
หลังจากที่ได้ลองสร้าง React Application กันไปในบทความ React02: Create and Run React Application ก่อนหน้านี้แล้ว ในบทความนี้ เราจะมาทดลองทำ Web Application สำหรับ People Counter ด้วย React แบบง่าย ๆ เพื่อเรียนรู้การใช้ JSX และ state นอกจากนี้เราจะทดลองนำ Bootstrap เข้ามาใช้เพื่อทำให้เว็บมีหน้าตาสวยงามกันด้วยครับ
จากสถานการณ์โควิด-19 ที่ผ่านมา หลาย ๆ ร้านค้าจำเป็นต้องจำกัดจำนวนคนที่สามารถอยู่ในพื้นที่ของร้านได้ ณ เวลานั้น ๆ เช่น สามารถรับลูกค้าได้ 1 คนต่อพื้นที่ร้าน 2 ตารางเมตร เป็นต้น ถ้าคนครบจำนวนที่จำกัดแล้วก็จะไม่อนุญาตให้ลูกค้าเข้าร้านเพิ่ม ซึ่งสำหรับร้านขนาดใหญ่ที่มีคนเข้าออกตลอดเวลาการจะใช้คนมานั่งนับก็อาจจะเกิดข้อผิดพลาดได้ง่าย ดังนั้นเราจะมาลองทำแอปพลิเคชันแบบง่าย ๆ สำหรับนับคนที่อยู่ในร้านกันครับ
1. เปิดโปรแกรม Command Prompt หรือ Terminal แล้วสร้าง React application ด้วยคำสั่ง
| create-react-app re_ws_11 |
2. พิมพ์คำสั่งต่อไปนี้เพื่อเข้าไปที่โฟลเดอร์แอปพลิเคชันที่สร้าง แล้วทำการจำลองเครื่องให้เป็น server เพื่อทดสอบการทำงานของแอปที่สร้าง
| cd re_ws_11 |
| npm start |
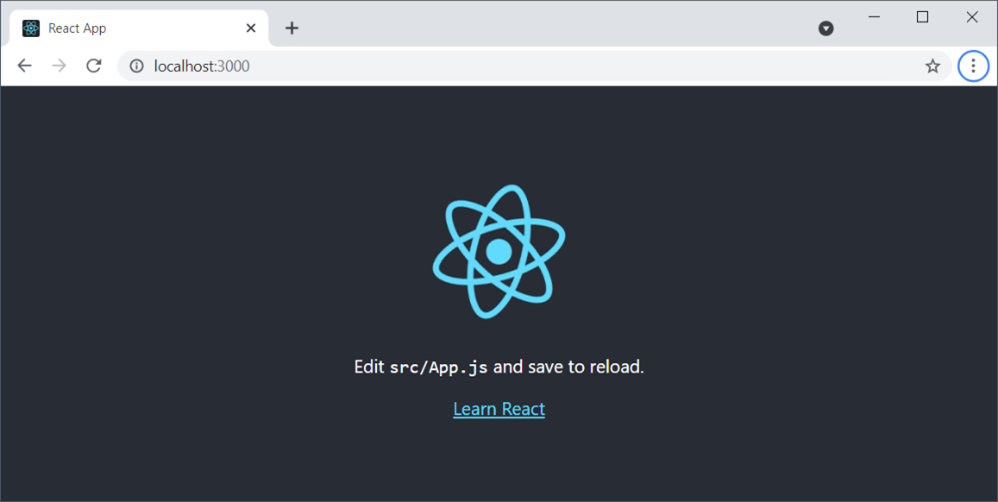
3. หน้าเว็บ http://localhost:3000 จะถูกเปิดขึ้นมาโดยอัตโนมัติ ถ้าไม่มีให้รอสักพักแล้วเปิดหน้าเว็บนี้ด้วยตนเอง ถ้าเห็นหน้าเว็บดังภาพแสดงว่าทุกอย่างเรียบร้อยพร้อมใช้งานครับ เสร็จแล้วให้หยุดการทำงานของ server นี้ก่อน โดยกลับไปที่หน้าต่าง Command Prompt แล้วกดคีย์บอร์ดปุ่ม Ctrl + C


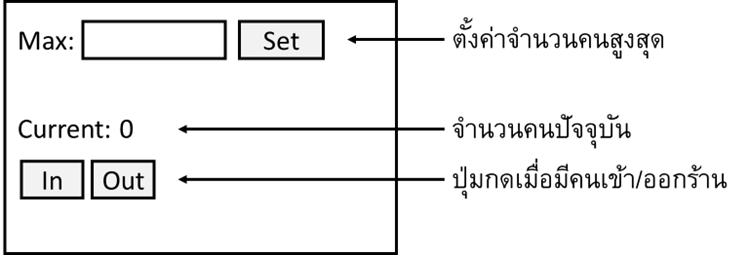
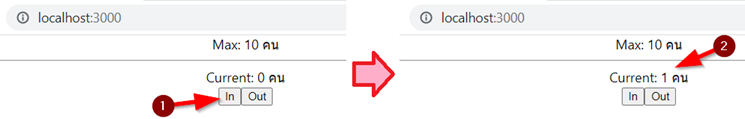
ก่อนอื่นเราจะมาทำส่วนตัวนับจำนวนคนกันครับ โดยในส่วนนี้จะประกอบด้วยส่วนข้อความซึ่งแสดงจำนวนคนในปัจจุบัน และปุ่มกดเวลาคนเข้า (ปุ่ม In) เวลาคนออก (ปุ่ม Out)
1. เปิดไฟล์ App.js ในโฟลเดอร์ src ของแอปพลิเคชัน เช่นในตัวอย่างนี้คือ D:\w721\re_ws_11\src ขึ้นมาด้วยโปรแกรม Text Editor เช่น Notepad++

2. แก้โค้ดในไฟล์ App.js เป็นดังนี้
import React, {useState} from 'react';
import './App.css';
function App() {
const [dataState, setDataState] = useState(
{
maxPeople: 10,
currentPeople: 0
}
);
const addPeople = () => {
setDataState({
maxPeople: dataState.maxPeople,
currentPeople: dataState.currentPeople + 1
})
}
const minusPeople = () => {
setDataState({
maxPeople: dataState.maxPeople,
currentPeople: dataState.currentPeople - 1
})
}
return (
<div className="App">
<div>
Max: {dataState.maxPeople} คน
</div>
<hr />
<div>
Current: {dataState.currentPeople} คน
</div>
<div>
<button onClick={addPeople}>In</button>
<button onClick={minusPeople}>Out</button>
</div>
</div>
);
}
export default App;
3. หลังจากบันทึกไฟล์เรียบร้อยแล้ว ให้พิมพ์คำสั่งต่อไปนี้เพื่อทดสอบการทำงานของแอปที่สร้าง
| npm start |
4. ไปที่หน้าเว็บ http://localhost:3000 แล้วทดลองกดปุ่ม In และปุ่ม Out จากนั้นสังเกตการเปลี่ยนแปลงที่เกิดขึ้น

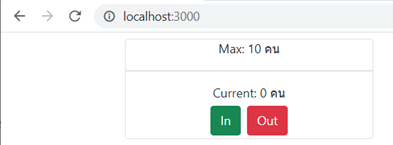
หลังจากลองทำหน้าเว็บแบบง่าย ๆ แล้ว ตอนนี้เราจะมาลองปรับแต่งหน้าตาของเว็บด้วย Bootstrap ซึ่งเป็น framework ยอดนิยมตัวหนึ่งกันครับ การใช้ Bootstrap นี้มีข้อดีคือเราไม่ต้องเขียนไฟล์ .css หรือเขียนโค้ดเพื่อกำหนด style ของ element แต่ละตัวเอง นอกจากนี้ Bootstrap ยังมีผู้ใช้งานอย่างแพร่หลายจึงมีตัวอย่างให้เราดูมากมายในอินเตอร์เน็ตครับ
1. ไปที่หน้าต่าง Command Prompt หรือ Terminal ที่รัน Server อยู่แล้วสั่งให้หยุดการทำงานโดยกดคีย์บอร์ดปุ่ม Ctrl + C
2. ติดตั้ง Bootstrap ในโฟลเดอร์แอปพลิเคชัน re_ws_11 โดยพิมพ์คำสั่ง
| npm install bootstrap |
3. แก้โค้ดในไฟล์ App.js เพื่อเรียกใช้งาน Bootstrap ดังนี้
import React, {useState} from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
const [dataState, setDataState] = useState(
{
maxPeople: 10,
currentPeople: 0
}
);
const addPeople = () => {
setDataState({
maxPeople: dataState.maxPeople,
currentPeople: dataState.currentPeople + 1
})
}
const minusPeople = () => {
setDataState({
maxPeople: dataState.maxPeople,
currentPeople: dataState.currentPeople - 1
})
}
return (
<div className="card text-center col-6 mx-auto mt-2">
<div>
Max: {dataState.maxPeople} คน
</div>
<hr />
<div>
Current: {dataState.currentPeople} คน
</div>
<div>
<button className="btn btn-success m-1" onClick={addPeople}>In</button>
<button className="btn btn-danger m-1" onClick={minusPeople}>Out</button>
</div>
</div>
);
}
export default App;
4. หลังจากบันทึกไฟล์เรียบร้อยแล้ว ให้พิมพ์คำสั่ง npm start เพื่อทดสอบการทำงานของแอปพลิเคชัน จะเห็นว่าหน้าตาของเว็บเปลี่ยนไปดังภาพ

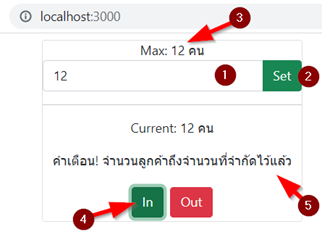
ในส่วนสุดท้ายนี้เราจะมาทำตัวตั้งค่าจำนวนลูกค้าสูงสุดที่ร้านสามารถรับได้กันครับ และเมื่อมีลูกค้าเข้าร้านถึงจำนวนที่กำหนดไว้ก็ให้ระบบแสดงข้อความเตือนเพื่อให้พนักงานไม่รับลูกค้าเข้าร้านอีก
1. แก้โค้ดในไฟล์ App.js ดังนี้
import React, {useState} from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
const [dataState, setDataState] = useState(
{
maxPeople: 10,
currentPeople: 0
}
);
const addPeople = () => {
... }
const minusPeople = () => {
... }
const maxInputRef = React.createRef();
const setMaxPeople = () => {
setDataState({
maxPeople: maxInputRef.current.value,
currentPeople: dataState.currentPeople
})
}
return (
<div className="card text-center col-6 mx-auto mt-2">
Max: {dataState.maxPeople} คน
<div className="input-group">
<input type="number" name="maxPeopleNew" className="form-control"
defaultValue={dataState.maxPeople} ref={maxInputRef} />
<button className="btn btn-success"
onClick={setMaxPeople.bind()}>Set</button>
</div><hr />
<div>
<p>Current: {dataState.currentPeople} คน</p>
<p>{dataState.currentPeople >= dataState.maxPeople?
"คำเตือน! จำนวนลูกค้าถึงจำนวนที่จำกัดไว้แล้ว":""}</p>
</div>
<div>
<button className="btn btn-success m-1" onClick={addPeople}>In</button>
<button className="btn btn-danger m-1" onClick={minusPeople}>Out</button>
</div>
</div>
);
}
export default App;
2. บันทึกไฟล์ แล้วทดสอบตั้งค่าจำนวนคนสูงสุด และลองเพิ่มจำนวนลูกค้าเข้าร้านจนถึงค่าสูงสุดที่ตั้งค่าไว้

เสร็จแล้วครับ เว็บสำหรับนับจำนวนคนแบบง่าย ๆ ถ้าใครสนใจอยากเรียนเรื่อง React ให้ลึกซึ้งยิ่งขึ้นก็ขอแนะนำ คอร์สเรียนเขียนโปรแกรม React ฉบับไม่โหด (W721) แต่ถ้าผู้อ่านยังไม่มีพื้นฐานการทำเว็บมากก่อน ก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ซึ่งจะสอนตั้งแต่พื้นฐานครับ สามารถคลิกที่นี่เพื่อดูรายละเอียดคอร์ส Web Programming หรือติดต่อได้ที่ 085-350-7540
ในบทความต่อไป เราจะมาลองทำเว็บสำหรับนับจำนวนคนสำหรับผู้ประกอบการที่มีร้านหลายสาขากัน แล้วพบกันใหม่บทความหน้านะครับ
Tag ที่น่าสนใจ: react web_application people_counter javascript state_management bootstrap react_hooks frontend_development user_interface node.js npm css html command_prompt terminal
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
