
ในบทความก่อนหน้านี้ เราได้รู้จักกับ service ประเภท server ของ Google Cloud Platform กันไปแล้ว แต่หลายคนอาจจะยังไม่รู้ว่า Web Server คืออะไรกันแน่ ในบทความนี้เราจะมาทำความรู้จัก Web Server กันครับ
ทุกคนที่เคยใช้งานอินเตอร์เน็ตน่าจะเคยได้ยินคำเหล่านี้ผ่านหูมาบ้าง แต่หลายคนอาจจะยังไม่รู้ว่าแต่ละคำมันคืออะไรกันแน่ เพราะเวลาเราใช้งานเรามันจะเรียกรวมๆว่า “เล่นเน็ต” หรือ “เข้าเว็บ” ดังนั้นผมจึงอยากอธิบายคำเหล่านี้แบบง่ายๆก่อนครับ
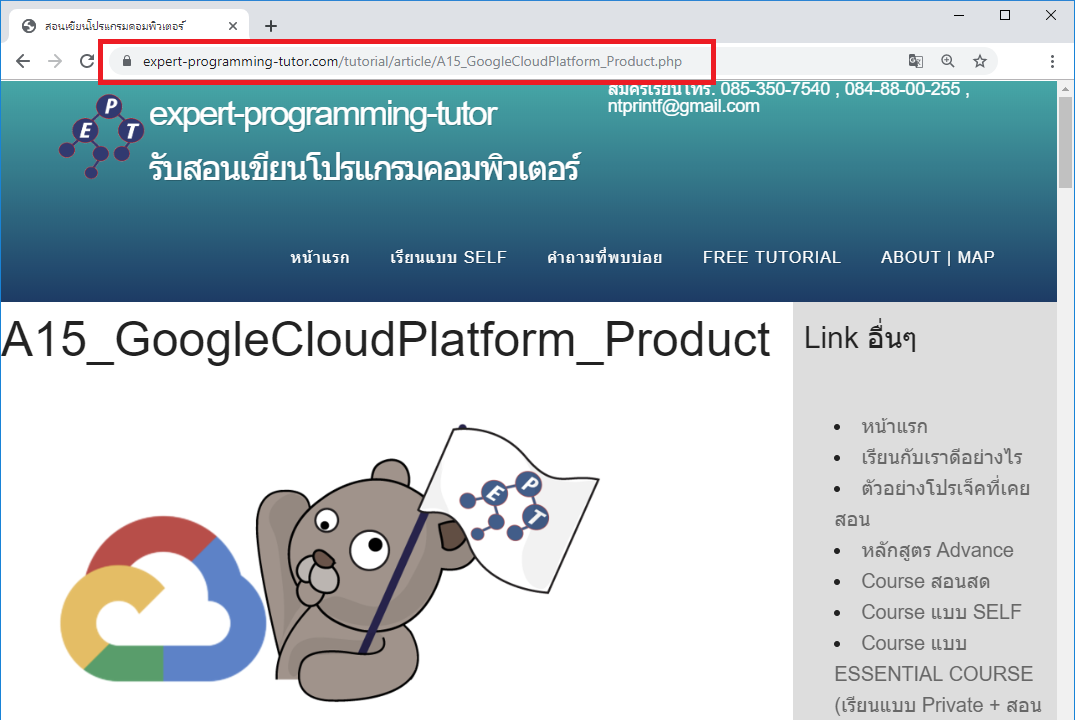
หรือเรียกย่อๆว่า page คือ หน้าเอกสาร (document) ที่เขียนด้วยภาษา HTML สามารถแสดงผลใน web browser เช่น Firefox, Google Chrome, Microsoft Internet Explorer ฯลฯ ได้ Web page ทุกๆอันสามารถเข้าถึงได้จาก address เฉพาะตัว เช่น ถ้าผู้อ่านต้องการเข้ามาอ่านหน้าบทความเรื่อง A15_GoogleCloudPlatform_Product ก็ต้องพิมพ์ address ต่อไปนี้ที่ address bar ของ browser https://expert-programming-tutor.com/tutorial/article/A15_GoogleCloudPlatform_Product.php

หรือเรียกย่อๆว่า site คือ ตัวเก็บรวบรวม web page ที่ใช้โดเมนชื่อเดียวกัน โดยแต่ละ web page จะมี address เฉพาะตัวของตัวเองดังที่ได้กล่าวไปแล้ว และโดยทั่วไปในแต่ละหน้า web page ก็มักจะมีลิงก์ให้กดเพื่อเชื่อมไปยังหน้า web page อื่นด้วย
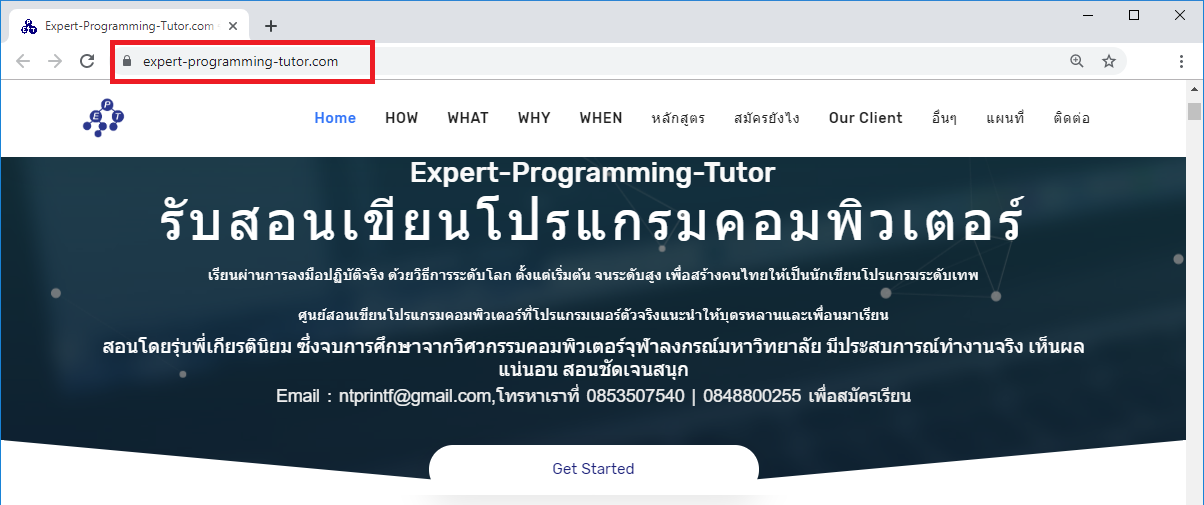
การเข้าถึง website สามารถทำได้โดยพิมพ์ชื่อโดเมนที่ address bar ของ browser โดย browser จะแสดงหน้า web page หลักของ website นั้นๆซึ่งหน้านี้มักจะถูกเรียกว่า “homepage” นั่นเอง เช่น ถ้าต้องการเข้ามายัง website ของ EPT ก็ต้องพิมพ์ https://expert-programming-tutor.com/ ที่ address bar ของ browser

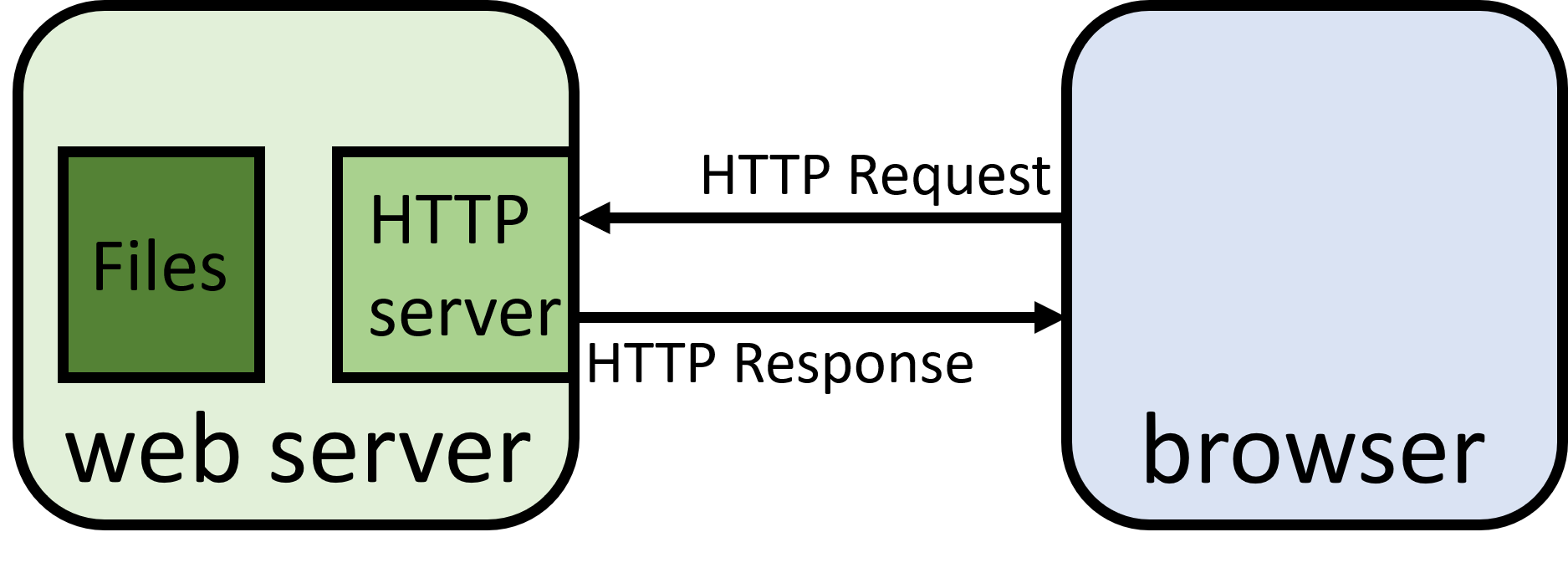
คือ คอมพิวเตอร์ที่ host website ซึ่งหมายถึงว่ามันจะเก็บหน้า web page ทุกหน้า และไฟล์ต่างๆที่เกี่ยวข้องเอาไว้ ภายใน web server อาจจะมี 1 website หรือหลาย website ก็ได้ เมื่อมีการเรียกเข้ามามันจะส่งหน้า web page ที่ผู้ใช้เรียกกลับไปยัง web browser
คือ website ที่ช่วยให้เราหาหน้า web page จาก website อื่นได้ เช่น www.google.com www.bing.com ฯลฯ
หลังจากอธิบายอย่างง่ายๆกันไปแล้ว คราวนี้เราจะมาลงลึกเกี่ยวกับเรื่อง Web server กันอีกหน่อยครับ อันที่จริงแล้ว Web server สามารถหมายถึง Hardware, Software หรือทั้งคู่ที่ทำงานร่วมกันก็ได้ครับ
หากพูดถึงด้าน Hardware ก็จะหมายถึงคอมพิวเตอร์ที่เก็บ web server software และไฟล์ทุกอย่างของ website เช่น HTML document รูปภาพ ฯลฯ โดยคอมพิวเตอร์นี้จะเชื่อมต่อกับอินเตอร์เน็ตเพื่อแลกเปลี่ยนข้อมูลกับอุปกรณ์อื่นๆที่ติดต่อเว็บเข้ามา
หากพูดถึงด้าน Software ก็จะหมายรวมถึงหลายๆส่วนที่เป็นตัวจัดการเวลาผู้ใช้งานติดต่อเข้ามาว่าจะให้เข้าถึงไฟล์ต่างๆได้อย่างไร และหนึ่งในสิ่งพื้นฐานสิ่งที่จำเป็นต้องมีคือ HTTP server ซึ่งเป็น Software ที่เป็นตัวทำความเข้าใจว่า URLs ที่ผู้ใช้งานเรียก และ HTTP หรือ protocol ที่ browser ใช้ดูหน้าเว็บคืออะไร จากนั้นมันจะส่งเนื้อหาที่ถูกเรียกกลับไปยัง browser ผ่านทาง HTTP

ในกรณีที่ HTTP server หาไฟล์ที่ request มาไม่เจอมันก็จะส่ง 404 response กลับมาแทน คิดว่าหลายๆคนน่าจะเคยเจอนะครับ

สิ่งที่พบได้บ่อยคือหลายคนมักจะสับสนระหว่าง website กับ web server เช่น เราอาจจะเคยได้ยินคนบอกว่า “เนี่ย! เว็บกูเกิ้ลล่ม เข้าไม่ได้เลย” หรือถ้าเป็นช่วงซื้อบัตรคอนเสิร์ตของวงเกาหลีสุดดังก็อาจจะเคยได้ยินคนบ่นว่า “เว็บขายบัตรล่ม เลยซื้อบัตรไม่ได้” การพูดเช่นนี้หลายคนจะเข้าใจว่าสิ่งที่ล่มคือ website แต่แท้ที่จริงแล้วสิ่งที่ล่มก็คือเจ้า web server เนี่ยแหละครับ ซึ่งส่งผลให้เข้า website ไม่ได้ครับ
เป็นอย่างไรบ้างครับ พอจะเข้าใจเรื่อง web server มากขึ้นไหมครับ
สุดท้ายนี้ถ้าผู้อ่านอยากเรียนรู้เรื่องเกี่ยวกับ Web Programming อย่างลึกซึ้งก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้าครับ
[1] https://developer.mozilla.org/en-US/docs/Learn/Common_questions/Pages_sites_servers_and_search_engines
[2] https://developer.mozilla.org/en-US/docs/Learn/Common_questions/What_is_a_web_server
Tag ที่น่าสนใจ: web_server website web_page search_engine html http_server web_programming hardware software domain internet browser url response 404_error
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
