
React เป็น User Interface (UI) library ของ JavaScript ใช้เป็นเครื่องมือสำหรับสร้าง UI components ที่กำลังได้รับความนิยม บางทีก็เรียกว่า React.js หรือ ReactJS จุดเด่นที่สุดของ React คือมันช่วยให้โค้ดอ่านง่าย และ debug ได้ง่าย และการที่ตัว React เองเป็นแค่ library ไม่ใช่ framework ทำให้มีขนาดเล็กและนำไปใช้งานได้ง่ายครับ
React ช่วยให้เราสามารถสร้าง component ที่คล้ายกับ class ในภาษาอื่น ทำให้สามารถ reuse HTML elements เองได้ นอกจากนี้ React ยังปรับปรุงวิธีการเก็บและจัดการกับข้อมูลโดยการใช้สิ่งที่เรียกว่า state และ props ในบทความนี้ ผู้เรียนจะได้เรียนรู้วิธีการสร้างไฟล์ source code เพื่อเขียนและรันแอปพลิเคชันพื้นฐานซึ่งจะต่างกับบทความ A08_React01_HelloWorld ก่อนหน้านี้ที่เป็นการรัน React แบบไม่ต้องติดตั้งโปรแกรม
1. วิธีที่ง่ายที่สุดในการลง npm คือการติดตั้ง Node.js เนื่องจากมันติดมาด้วยกันเลยครับ ผู้เรียนสามารถดาวน์โหลดตัวติดตั้ง Node.js ได้ดังนี้
เมื่อดาวน์โหลดแล้วให้ทำการติดตั้งโปรแกรมตามปกติ
2. หลังจากลง Node.js เสร็จแล้วให้ลองทดลองว่ามีการติดตั้ง npm เรียบร้อยแล้วหรือยังโดยเปิด Command Prompt หรือโปรแกรม Terminal ขึ้นมาแล้วพิมพ์คำสั่ง npm ถ้าไม่มีปัญหาอะไรก็จะขึ้นรายละเอียดคล้ายในภาพ

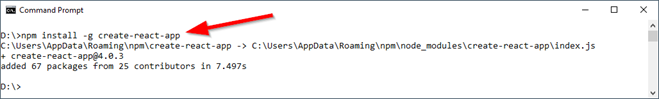
ในการสร้าง React environment บนเครื่องของเรานั้นสามารถทำได้หลายวิธี ในคอร์สนี้จะใช้ create-react-app ซึ่งเป็นตัวช่วยในการสร้าง React application ที่ทางเว็บ React เองแนะนำให้ใช้ ทั้งนี้เราสามารถติดตั้ง create-react-app environment ผ่านทาง npm ได้โดยพิมพ์คำสั่งต่อไปนี้
| npm install -g create-react-app |

Recommended Toolchains
The React team primarily recommends these solutions:
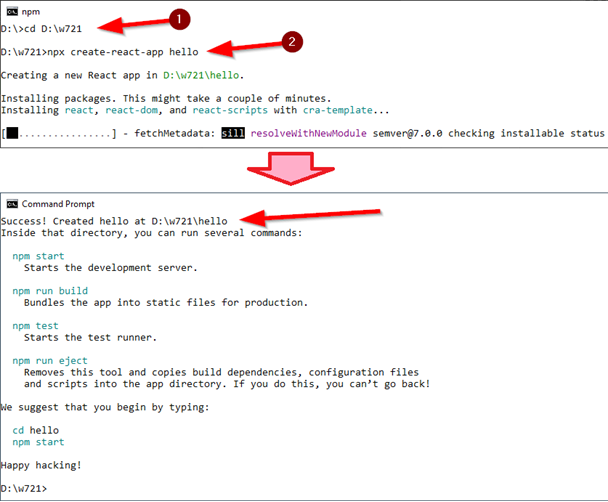
1. ไปที่โฟลเดอร์ที่เราต้องการสร้างแอปพลิเคชันด้วยคำสั่ง cd เช่นในตัวอย่างนี้ต้องการให้สร้างใน D:\w721
| cd D:\w721 |
2. เราสามารถสร้าง React application ได้โดยพิมพ์คำสั่งดังนี้
| npx create-react-app your_app_name |
เช่นในตัวอย่างนี้จะสร้างแอปชื่อ hello ดังนั้นคำสั่งจะเป็นดังต่อไปนี้
| npx create-react-app hello |
จากนั้นรอสักพักใหญ่ ๆ จนสร้างเสร็จ เมื่อเสร็จแล้วจะมีข้อความ Success! และบอกตำแหน่งโฟลเดอร์ของแอปที่สร้าง

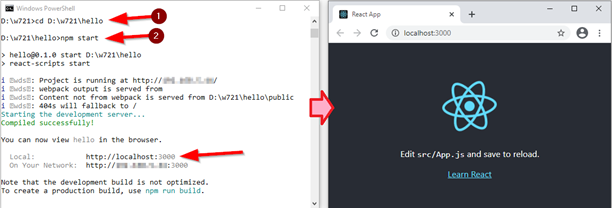
3. ใช้คำสั่ง cd เพื่อไปยังโฟลเดอร์ของแอปที่สร้างในขั้นตอน 2 ในตัวอย่างนี้คือ D:\w721\hello จากนั้นสั่งรันแอปด้วยคำสั่ง npm start ซึ่งจะเป็นการรันในโหมด development ซึ่งช่วยให้เราสามารถดูคำเตือนข้อผิดพลาดต่าง ๆ ได้ด้วย
| cd D:\w721\hello |
| npm start |
หมายเหตุ: นอกจากคำสั่ง npm start แล้วยังมีคำสั่ง npm test และคำสั่ง npm run build ที่จะยังไม่ได้ใช้ในตอนนี้
จากนั้นรอสักครู่ เมื่อ compile เสร็จ (ภาพซ้าย) หน้าเว็บ React application จะถูกเปิดขึ้นมาบน web browser ให้โดยอัตโนมัติ (ภาพขวา) ซึ่งหน้าแอปนี้จะมี URL บนเครื่องของเราคือ http://localhost:3000/

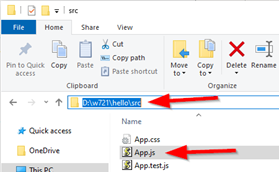
สำหรับวิธีแก้ไขหน้าเว็บนั้นสามารถทำได้โดยแก้ไฟล์ App.js ที่อยู่ในโฟลเดอร์ src ในโฟลเดอร์ของแอปที่สร้างในหัวข้อ Create and run React Application ขั้นตอน 2 ในตัวอย่างนี้คือ D:\w721\hello\src\App.js
1. ให้ผู้เรียนเปิดไฟล์ D:\w721\hello\src\App.js ขึ้นมาด้วยโปรแกรม Text Editor เช่น Notepad++ แล้วแก้ไขโค้ดเป็นดังต่อไปนี้ จากนั้นกด Save หรือบันทึกไฟล์ให้เรียบร้อย

| function App() { return ( <h1>Hello, World!</h1> ); } export default App; |
2. วิธีดูผลลัพธ์จากการรันโค้ดคือให้เปิด Web browser ขึ้นมาแล้วเข้า URL http://localhost:3000/ (หรือใครเปิดหน้าเว็บทิ้งไว้อยู่ก็กด Refresh ที่ Web browser) จะเห็นคำว่า Hello, World! ดังภาพ

หมายเหตุ: ถ้ากด refresh แล้วไม่ขึ้นผลลัพธ์
เสร็จแล้วครับ การทำ React Application ไม่ยากเลยใช่ไหมครับ ถ้าใครสนใจอยากเรียนเรื่อง React ให้ลึกซึ้งยิ่งขึ้นก็ขอแนะนำ คอร์สเรียนเขียนโปรแกรม React ฉบับไม่โหด (W721) แต่ถ้าผู้อ่านยังไม่มีพื้นฐานการทำเว็บมากก่อน ก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ซึ่งจะสอนตั้งแต่พื้นฐานครับ สามารถคลิกที่นี่เพื่อดูรายละเอียดคอร์ส Web Programming หรือติดต่อได้ที่ 085-350-7540
ในบทความต่อไป เราจะมาลองทำ React Application เพื่อใช้ตามวัตถุประสงค์แบบเฉพาะเจาะจงขึ้น ซึ่งระหว่างที่ทำแต่ละแอปนั้นเราจะได้เรียนรู้การใช้งานส่วนต่าง ๆ ของ React ไปพร้อมกันด้วย แล้วพบกันใหม่บทความหน้านะครับ
Tag ที่น่าสนใจ: react javascript ui_library create_react_app npm node.js component environment_setup development_mode app.js debugging html_elements state props component_library
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
