
Flask เป็น micro Web Framework ที่เขียนด้วย Python เอาใช้สร้างเว็บ
คำว่า “micro” ไม่ได้หมายความว่า เราจะต้องเขียน web application ให้อยู่ในไฟล์เดียว และไม่ได้หมายความว่า Flask มันเล็กจนทำงานด้วยตัวเองไม่ได้ แต่มันหมายความว่า Flask ตั้งเป้าหมายให้ตัวเองมีขนาดเล็กแต่สามารถขยายได้ ดังนั้นมันจึงไม่มี tool หรือ library เฉพาะทางแบบ Python framework ตัวอื่นที่เป็นที่นิยม เช่น Django หรือ Pyramid แต่เราสามารถเพิ่มเติมได้ในภายหลังหากต้องการใช้ครับ
จุดเด่นของ Flask คือการที่มันเป็น micro เนี่ยแหละครับ เพราะทำให้ตัวมันเล็กและเบา แต่สามารถทำงานพื้นฐานได้ค่อนข้างครอบคลุม หรือถ้าเราต้องการอะไรเพิ่มเติม เช่น database ก็สามารถเพิ่มส่วนขยายได้ ทำให้การเขียนโค้ดมีความยืดหยุ่นมาก และมีแต่สิ่งที่จำเป็นจริงๆ
Flask สร้างโดย Armin Ronacher จากโปรเจกต์ Pocoo ในปี 2004 แต่เดิมเขาทำโปรเจกต์นี้ร่วมกับ Georg Brandl มีเป้าหมายคือสร้าง bulletin board ด้วย Python ซึ่งถึงแม้โปรเจกต์ bulletin board จะล้มเลิกไป แต่สิ่งที่ได้ออกมาคือ jinja2 ซึ่งเป็น template engine สำหรับ Python และ WSGI ซึ่งเป็น web application library และจากสองสิ่งนี้ทำให้ได้ Python web application framework ยอดนิยมสุดๆอย่าง Flask ออกมาในปี 2010 และได้รับการพัฒนาเรื่อยมาจนถึงปัจจุบัน เวอร์ชันที่เสถียรล่าสุดคือเวอร์ชัน 1.1.1 ซึ่งออกในปี 2019
ตอนนี้เรามาเริ่มทดลองทำโปรเจกต์ Hello World อย่างง่ายสุดๆกันดีกว่าครับ ตัวอย่างต่อไปนี้เป็นตัวอย่างสำหรับ Windows เท่านั้นนะครับ
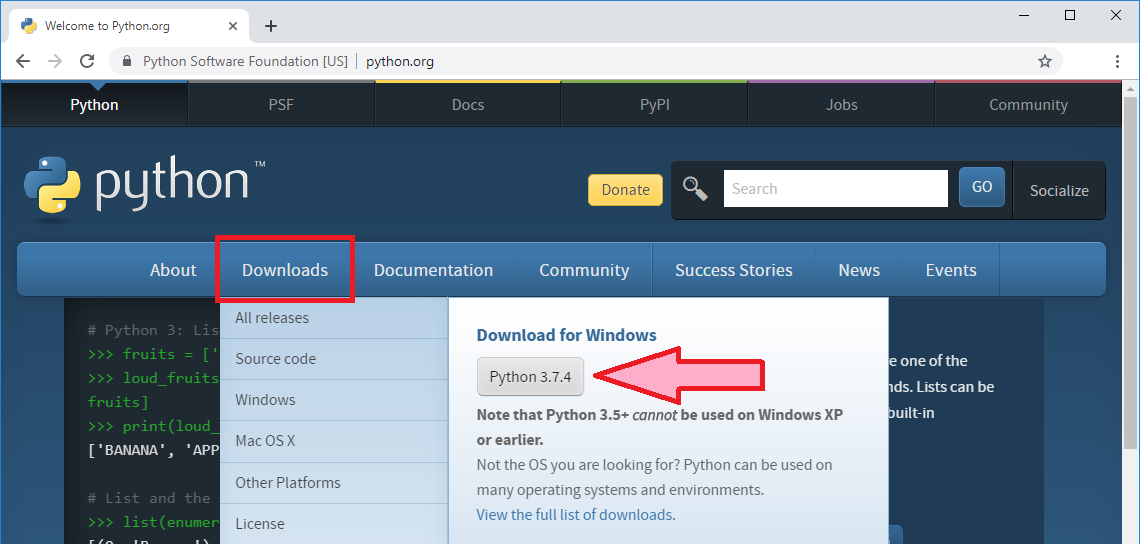
1. ก่อนจะใช้งาน Flask จะติดตั้ง Python ในเครื่องก่อนนะครับ สำหรับคนที่ยังไม่มี Python ก็แนะนำให้ดาวน์โหลด Python 3 นะครับ โดยเข้าไปดาวน์โหลดได้ที่ https://www.python.org/

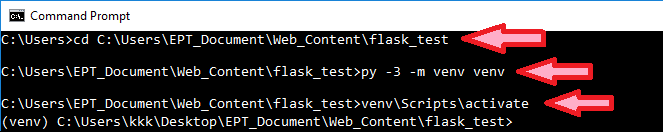
2. หลังจากติดตั้งเสร็จเรียบร้อยแล้ว คราวนี้เราจะมาสร้าง Virtual environment และ activate environment กัน ในที่นี้จะแสดงให้ดูเฉพาะของ Python 3 นะครับ ให้เปิด Command Prompt ขึ้นมาแล้วพิมพ์คำสั่งดังต่อไปนี้ทีละคำสั่ง
|
cd pathของโฟลเดอร์ที่เราต้องการในตัวอย่างนี้คือโฟลเดอร์ชื่อflask_test
py -3 -m venv venv
venv\Scripts\activate
|

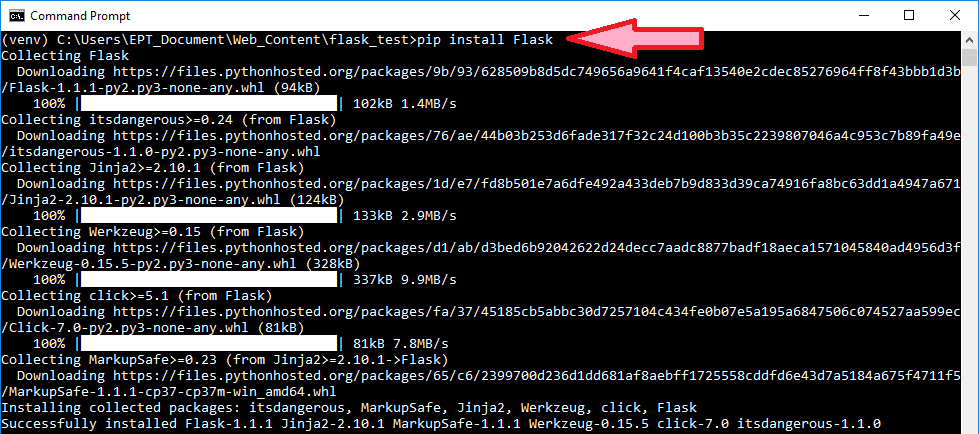
3. ทำการติดตั้ง Flask ใน environment ที่เรา activate ในขั้นตอนที่ 2 โดยพิมพ์คำสั่งต่อไปนี้แล้วรอจนติดตั้งเสร็จ จะเห็นว่ามันทำการติดตั้ง Werkzeug, Jinja, MarkupSafe, ItsDangerous และ Click ให้ด้วย ขั้นตอนต่อไปเราจะเขียนโค้ดกัน แต่อย่าเพิ่งปิด Command Prompt นะครับ
|
pip install Flask
|

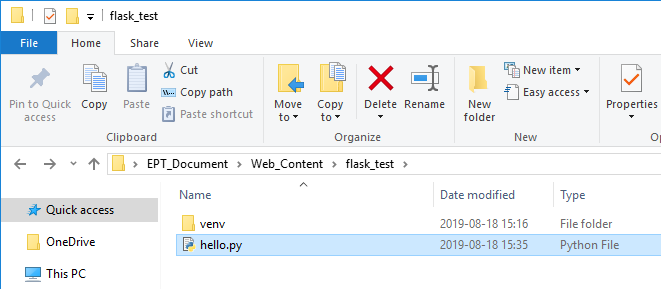
4. ให้ไปที่โฟลเดอร์ที่เราสร้าง environment ไว้ในขั้นตอนที่ 2 ในตัวอย่างนี้คือโฟลเดอร์ flask_test จากนั้นให้สร้างไฟล์ hello.py ขึ้นมาครับ

5. เปิดไฟล์ hello.py ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ แล้วพิมพ์โค้ดตามนี้ จากนั้นให้ save ไฟล์

อธิบายโค้ด
บรรทัดที่ 1: import class ชื่อ Flask
บรรทัดที่ 2: สร้าง instance ของ class Flask ชื่อ app
บรรทัดที่ 4: ใช้คำสั่ง route() เพื่อกำหนด URL ที่เราจะใช้เรียกฟังก์ชันในบรรทัดต่อมา
บรรทัดที่ 5 - 6: สร้างฟังก์ชันชื่อ hello_world ซึ่งจะแสดงข้อความ Hello World เมื่อถูกเรียก
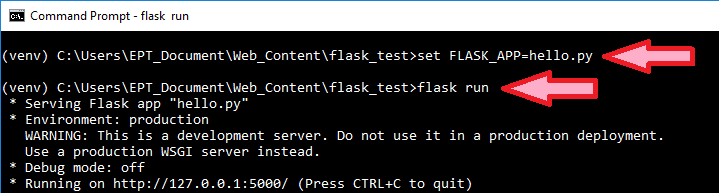
6. จากนั้นกลับมาที่ Command Prompt ที่เรายังเปิดทิ้งไว้จากขั้นตอนที่ 3 แล้วพิมพ์คำสั่งต่อไปนี้ทีละคำสั่ง เพื่อรัน application hello ของเรา
|
set FLASK_APP=hello.py
flask run
|
รอจนขึ้นข้อความว่า * Running on http://127.0.0.1:5000/ หมายความว่า Application ของเรากำลังรันแล้วครับ ถ้าต้องการปิดให้กด Ctrl+C แต่อย่าเพิ่งกดนะครับ เราจะเข้าไปดูเว็บของเราก่อน

7. เข้าไปที่เว็บ http://127.0.0.1:5000/ จะเห็นข้อความ Hello World ปรากฏขึ้นมา

เท่านี้เราก็จะสามารถเขียน Flask เพื่อแสดงข้อความ Hello World ได้แล้ว อาจจะงงตรง Command Line หน่อย แต่ตอนเขียนโค้ดก็ง่ายมากๆเลยใช่ไหมครับ? ถ้าอยากรู้เรื่องของ Flask หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [2] นะครับ
การใช้งาน Flask ต้องมีความรู้เรื่อง Python และ Web Programming ครับ
ถ้าผู้อ่านยังไม่มีพื้นฐานเหล่านี้หรือมีแล้วแต่อยากเรียนรู้เพิ่มเติมอย่างลึกซึ้ง นำไปใช้ต่อยอดได้จริง ก็ขอแนะนำคอร์ส Web Programming PHP101-PY ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://web.archive.org/web/20171119213325/http://www.pocoo.org:80/history/
[2] https://flask.palletsprojects.com/en/1.1.x/
Tag ที่น่าสนใจ: flask python web_framework micro_framework web_development programming tutorial hello_world virtual_environment jinja2 wsgi installation routing command_prompt flask_application
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
