
JavaScript เป็นภาษาเขียนโปรแกรมสำหรับเว็บ โดยสามารถใช้อัปเดตหรือเปลี่ยนแปลงการทำงานของเว็บไซต์ขณะทำงานได้ เช่น HTML Content หรือ CSS นอกจากนี้ยังใช้ในการคำนวณหรือเก็บข้อมูลอีกด้วย ดังนั้นจึงนับเป็นภาษาที่ขาดไม่ได้ในการเขียนเว็บไซต์ในยุคปัจจุบัน
แต่เดิมภาษา JavaScript ถูกพัฒนามาเพื่อใช้สำหรับ Browser ที่ชื่อ Netscape Navigator ในปี 1995 โดย Brendan Eich ซึ่งเป็นวิศวกรใน Netscape โดย syntax มีรากฐานมาจากภาษา C และ Java
ช่วงต้นปี 1996 JavaScript ได้ถูกปล่อยออกมาพร้อมกับ Netscape 2 โดยใช้ชื่อว่า LiveScript ก่อนจะถูกเปลี่ยนชื่อในภายหลังด้วยเหตุผลด้านการตลาดให้สอดคล้องกับชื่อของภาษา Java ของบริษัท Sun Microsystem ซึ่งกำลังได้รับความนิยมอย่างมากในช่วงนั้น อย่างไรก็ตามทั้งสองภาษาแทบจะไม่มีส่วนร่วมกันเลยทั้งแนวคิดและการออกแบบ ทำให้คนทั่วไปสับสนมาจนถึงทุกวันนี้
หลายเดือนต่อมา Microsoft ได้ออก JScript กับ Internet Explorer 3 ซึ่งเป็นภาษาที่เข้ากันได้กับ JavaScript ที่สุด หลังจากนั้นอีกหลายเดือนต่อมา Netscape ก็ได้มอบ JavaScript ให้กับ Ecma International องค์กรมาตรฐานยุโรป ส่งผลให้เกิดมาตรฐาน ECMAScript ฉบับแรกในปี 1997 และพัฒนาให้เสถียรและออกมาตรฐานใหม่ๆเรื่อยมา ได้มีการอัปเดตครั้งใหญ่และออกมาตรฐานฉบับที่ 6 เมื่อเดือนมิถุนายน ปี 2015 ในชื่อ ECMAScript 2015 (อ่านเกี่ยวกับ version อื่นๆเพิ่มเติมได้จาก [1])
ถึงแม้จะกล่าวได้ว่า ECMAScript เป็นส่วนหนึ่งของ JavaScript แต่เนื่องจากคนทั่วไปคุ้นเคยกับชื่อ JavaScript มากกว่า นับต่อแต่นี้ไปเราจะพูดถึง ECMAScript โดยเรียกว่า JavaScript นะครับ
ภาษา JavaScript ต่างกับภาษาอื่นหลายๆภาษาตรงที่มันเป็นภาษาที่ไม่มีแนวคิดเรื่อง input หรือ output เนื่องจากถูกออกแบบมาให้ทำงานเป็นภาษาสคริปต์ใน host environment จึงขึ้นอยู่กับว่า host environment นั้นๆจะติดต่อกับโลกภายนอกอย่างไร host environment ที่เรารู้จักเป็นอย่างดีก็คือ browser นั้นเอง นอกจากนี้เราก็ยังพบ JavaScript ได้ใน Adobe Acrobat, Adobe Photoshop, SVG images, Yahoo's Widget engine, server-side environments อย่าง Node.js, NoSQL databases, embedded computers, complete desktop environments อย่าง GNOME ฯลฯ
ภาษา JavaScript สนับสนุนรูปแบบการเขียนโปรแกรมที่หลากหลาย รองรับการเขียนโปรแกรมเชิงวัตถุโดยใช้ object prototypes แทน classes และสนับสนุนการเขียนโปรแกรมเชิงฟังก์ชัน แต่เนื่องจากฟังก์ชันในภาษานี้ก็ถือเป็น objects ด้วย จึงสามารถใช้เก็บตัวแปรหรือทำงานเหมือน objects อื่นๆได้
หลังจากเกริ่นนำกันมาพอสมควรจนผู้อ่านอาจจะเริ่มเบื่อแล้ว คราวนี้เราจะมาเริ่มลงมือเขียน JavaScript กันจริงๆดีกว่า ในบทความนี้เราจะมาเขียนโค้ดภาษา JavaScript เพื่อแสดงข้อความ Hello World บนหน้าเว็บอย่างง่ายๆกัน
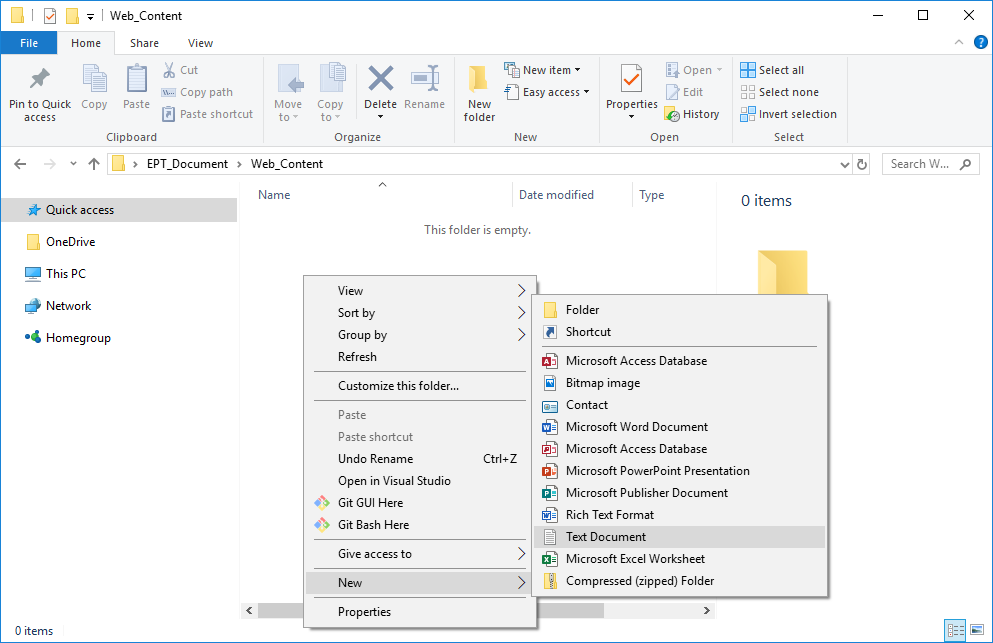
1. เริ่มจากสร้างไฟล์ที่เราจะใช้เขียนโค้ดขึ้นมาก่อน โดยการคลิกขวาในโฟลเดอร์ที่เราต้องการแล้วเลือก New > Text Document

2. เปลี่ยนชื่อและนามสกุลไฟล์ ในที่นี้ตั้งชื่อว่า javascript01.html

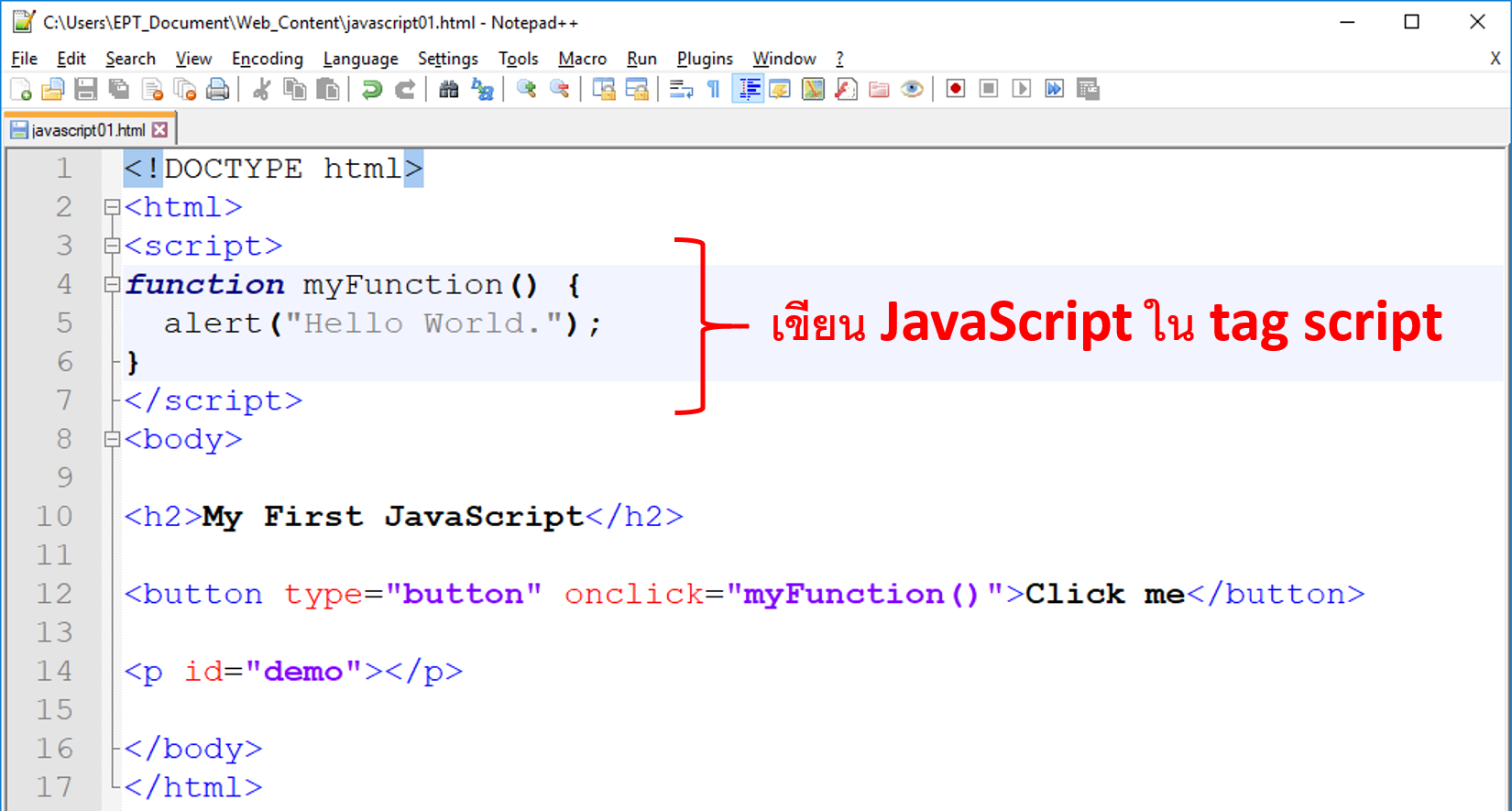
3. เปิดไฟล์ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ จากนั้นพิมพ์โค้ดต่อไปนี้ลงไป แล้วกด Save
หมายเหตุ: สังเกตว่าเราจะเขียนโค้ดภาษา JavaScript โดยให้อยู่ใน tag script

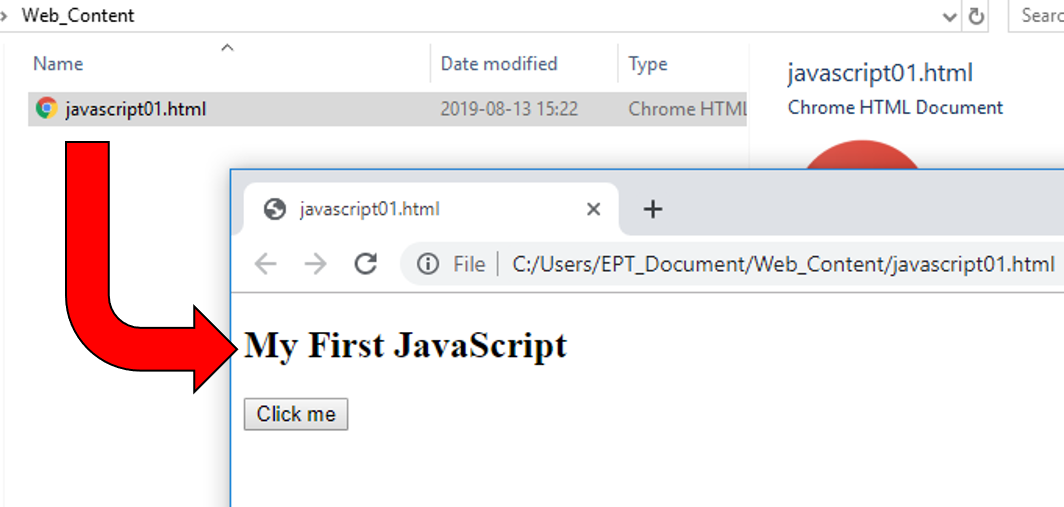
4. ดับเบิ้ลคลิกที่ไฟล์ javascript01.html ที่เราเขียนโค้ดไว้แล้วในขั้นตอนที่ 3 จะเห็นหน้าต่างเว็บปรากฏขึ้นมา

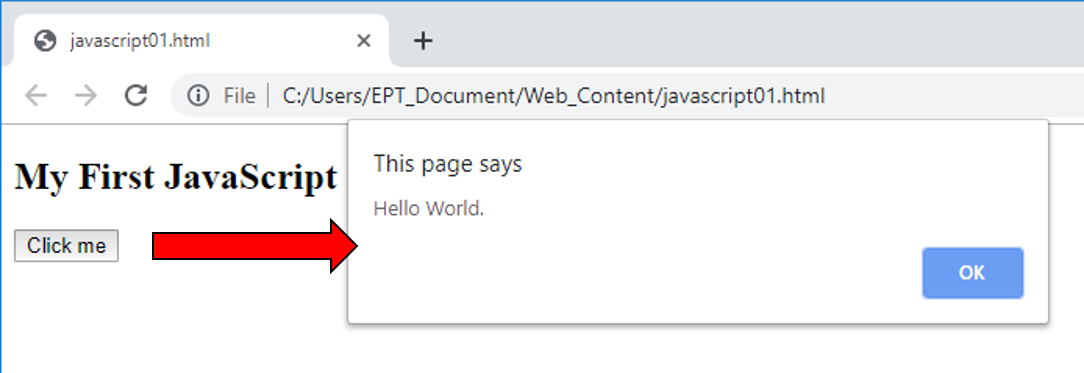
5. ในหน้าเว็บ ให้ทดลองกดปุ่ม Click me จะเห็นว่ามีข้อความ Hello World ปรากฏขึ้นมา

เท่านี้เราก็จะสามารถเขียนโค้ด JavaScript เพื่อแสดงข้อความ Hello World ได้แล้ว ง่ายใช่ไหมครับ? ถ้าอยากรู้เรื่องของ JavaScript หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [2] และ [3] นะครับ
สุดท้ายนี้ถ้าผู้อ่านอยากเรียนรู้เรื่อง JavaScript และเรื่องเกี่ยวกับ Web Programming อย่างลึกซึ้งก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่ หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://www.w3schools.com/js/js_versions.asp
[2] ขอแนะนำให้ผู้อ่านเริ่มศึกษาจากเว็บ w3schools.com ซึ่งเป็นเว็บที่มี Tutorial เกี่ยวกับเรื่องต่างๆที่จำเป็นต้องรู้ในภาษา JavaScript มากมาย
https://www.w3schools.com/js/default.asp
[3] นอกจากนี้ก็ยังมีประวัติ turorial และ document จากเว็บของ Mozilla Foundation อีกด้วย
https://developer.mozilla.org/en-US/docs/Web/JavaScript
Tag ที่น่าสนใจ: javascript programming web_development frontend coding ecmascript node.js browser_scripting programming_language scripting_language
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
