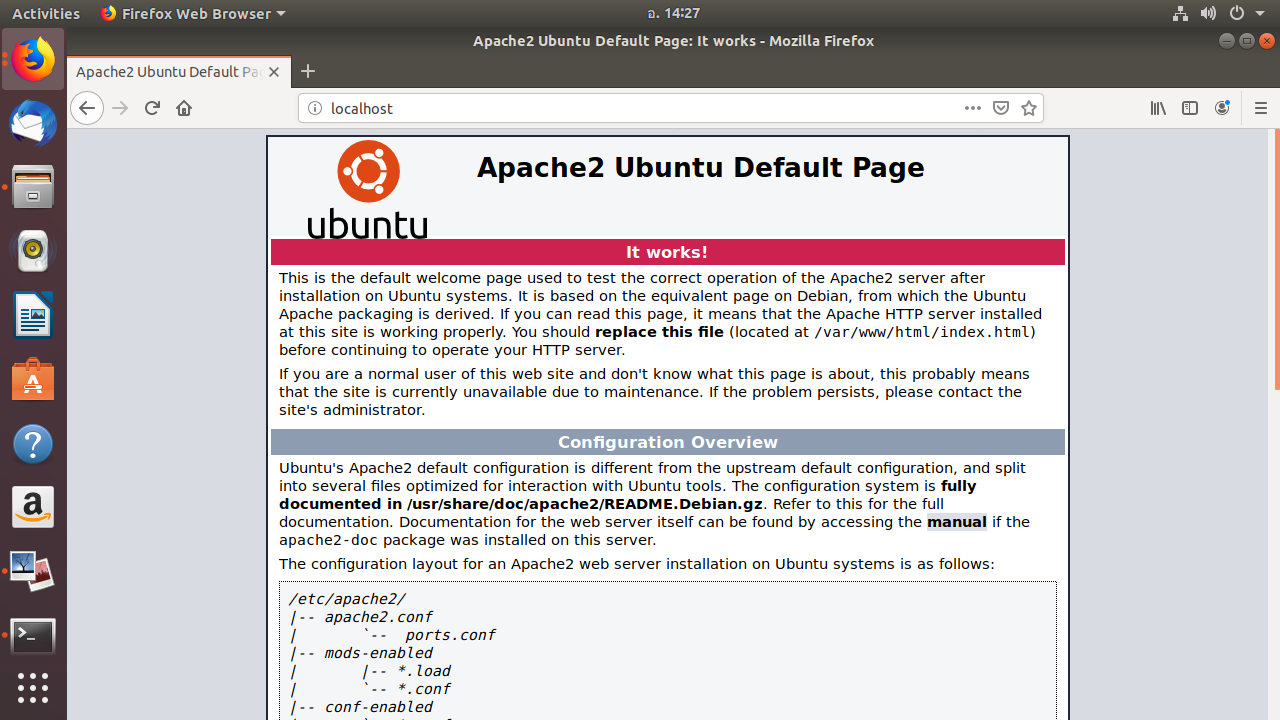
5. เมื่อมาถึงขั้นนี้แล้วให้ทดลองดูว่าลง Apache ได้สำเร็จไหม โดยเปิดเว็บ Browser ขึ้นมาแล้วเข้าเว็บ http://localhost หรือ server_ip ของตัวเอง ถ้าทุกอย่างถูกต้องจะขึ้นเว็บเพจหน้า default ของ Apache ดังภาพ

6. ติดตั้ง MySQL
|
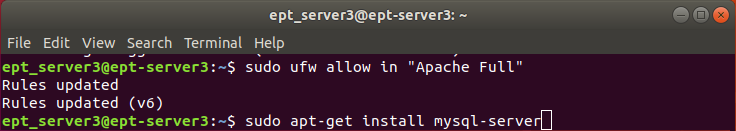
sudo apt-get install mysql-server
|

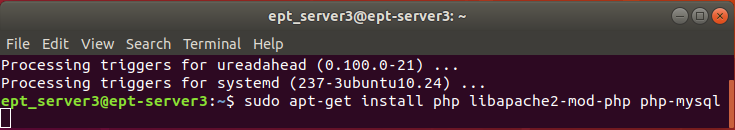
7. ติดตั้ง PHP
|
sudo apt-get install php libapache2-mod-php php-mysql
|

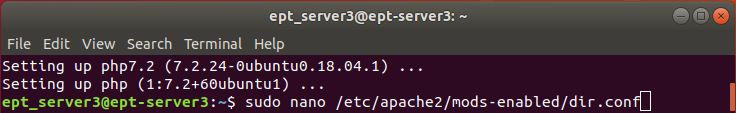
8. โดยทั่วไปเมื่อมี request เข้ามา Apache มักจะเปิดไฟล์ชื่อ index.html ก่อน ในกรณีที่เราต้องการให้เปิดไฟล์ index.php ก่อน สามารถทำได้โดยเปิด config file ขึ้นมาแก้ไขดังนี้
|
sudo nano /etc/apache2/mods-enabled/dir.conf
|

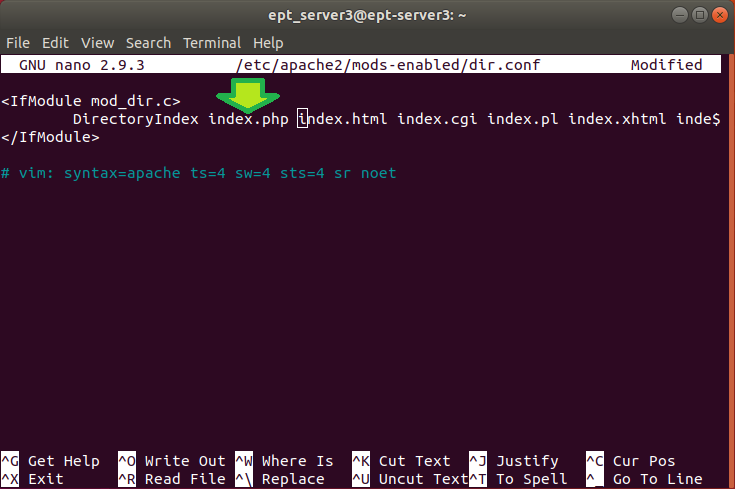
จะเห็นว่าภายในไฟล์จะมีข้อความ
|
DirectoryIndex index.html index.cgi index.pl index.php index.xhtml index.htm
|
ให้แก้ไขโดยย้าย index.php มาไว้ข้างหน้า จากนั้นกดปุ่ม Ctrl+X แล้วยืนยันว่าจะบันทึกโดยกดปุ่ม Y แล้วกด Enter
|
DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.htm
|

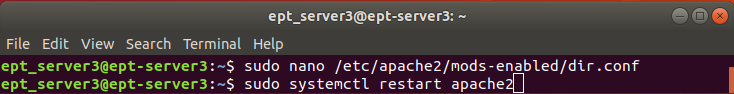
Restart Apache web server
|
sudo systemctl restart apache2
|

เสร็จแล้วครับ เย้ๆๆๆ
9. ของแถม: ติดตั้ง phpMyAdmin สำหรับ Database สามารถทำได้โดยใช้คำสั่ง
|
sudo apt-get install phpmyadmin
|

ทดลองเข้า phpMyAdmin ได้โดยเปิดเว็บ Browser ขึ้นมาแล้วเข้าเว็บ http://localhost/phpmyadmin
บางเครื่องเมื่อลงแล้วจะยังไม่สามารถเข้าหน้า phpmyadmin ได้เพราะต้องตั้งค่าบางอย่างก่อน ถ้าเครื่องไหนเข้าไม่ได้ให้ลองค้นหาวิธีแก้ไขจากอินเตอร์เน็ตดูนะครับ
เป็นอย่างไรบ้างครับกับการติดตั้ง Web server บน Ubuntu ง่ายใช่ไหมครับ
สุดท้ายนี้ถ้าผู้อ่านอยากเรียนรู้เรื่องเกี่ยวกับ Web Programming อย่างลึกซึ้งก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่ นอกจากนี้สำหรับผู้ที่อยากเริ่มต้นเรียนรู้การเขียนโปรแกรมผมก็ขอแนะนำคอร์ส Python สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้าครับ
Tag ที่น่าสนใจ: ubuntu lamp_stack linux apache mysql php terminal command_line web_server html css javascript programming tutorial
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
