
AngularJS เป็น JavaScript Framework ตัวหนึ่งที่เราสามารถเพิ่มเข้าไปในหน้า HTML ได้เลย โดยใส่ไว้ใน tag script
จุดเด่นของ AngularJS คือเรียนรู้ได้เร็ว เป็น MVW (Model-View-Whatever) Framework ช่วยให้ผู้ใช้งานสามารถเขียนหน้าเว็บที่แสดงผลซับซ้อนได้อย่างง่ายดาย จึงเหมาะมากๆสำหรับ Single-page application หรือ Web Application ที่เราต้องการให้แสดงผลแบบ dynamic
AngularJS แต่เดิมเริ่มต้นพัฒนาโดย Miško Hevery ในปี 2009 โดยตั้งใจจะทำเงินจากโปรเจกต์นี้ แต่ภายหลังได้ตัดสินใจปล่อยเป็น Open-source ซึ่งได้ถูกพัฒนาต่อโดยทีมวิศวกรของ Google และนักพัฒนาอิสระ ออกเวอร์ชัน 1.0 ในปี 2012 และเวอร์ชัน 1.7.8 ในปี 2019
ตัวอย่างต่อไปนี้จะแสดงให้ผู้อ่านเห็นว่า AngularJS ช่วยให้การเขียนหน้าเว็บของเราง่ายขึ้นเป็นอย่างมาก โดยในตัวอย่างนี้เราเขียนโค้ดหลักๆแค่ 4 บรรทัดก็ได้หน้าเว็บที่แสดงข้อความ Hello World, ตามด้วยข้อความที่กรอกลงไปในช่องออกมาทันที
1. เริ่มจากสร้างไฟล์นามสกุล .html ที่เราจะใช้เขียนโค้ดขึ้นมาก่อน โดยการคลิกขวาในโฟลเดอร์ที่เราต้องการแล้วเลือก New > Text Document จากนั้นเปลี่ยนชื่อและนามสกุลไฟล์ ในที่นี้ตั้งชื่อว่า angular_hello01.html ถ้าไม่เข้าใจให้ย้อนไปดูบทความก่อนๆหน้านี้ (หัวข้อ JavaScript01_HelloWorld นะครับ)
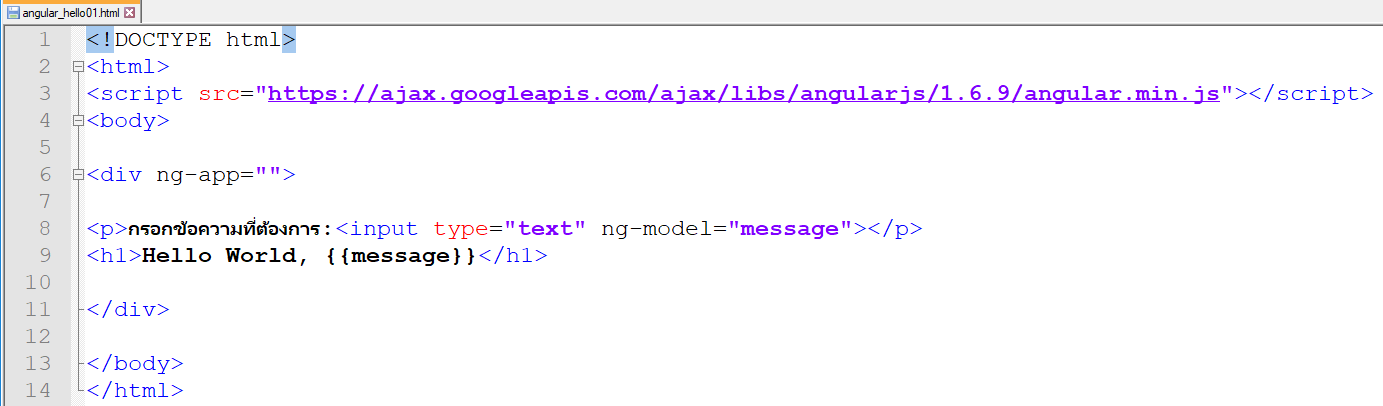
2. เปิดไฟล์ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ จากนั้นพิมพ์โค้ดต่อไปนี้ลงไป แล้วกด Save

อธิบายโค้ด
บรรทัดที่ 3: เป็นการ load ไฟล์ AngularJS เพื่อให้ใช้งาน AngularJS ในหน้าเว็บนี้ได้
บรรทัดที่ 6: ng-app directive เป็นตัวบอก AngularJS ว่าบอกว่าโค้ดใน element นี้เป็น AngularJS application
บรรทัดที่ 8: ng-model directive จะเป็นผูกค่าของ input field ไปยังตัวแปร message ใน application ทำให้เวลาค่าของ input field เปลี่ยน ค่าของตัวแปร message ก็จะเปลี่ยนไปด้วย
บรรทัดที่ 9: {{ }} เป็น AngularJS expressions ซึ่งจะเป็นตัวผูกค่าตัวแปร message ใน AngularJS application มายัง HTML element นี้
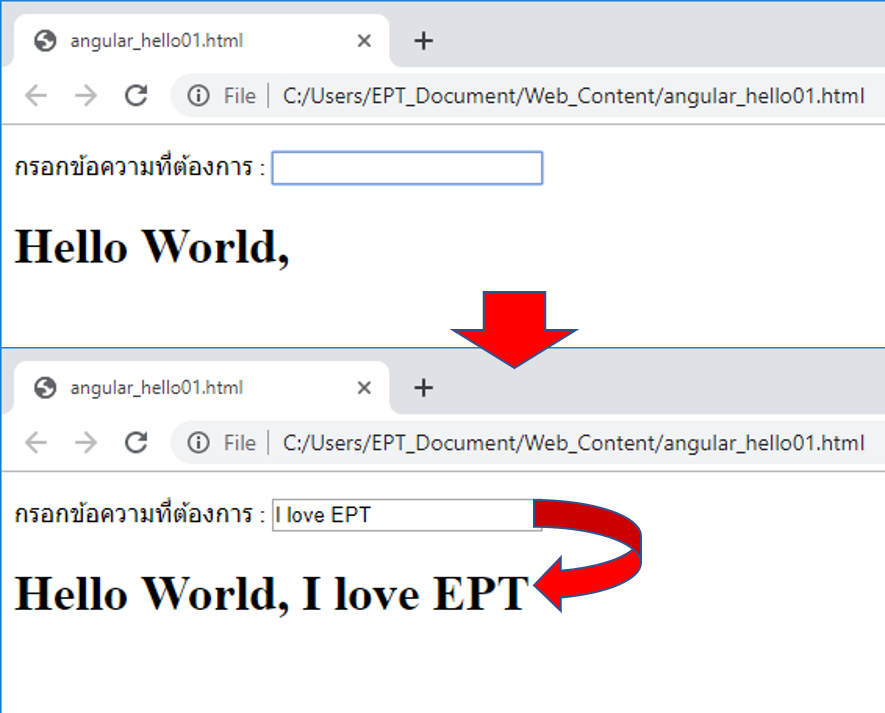
3. ดับเบิ้ลคลิกที่ไฟล์ angular_hello01.html ที่เราเขียนโค้ดไว้แล้วในขั้นตอนที่ 2 จะเห็นว่ามีข้อความ Hello World, ปรากฏขึ้นมาในหน้าเว็บ และเมื่อลองกรอกข้อความลงไปในช่อง ข้อความนั้นก็จะแสดงออกทางหน้าเว็บทันที

เท่านี้เราก็จะสามารถเขียนโค้ด JavaScript เพื่อแสดงข้อความ Hello World พร้อมทั้งข้อความที่ผู้ใช้งานกรอกโดยใช้ AngularJS ได้แล้ว ง่ายมากๆเลยใช่ไหมครับ? ถ้าอยากรู้เรื่องของ AngularJS หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [1] และ [2] นะครับ
การใช้งาน AngularJS แค่มีความรู้พื้นฐานเรื่อง HTML กับ CSS ก็พอ แต่หากต้องการเรียนรู้เรื่อง AngularJS อย่างลงลึกและใช้งานที่ซับซ้อนขึ้น ผู้อ่านจะต้องมีพื้นฐานเรื่อง JavaScript และเขียน JavaScript ได้ด้วย
ถ้าผู้อ่านยังไม่มีพื้นฐานเหล่านี้หรือมีแล้วแต่อยากเรียนรู้เพิ่มเติมอย่างลึกซึ้ง นำไปใช้ต่อยอดได้จริง ก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ ในบทความหน้าเราจะพาท่านผู้อ่านไปรู้จักกับ Vue.js ซึ่งเป็น Framework อีกตัวที่ได้รับการยอมรับว่าทำงานได้เร็วกว่า AngularJS กันครับ
Tag ที่น่าสนใจ: angularjs javascript_framework mvw_framework single-page_application dynamic_web_application ng-app ng-model angularjs_expressions hello_world web_programming html css javascript vue.js framework
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
