
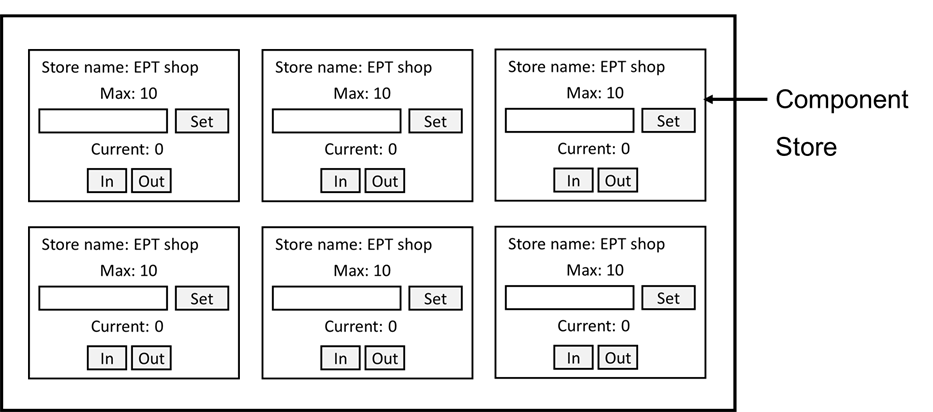
ในบทความ React03: Simple Web Application - People Counter เราได้ทดลองใช้ JSX และ state เพื่อทำ Web Application People Counter สำหรับนับจำนวนคนในร้านค้าหนึ่งร้านไปแล้ว คราวนี้เราจะสมมติว่าผู้เรียนเป็นเจ้าของร้านค้าหลายร้านและต้องการนับจำนวนคนในร้านค้าแต่ละร้าน โดยให้แต่ละร้านแสดงข้อความเตือนเวลาจำนวนคนถึงค่าสูงสุดที่ตั้งไว้เช่นเดียวกับใน React03: Simple Web Application - People Counter เนื่องจากเป็นร้านค้าแบบเดียวกัน ดังนั้นเราจะมองแต่ละร้านเป็น Component หนึ่ง และส่งค่าให้แต่ละ Component ด้วย props
จากนั้นจะทดลองทำแอป People Counter 3 ซึ่งจะเป็นแบบกำหนดจำนวนคนโดยใช้พื้นที่ของร้านค้าแล้วคำนวณจากสัดส่วนของจำนวนคนต่อพื้นที่ที่ภาครัฐกำหนดแทนการกำหนดแต่ละร้านตรง ๆ เอง
1. เปิดโปรแกรม Command Prompt หรือ Terminal แล้วสร้าง React application ด้วยคำสั่ง
| create-react-app re_ws_12 |
2. พิมพ์คำสั่งต่อไปนี้เพื่อเข้าไปที่โฟลเดอร์แอปพลิเคชันที่สร้าง และติดตั้ง bootstrap แล้วทำการจำลองเครื่องให้เป็น server เพื่อทดสอบการทำงานของแอปที่สร้าง
| cd re_ws_12 |
| npm install bootstrap |
| npm start |
3. หน้าเว็บ http://localhost:3000 จะถูกเปิดขึ้นมาโดยอัตโนมัติ ถ้าไม่มีให้รอสักพักแล้วเปิดหน้าเว็บนี้ด้วยตนเอง ต้องเห็นหน้าเว็บ default ของแอปแบบเดียวกับที่ทำใน React03: Simple Web Application - People Counter นะครับ
4. เปิดโฟลเดอร์ src ของแอปพลิเคชันขึ้นมา เช่นในตัวอย่างนี้คือ D:\w721\re_ws_12\src แล้วสร้างไฟล์ชื่อ Store.js เพื่อทำ Store Component


ในการเขียน Code นั้นจะแบ่งออกเป็น 2 ส่วนหลัก ๆ คือ
1. สร้าง Store component: ในไฟล์ Store.js ให้เขียน Code ดังนี้
import React, {Component} from 'react';
class Store extends Component {
state = {
maxPeople: 10,
currentPeople: 0,
maxChange: 0
};
addPeople = (event) => {
this.setState({
currentPeople: this.state.currentPeople + 1
});
}
minusPeople = (event) => {
this.setState({
currentPeople: this.state.currentPeople - 1
});
}
myChangeHandler = (event) => {
this.setState({
maxChange: event.target.value
});
}
setMaxPeople = (event) => {
this.setState({
maxPeople: this.state.maxChange
});
}
render() {
return (
<div className="card text-center col-12 m-2">
<p><b>Store name: {this.props.storeName}</b><br />
Max: {this.state.maxPeople} คน</p>
<div className="input-group">
<input type="number" name="maxPeopleNew" className="form-control"
defaultValue={this.state.maxPeople}
onChange={this.myChangeHandler} />
<button className="btn btn-success"
onClick={this.setMaxPeople}>Set</button>
</div>
<hr />
<div>
<p>Current: {this.state.currentPeople} คน</p>
<p>{this.state.currentPeople >= this.state.maxPeople?
"คำเตือน! จำนวนลูกค้าถึงจำนวนที่จำกัดไว้แล้ว":"-"}</p>
</div>
<div>
<button className="btn btn-success m-1" onClick={this.addPeople}>
In</button>
<button className="btn btn-danger m-1" onClick={this.minusPeople}>
Out</button>
</div>
</div>
);
}
}
export default Store;
2. เรียกใช้งาน Store component ที่สร้างในขั้นตอน 1 โดยกำหนดชื่อร้านค้าผ่าน props storeName ดังนั้นโค้ดในไฟล์ App.js จะเป็นดังนี้
import React from 'react';
import Store from './Store';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="container-fluid">
<div className="row">
<div className="col-4"><Store storeName="EPT shop1"/></div>
<div className="col-4"><Store storeName="EPT shop2"/></div>
<div className="col-4"><Store storeName="EPT shop3"/></div>
</div>
<div className="row">
<div className="col-4"><Store storeName="ABC shop1"/></div>
<div className="col-4"><Store storeName="ABC shop2"/></div>
<div className="col-4"><Store storeName="ABC shop3"/></div>
</div>
</div>
);
}
export default App;
3. หลังจากบันทึกไฟล์เรียบร้อยแล้ว ให้พิมพ์คำสั่งต่อไปนี้เพื่อทดสอบการทำงานของแอปที่สร้าง
| npm start |
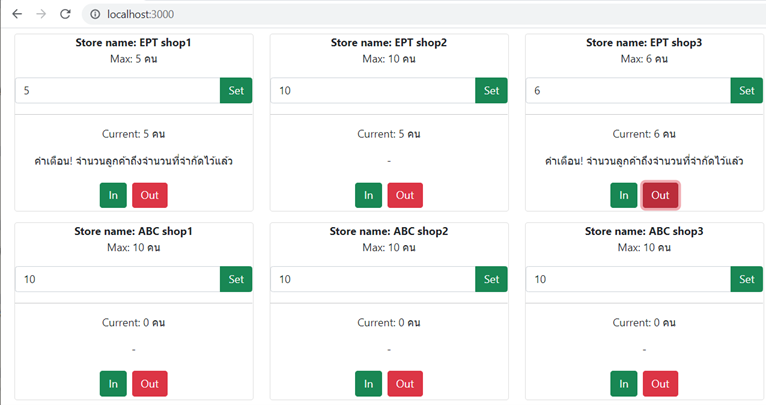
4. ไปที่หน้าเว็บ http://localhost:3000 แล้วทดลองตั้งค่าจำนวนลูกค้าสูงสุด รวมทั้งกดปุ่ม In และปุ่ม Out ของแต่ละร้าน จากนั้นสังเกตการเปลี่ยนแปลงที่เกิดขึ้น


ในการเขียน Code นี้ ผู้เรียนจะสร้าง Project แอปพลิเคชันใหม่หรือแก้จากของเดิมก็ได้นะครับ โดยจะมีส่วนที่เปลี่ยนแปลงจากของเดิมดังนี้
1. สร้าง Store2 component: สร้างไฟล์ชื่อ Store2.js ในโฟลเดอร์ src ของแอปพลิเคชัน และในไฟล์ให้เขียน Code ดังนี้
import React, {Component} from 'react';
class Store extends Component {
state = {
maxPeople: 0,
currentPeople: 0,
area: 0,
areaChange: 0
};
addPeople = (event) => {
this.setState({
currentPeople: this.state.currentPeople + 1
});
}
minusPeople = (event) => {
this.setState({
currentPeople: this.state.currentPeople - 1
});
}
myChangeHandler = (event) => {
this.setState({
areaChange: event.target.value
});
}
setArea = (event) => {
let ratio = this.props.getRatio();
let maxCal = Math.floor(this.state.areaChange/ratio);
this.setState({
area: this.state.areaChange,
maxPeople: maxCal
});
}
render() {
return (
<div className="card text-center col-12 m-2">
<p><b>Store name: {this.props.storeName}</b><br />
Area: {this.state.area} ตร.ม., Max: {this.state.maxPeople} คน</p>
<div className="input-group">
<input type="number" step="0.01" name="areaNew"
className="form-control" defaultValue={this.state.area}
onChange={this.myChangeHandler} />
<button className="btn btn-success"
onClick={this.setArea}>Set</button>
</div>
<hr />
<div>
<p>Current: {this.state.currentPeople} คน</p>
<p>{this.state.currentPeople >= this.state.maxPeople?
"คำเตือน! จำนวนลูกค้าถึงจำนวนที่จำกัดไว้แล้ว":"-"}</p>
</div>
<div>
<button className="btn btn-success m-1" onClick={this.addPeople}>
In</button>
<button className="btn btn-danger m-1" onClick={this.minusPeople}>
Out</button>
</div>
</div>
);
}
}
export default Store;
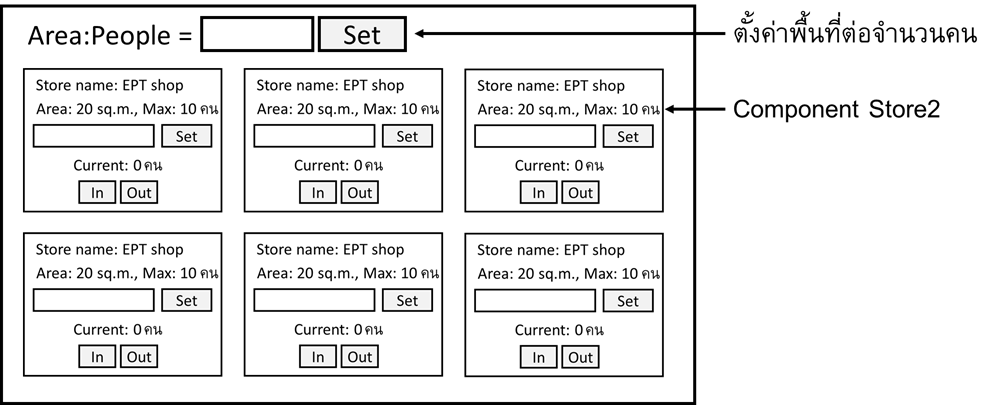
2. เรียกใช้งาน Store2 component ที่สร้างในขั้นตอน 1 โดยกำหนดชื่อร้านค้าผ่าน props storeName และอัตราส่วนพื้นที่ต่อจำนวนคนในฟังก์ชันผ่าน props getRatio ดังนั้นโค้ดในไฟล์ App.js จะเป็นดังนี้
import React, {useState} from 'react';
import Store2 from './Store2';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
const [dataState, setDataState] = useState(
{
ratio: 0
}
);
const shareRatio = () => {
return dataState.ratio;
};
const ratioInputRef = React.createRef();
const setRatio = () => {
setDataState({
ratio: ratioInputRef.current.value
})
}
return (
<div className="container-fluid">
<div className="card text-center col-6 mx-auto m-4 p-2">
อัตราส่วนของพื้นที่ร้านค้าหน่วยตารางเมตรต่อจำนวนคนหนึ่งคน
<div className="input-group">
<input type="number" name="ratioNew" className="form-control"
defaultValue={dataState.ratio} ref={ratioInputRef} />
<button className="btn btn-success"
onClick={setRatio.bind()}>Set</button>
</div>
</div>
<div className="row">
<div className="col-4">
<Store2 storeName="EPT shop1" getRatio={shareRatio} />
</div>
<div className="col-4">
<Store2 storeName="EPT shop2" getRatio={shareRatio} />
</div>
<div className="col-4">
<Store2 storeName="EPT shop3" getRatio={shareRatio} />
</div>
</div>
</div>
);
}
export default App;
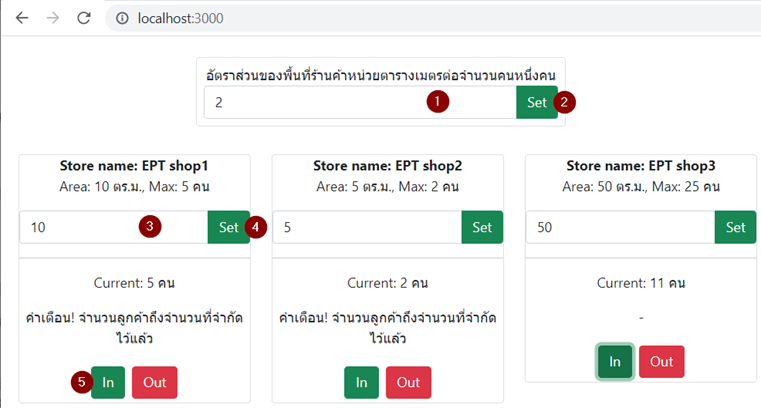
3. หลังจากบันทึกไฟล์เรียบร้อยแล้ว ให้ทดลองตั้งค่าอัตราส่วนและพื้นที่ของแต่ละร้าน รวมทั้งกดปุ่ม In และปุ่ม Out ของแต่ละร้าน จากนั้นสังเกตการเปลี่ยนแปลงที่เกิดขึ้น

เสร็จแล้วครับ เว็บสำหรับนับจำนวนคนเว็บสำหรับนับจำนวนคนสำหรับผู้ประกอบการที่มีร้านหลายสาขา
Challenge สำหรับผู้เรียนที่อยากทำอะไรเพิ่มเติม
ถ้าใครสนใจอยากเรียนเรื่อง React ให้ลึกซึ้งยิ่งขึ้นก็ขอแนะนำ คอร์สเรียนเขียนโปรแกรม React ฉบับไม่โหด (W721) แต่ถ้าผู้อ่านยังไม่มีพื้นฐานการทำเว็บมากก่อน ก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ซึ่งจะสอนตั้งแต่พื้นฐานครับ สามารถคลิกที่นี่เพื่อดูรายละเอียดคอร์ส Web Programming หรือติดต่อได้ที่ 085-350-7540
ในบทความต่อไป เราจะมาลองทำเว็บพจนานุกรมกัน แล้วพบกันใหม่บทความหน้านะครับ
Tag ที่น่าสนใจ: react web_application people_counter component class_component state_management jsx props bootstrap create_react_app html css javascript programming tutorial
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
