
React เป็น User Interface (UI) library ของ JavaScript ใช้เป็นเครื่องมือสำหรับสร้าง UI components ที่กำลังได้รับความนิยม บางทีก็เรียกว่า React.js หรือ ReactJS
จุดเด่นที่สุดของ React คือมันช่วยให้โค้ดอ่านง่าย และ debug ได้ง่าย และการที่ตัว React เองเป็นแค่ library ไม่ใช่ framework ทำให้มีขนาดเล็กและนำไปใช้งานได้ง่าย
React ช่วยให้เราสามารถสร้าง component ที่คล้ายกับ class ในภาษาอื่น ทำให้สามารถ reuse HTML elements เองได้ นอกจากนี้ React ยังปรับปรุงวิธีการเก็บและจัดการกับข้อมูลโดยการใช้สิ่งที่เรียกว่า state และ props
React เป็น Open-source library ที่สร้างโดย Jordan Walke วิศวกรของ Facebook ในปี 2011 เขาได้สร้าง FaxJS ซึ่งเป็น prototype แรกของ React ต่อมาในปี 2012 Facebook Ads เริ่มจัดการยากขึ้น ดังนั้น Facebook จึงต้องการหาวิธีแก้ปัญหาที่ดี Jordan Walke จึงพัฒนาตัว prototype ต่อจนกลายเป็น React ในที่สุด และได้เปิดเป็น Open-source ในปี 2013 จากนั้น React ก็ได้รับการพัฒนาเรื่อยมาจนถึงปัจจุบัน
เราสามารถตั้งค่าหรือติดตั้ง React ได้หลายวิธี ในที่นี้จะขอนำเสนอวิธีที่ง่ายที่สุดคือการตั้งค่าในไฟล์ HTML เพราะไม่ต้องลงโปรแกรมใดๆเพิ่ม ผู้อ่านสามารถทำตามได้ทันทีครับ
1. เริ่มจากสร้างไฟล์นามสกุล .html ที่เราจะใช้เขียนโค้ดขึ้นมาก่อน โดยการคลิกขวาในโฟลเดอร์ที่เราต้องการแล้วเลือก New > Text Document จากนั้นเปลี่ยนชื่อและนามสกุลไฟล์ ในที่นี้ตั้งชื่อว่า react_hello01.html ถ้าไม่เข้าใจให้ย้อนไปดูบทความก่อนๆหน้านี้ (หัวข้อ JavaScript01_HelloWorld นะครับ)
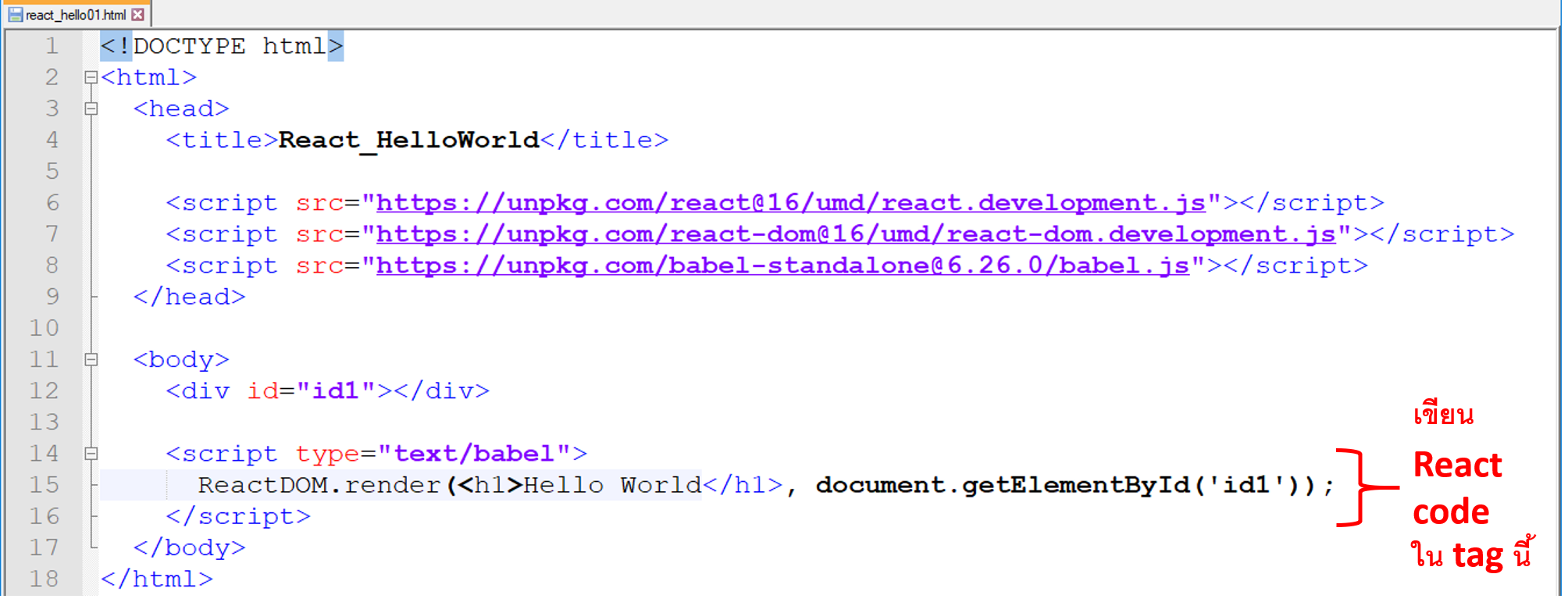
2. เปิดไฟล์ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ จากนั้นพิมพ์โค้ดต่อไปนี้ลงไป แล้วกด Save
|

อธิบายโค้ด:
| บรรทัดที่ | อธิบาย |
| 6 | เป็นการ load React API |
| 7 |
เป็นการ load React DOM - DOM (Document Object Model) เป็นสิ่งที่ browser สร้างขึ้นมาตอนที่โหลดหน้าเว็บ (อ่านเพิ่มเติมได้ที่ [3]) |
| 8 |
เป็นการ load Babel Compiler ซึ่งเป็น compiler ที่สามารถแปลภาษาเขียนโปรแกรมหรือ markup ให้เป็น JavaScript ได้ ซึ่งใน React จะใช้ Babel ในการเปลี่ยน JSX ให้เป็น JavaScript - JSX (JavaScript XML) ไม่ใช่ทั้ง HTML และ JavaScript แต่มันเป็นส่วนขยายที่ทำให้เราเขียนข้อความที่คล้าย HTML element ลงไปได้เลยโดยไม่ต้องใช้เครื่องหมายคำพูดคร่อม เช่นในบรรทัดที่ 15 |
| 12 | HTML element id="id1" |
| 14-16 |
ภายใน tag script type="text/babel" นี้เราจะใช้เขียนโค้ด React ซึ่งในตัวอย่างนี้มี 1 บรรทัดคือบรรทัดที่ 15 - ในบรรทัดที่ 15 เราใช้ method ReactDOM.render() เพื่อให้ render หรือแสดง HTML element ที่ div id="id1" ใน HTML |
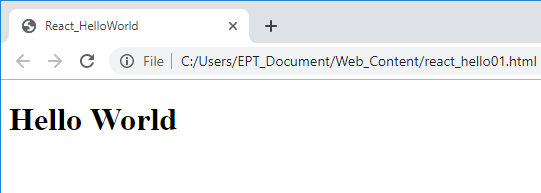
3. ดับเบิ้ลคลิกที่ไฟล์ react_hello01.html ที่เราเขียนโค้ดไว้แล้วในขั้นตอนที่ 2 จะเห็นว่ามีข้อความ Hello World ปรากฏขึ้นมาในหน้าเว็บ

เท่านี้เราก็จะสามารถเขียนโค้ด JavaScript เพื่อแสดงข้อความ Hello World โดยใช้ React ได้แล้ว ง่ายใช่ไหมครับ? ถ้าอยากรู้เรื่องของ React หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [1] และ [2] นะครับ
ก่อนจะเรียนรู้เรื่อง React อย่างลงลึก ผู้อ่านควรมีพื้นฐานดังต่อไปนี้
ถ้าผู้อ่านยังไม่มีพื้นฐานเหล่านี้หรือมีแล้วแต่อยากเรียนรู้เพิ่มเติมอย่างลึกซึ้ง นำไปใช้ต่อยอดได้จริง ก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถคลิกที่นี่เพื่อดูรายละเอียดคอร์ส Web Programming หรือคลิกที่นี่เพื่อสมัครคอร์ส React แบบ Online หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://reactjs.org/
[2] https://www.w3schools.com/whatis/whatis_react.asp
[3] https://www.w3schools.com/whatis/whatis_htmldom.asp
Tag ที่น่าสนใจ: java c# vb.net python c c++ machine_learning web database oop cloud aws ios android
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
