CKEditor เป็นเครื่องมือสำหรับพิมพ์ข้อความแบบ WYSIWYG หรือก็คือเนื้อหาที่เราเห็นระหว่างพิมพ์แก้ไขกับเนื้อหาหลังจากแก้ไขจะมีรูปแบบเดียวกัน ซึ่งจะช่วยให้ผู้ใช้งานเขียนบทความหรือเนื้อหาต่าง ๆ ลงเว็บได้ง่าย ๆ เหมือนพิมพ์ในโปรแกรมอย่าง Microsoft Word โดยไม่จำเป็นต้องมีความรู้เรื่องภาษา HTML เลย
ในบทความนี้จะแนะนำวิธีติดตั้งและใช้งาน CKEditor 5 ซึ่งเป็นเวอร์ชันใหม่ล่าสุดแบบง่าย ๆ 3 วิธี ลองทำตามกันดูนะครับ
หมายเหตุ: ในบทความนี้เป็นวิธีติดตั้ง CKEditor 5 แต่นำไปประยุกต์ใช้กับเวอร์ชันอื่นได้ เนื่องจากวิธีไม่ต่างกันมากครับ
วิธีนี้เป็นวิธีที่ง่ายที่สุด เพียงแค่เพิ่ม Code 3 ส่วนต่อไปนี้ลงในหน้าเว็บของเราก็ใช้งานได้แล้ว
1. ที่ส่วน head ให้โหลด CKEditor 5 ในตัวอย่างนี้จะใช้แบบ classic editor build
<script src="https://cdn.ckeditor.com/ckeditor5/40.2.0/classic/ckeditor.js"></script>
2. ส่วน body เพิ่ม element ที่จะแสดง CKEditor
<div id="editor"></div>3. เพิ่ม script สำหรับแสดง CKEditor
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>ตัวอย่างไฟล์หน้าเว็บแบบเต็ม ๆ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/40.2.0/classic/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
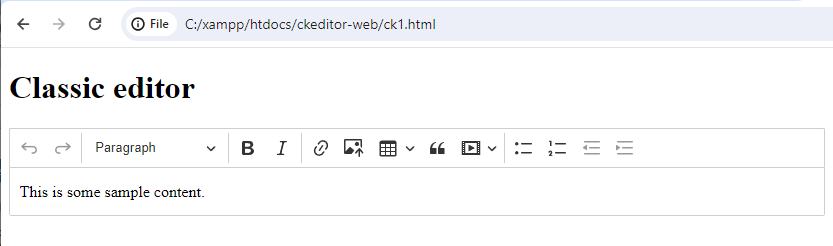
เมื่อลองเข้าหน้าเว็บที่สร้างดูจะเห็นว่ามี CKEditor ดังภาพ

วิธีนี้จะต่างกับวิธีที่ 1 คือ เราจะดาวน์โหลดตัว CKEditor 5 แล้วติดตั้งบนเซิร์ฟเวอร์ของเราเลย
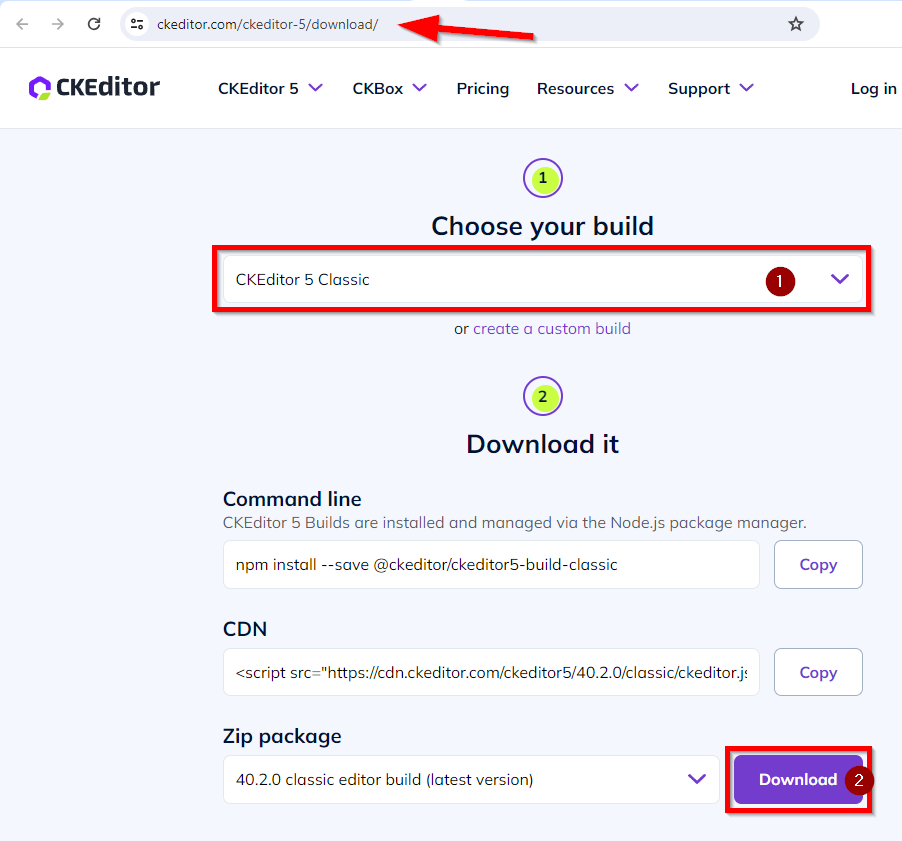
1. ดาวน์โหลด CKEditor 5 จากเว็บ https://ckeditor.com/ckeditor-5/download/

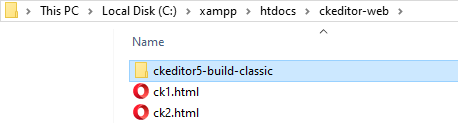
2. เมื่อดาวน์โหลดแล้วจะได้ไฟล์ชื่อ ckeditor5-build-xxx.zip ให้แตกไฟล์แล้วอัปโหลดโฟลเดอร์ของ ckeditor ที่ได้มานี้ขึ้นไปยังเซิร์ฟเวอร์ของเรา เช่นในตัวอย่างนี้คือ แตกไฟล์ ckeditor5-build-classic-40.2.0.zip แล้วได้โฟลเดอร์ชื่อ ckeditor5-build-classic

3. ในไฟล์หน้าเว็บของเรา ให้เพิ่ม Code 3 ส่วน เช่นเดียวกับวิธีที่ 1
<script src="[ckeditor-build-path]/ckeditor.js"></script>ตัวอย่างไฟล์หน้าเว็บแบบเต็ม ๆ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor build sample</title>
<script src="ckeditor5-build-classic/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor build sample</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
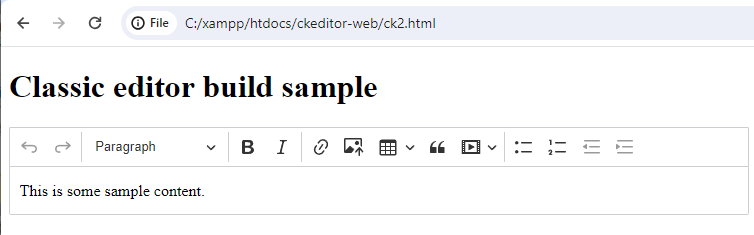
เมื่อลองเข้าหน้าเว็บที่สร้างดูจะเห็นว่ามี CKEditor ดังภาพ

วิธีนี้จะต่างกับวิธีที่ 2 เล็กน้อยคือ แทนที่จะดาวน์โหลด CKEditor ที่ build มาสำเร็จรูปแล้ว เราจะ build เอง เพื่อเพิ่มฟังก์ชันที่ต้องการให้ CKEditor ของเรา
1. ไปที่หน้าเว็บ Online builder ของ CKEditor 5 (https://ckeditor.com/ckeditor-5/online-builder/)
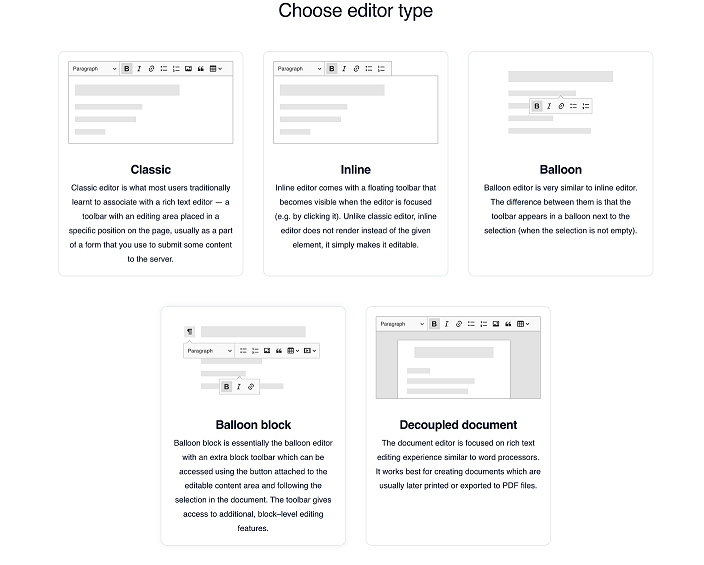
2. เลือกชนิด editor ที่ต้องการ

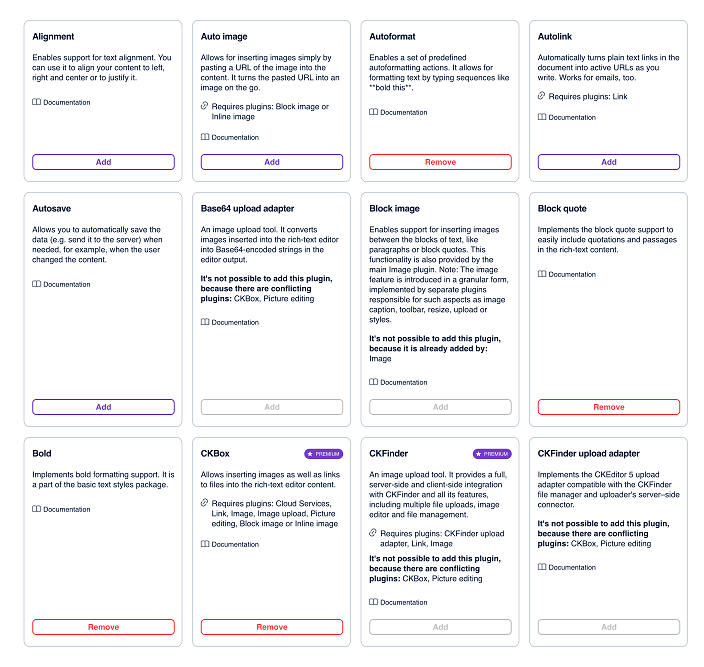
3. เลือก plugin ทั้งหมดที่ต้องการ เสร็จแล้วกดปุ่ม Next step

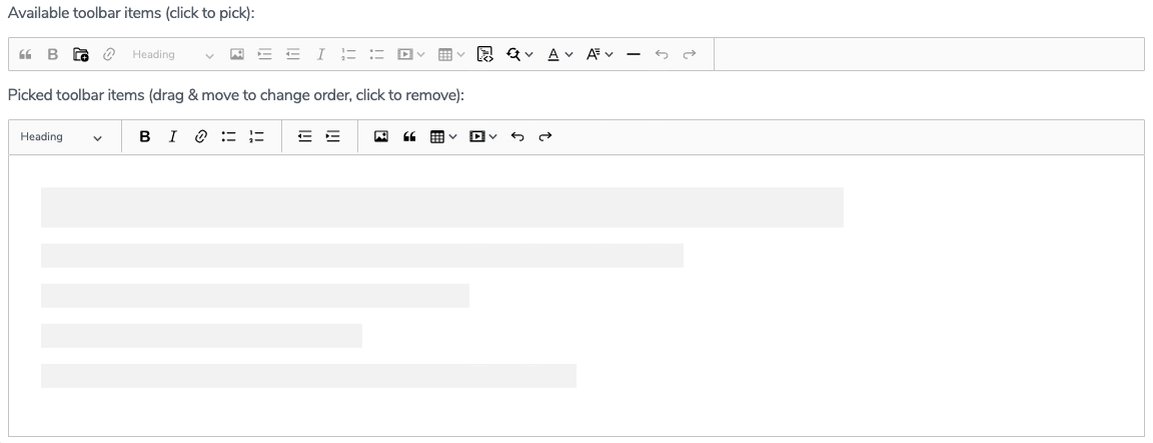
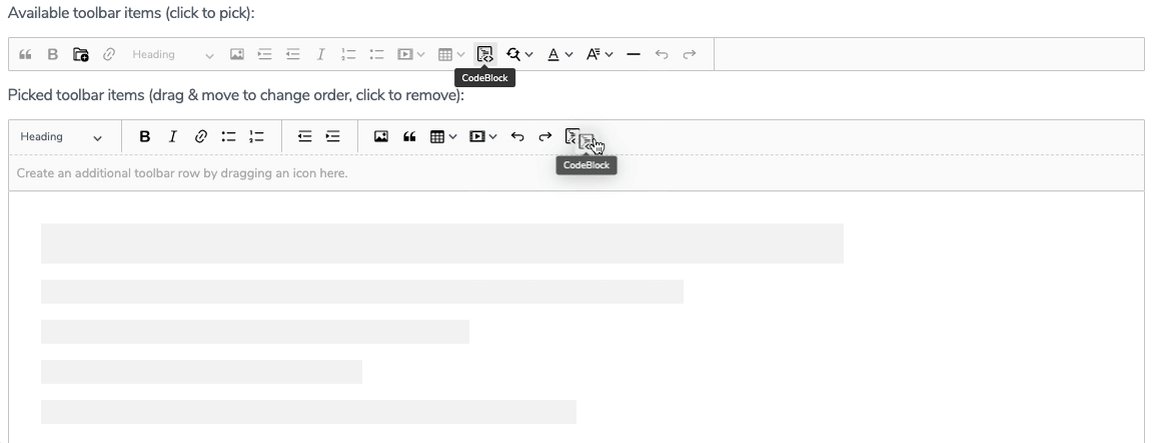
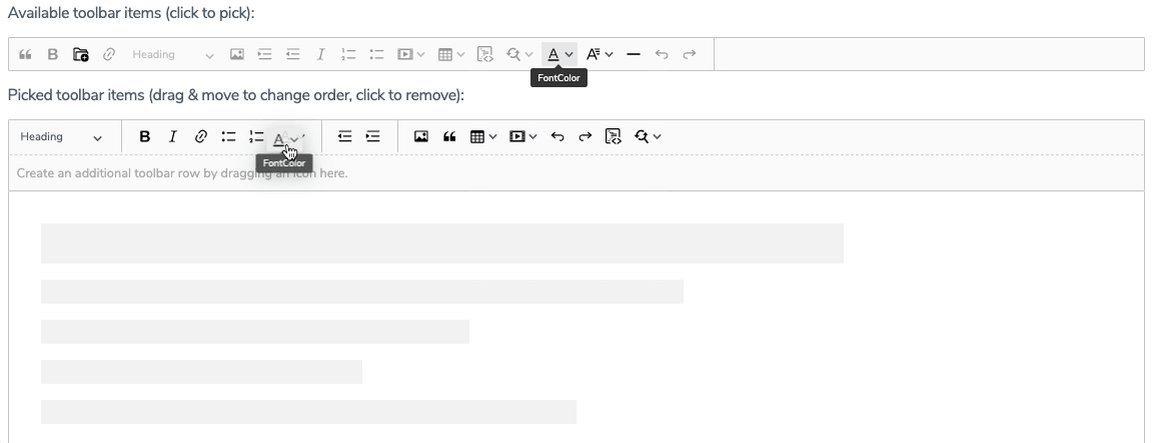
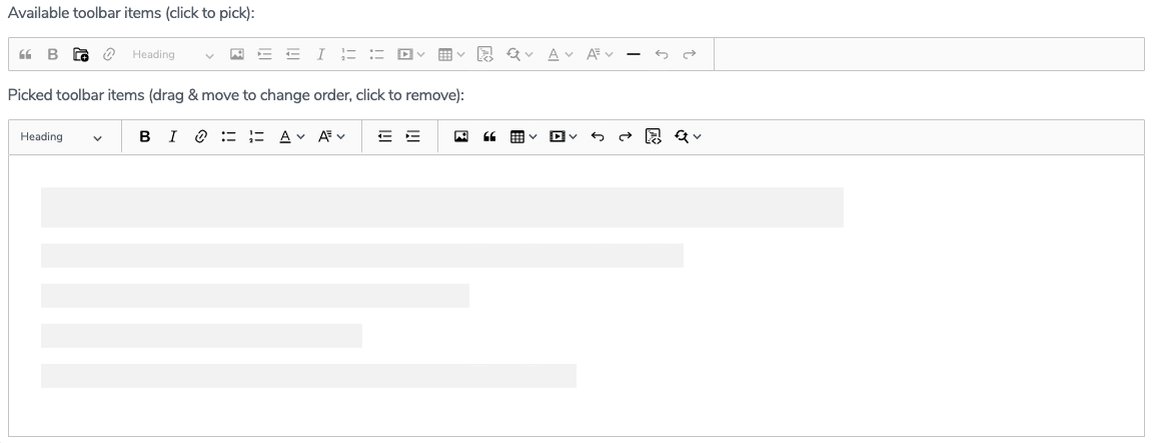
4. จัดเมนูใน Toolbar ตามใจชอบ โดยลากเมนูมาวางหรือเปลี่ยนตำแหน่ง เสร็จแล้วกดปุ่ม Next step

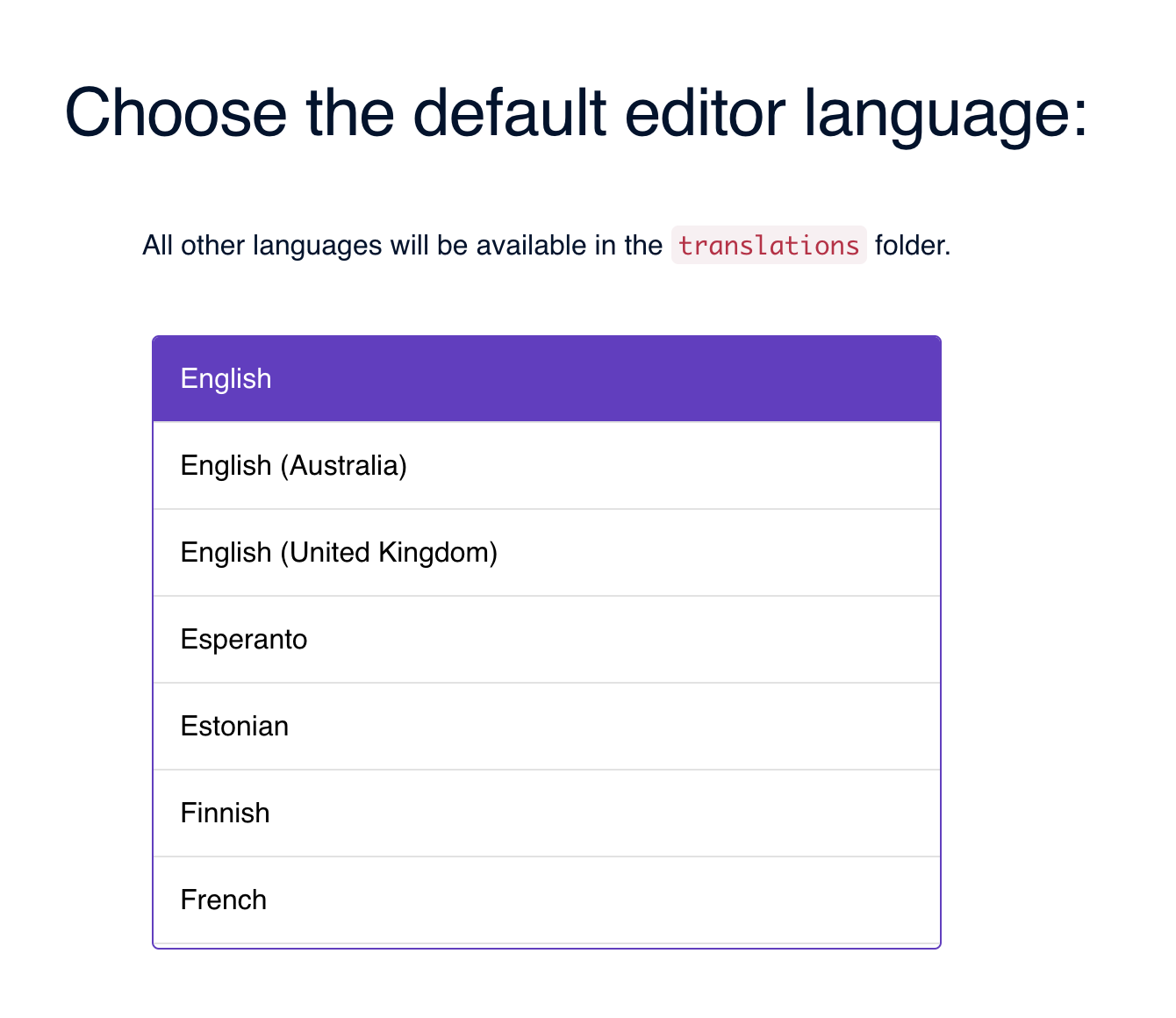
5. เลือกภาษา เสร็จแล้วกดปุ่ม Next step

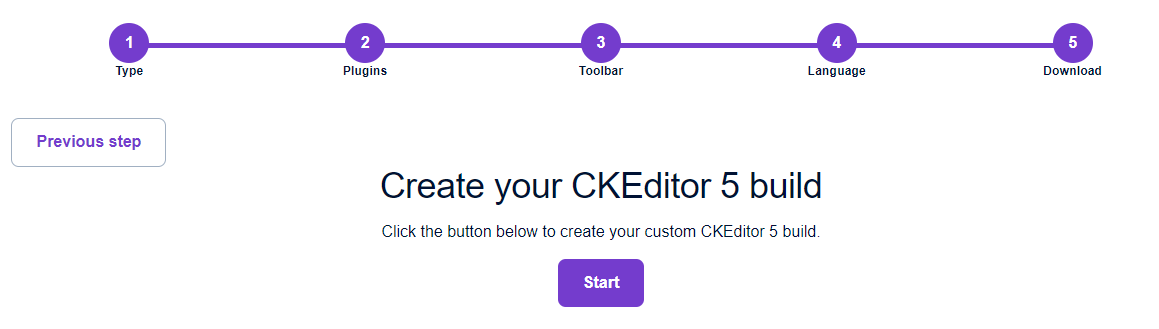
6. กดปุ่ม Start รอจน build เสร็จจะมีปุ่ม Download CKEditor 5 build ปรากฏขึ้นมา ให้กดปุ่มเพื่อดาวน์โหลดไฟล์

7. เมื่อดาวน์โหลดเสร็จ จะได้ไฟล์ชื่อ ckeditor5-xxx.zip ให้แตกไฟล์แล้วอัปโหลดโฟลเดอร์ของ ckeditor ที่ได้มานี้ขึ้นไปยังเซิร์ฟเวอร์ของเรา เช่นในตัวอย่างนี้คือ โฟลเดอร์ชื่อ ckeditor5-40.2.0-eeae9pw7dcm0 (ดูภาพประกอบด้านล่าง)
8. ในไฟล์หน้าเว็บของเรา ให้เพิ่ม Code 3 ส่วน เช่นเดียวกับวิธีที่ 1 และวิธีที่ 2

ตัวอย่างไฟล์หน้าเว็บแบบเต็ม ๆ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor build sample</title>
<script src="ckeditor5-40.2.0-eeae9pw7dcm0/build/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor build sample</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
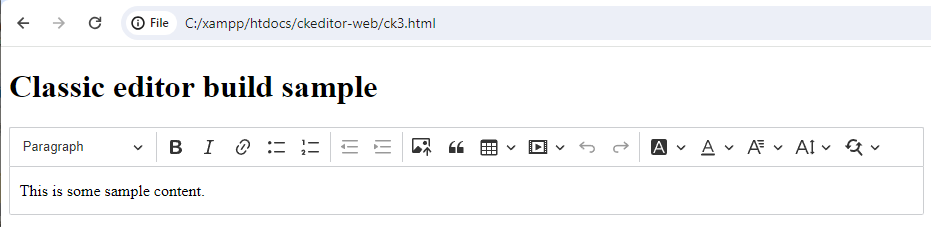
และเมื่อลองเข้าหน้าเว็บดู จะเห็นว่ามีเมนูตามที่เราปรับแต่งไว้ ซึ่งจะมากกว่าแบบวิธีที่ 1 และวิธีที่ 2

ไม่ยากเลยใช่ไหมครับ ถึงแม้วิธีด้านบนจะเป็นตัวอย่างวิธีติดตั้ง CKEditor 5 แต่เวอร์ชันอื่นก็มีวิธีทำคล้าย ๆ กันครับ ถ้าใครอ่านแล้วงง ขอแนะนำคอร์ส Java + Web Programming (PHP101-J) ของทาง EPT ที่สอนละเอียดสุด ๆ ตั้งแต่ขั้นพื้นฐานจนทำเว็บได้เอง รับรองว่าเรียนจบ+ทำโจทย์ครบ ๆ แล้วทำได้แน่นอน แล้วพบกันใหม่บทความหน้าครับ
[1] https://ckeditor.com/docs/ckeditor5/latest/installation/getting-started/quick-start.html
Tag ที่น่าสนใจ: ckeditor_5 wysiwyg_editor web_development text_editor html javascript cdn online_builder custom_build programming
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
