
ในบทความก่อนๆหน้านี้ ถ้าท่านผู้อ่านยังจำได้ ผมเคยพูดถึง ASP.NET (A12_ASPNET01_HelloWorld) ซึ่งเป็น Web Framework ที่ใช้สร้างเว็บด้วย .NET ไปแล้ว ในบทความนี้ผมจะขอพาท่านผู้อ่านไปรู้จักอีกทางเลือกหนึ่งชื่อว่า Nancy ครับ
Nancy เป็น open-source Web Framework ที่เบา ใช้สำหรับสร้าง HTTP based services บน .NET และ Mono โดยถูกออกแบบมาให้สามารถรองรับ request พวก DELETE, GET, HEAD, OPTIONS, POST, PUT, PATCH และใช้ Domain Specific Language (DSL) ที่เรียบง่ายในการคืน response ด้วยการพิมพ์โค้ดสั้นๆ
Nancy ถูกพัฒนาโดย Andreas Håkansson, Steven Robbins และผู้สนับสนุนคนอื่นๆ Nancy เป็นส่วนหนึ่งของ NancyFx ซึ่งเป็น umbrella project ที่เก็บ component ทั้งหมดไว้ ผู้พัฒนา Nancy ได้รับแรงบันดาลใจมาจาก Sinatra ซึ่งเป็น framework สำหรับภาษา Ruby ดังนั้นพวกเขาจึงเลือกชื่อลูกสาวของ Frank Sinatra ที่ชื่อว่า Nancy มาใช้ ส่วน Fx หมายถึง framework
ถ้าดูจากประวัติใน GitHub จะเห็นได้ว่า Nancy ถูก commit ขึ้น GitHub ครั้งแรกในช่วงปลายปี 2010 และได้รับการพัฒนาอย่างต่อเนื่องมาจนถึงปัจจุบัน ซึ่ง Nancy ได้รับการยอมรับในหมู่นักพัฒนาว่าเป็น framework ที่ดีและมีความเสถียรตัวหนึ่งครับ
ในบทความนี้เราจะมาทดลองใช้ Nancy สร้างโปรเจกต์ Hello World กัน โดยเราจะลง Nancy ผ่าน Nuget ใน Visual Studio และเขียนด้วยภาษา C#
ต้องขอชี้แจงก่อนว่าผมคิดว่าผู้อ่านที่จะใช้ Nancy น่าจะมีพื้นฐานเขียนโปรแกรมกันอยู่แล้ว ดังนั้นผมจะขอไม่อธิบายเรื่องการติดตั้งโปรแกรมต่างๆหรือเรื่องอะไรที่เป็นความรู้พื้นฐานนะครับ
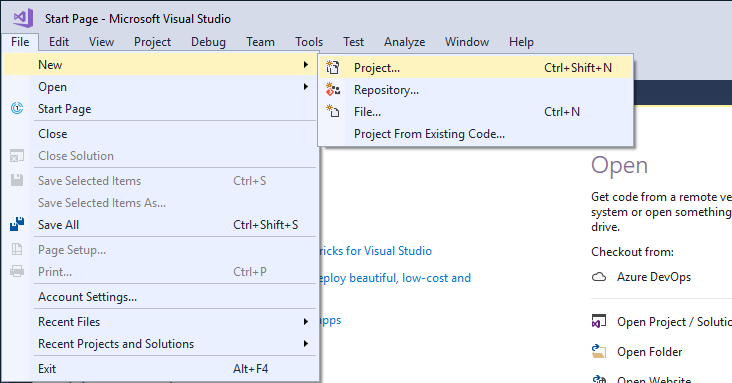
1. เปิด Visual Studio ขึ้นมา ถ้าใครยังไม่มีหรือมีแล้วแต่เป็นเวอร์ชันเก่าดึกดำบรรพ์ก็สามารถดาวน์โหลดเวอร์ชันใหม่ได้จาก https://visualstudio.microsoft.com/downloads/ หลังจากทำการติดตั้งเรียบร้อยแล้วให้สร้างโปรเจกต์ใหม่โดยไปที่เมนู File > New > Project...

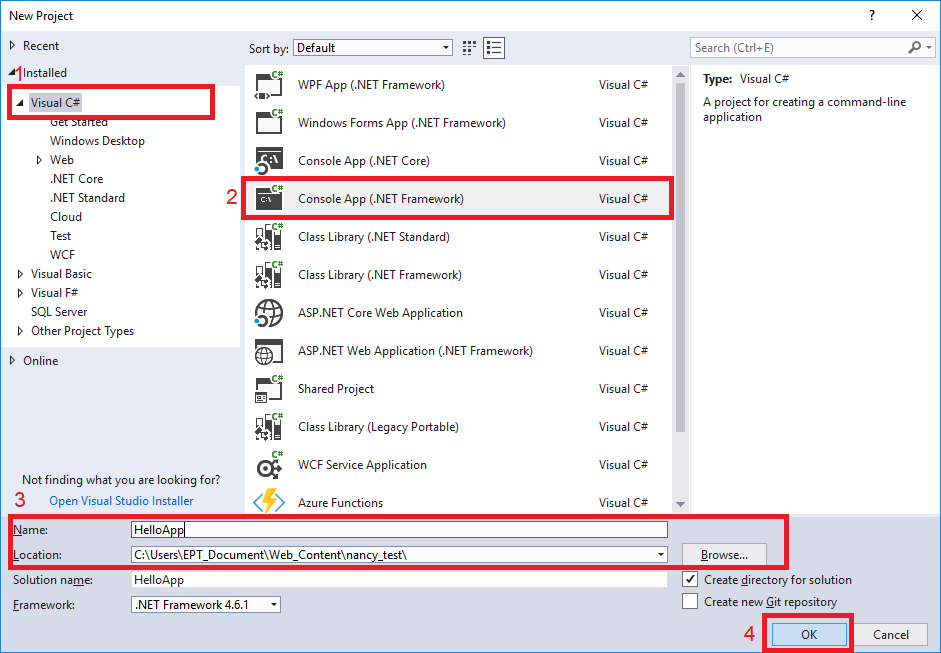
2. จะมีหน้าต่าง New Project ปรากฏขึ้นมา ที่แถบด้านซ้ายเลือก Visual C# แล้วเลือก Console App (.NET Framework) จากนั้นตั้งชื่อโปรเจกต์ในตัวอย่างนี้ตั้งชื่อว่า HelloApp และเลือกที่เก็บโปรเจกต์ตามต้องการ แล้วกดปุ่ม OK
หมายเหตุ: ในตัวอย่างนี้ผมใช้ .NET เวอร์ชัน 4.6.1 ถ้าของใครเวอร์ชันเก่ากว่านี้แล้วทำตามตัวอย่างทั้งหมดแล้วไม่สำเร็จก็ขอให้อัปเดท .NET เป็นเวอร์ชันใหม่ก่อนแล้วทำตามตัวอย่างอีกทีนะครับ

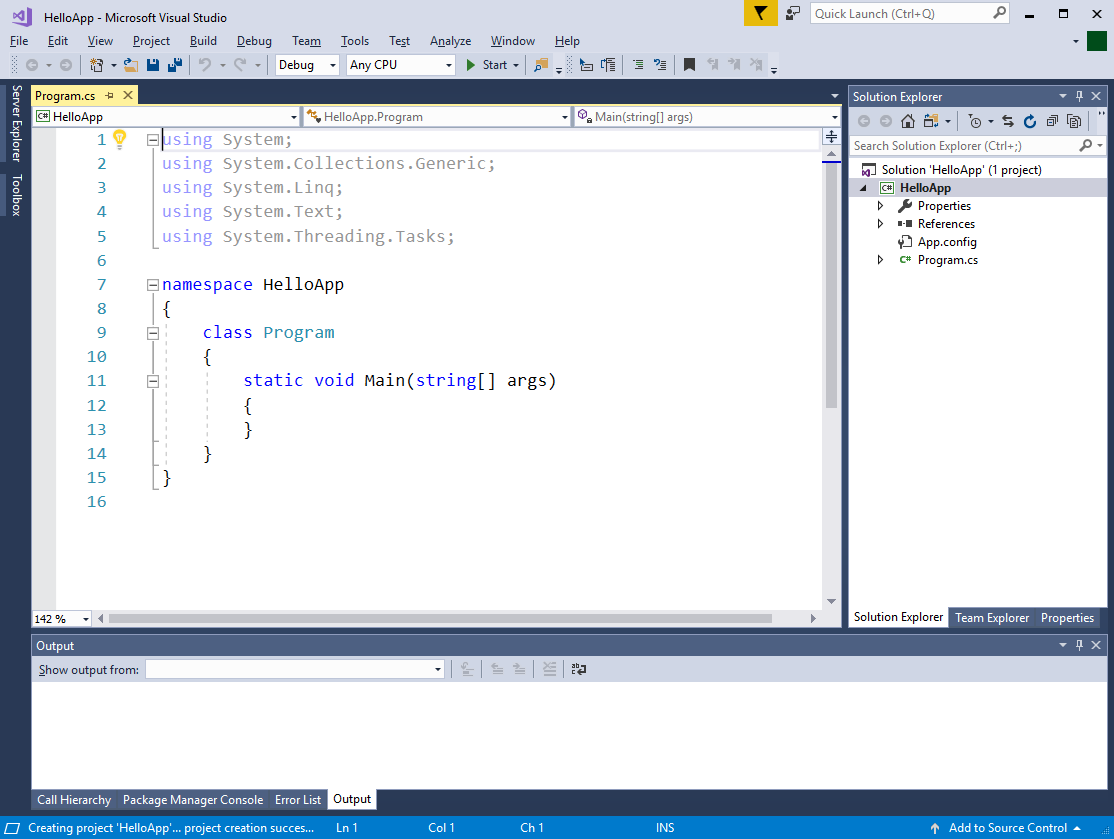
3. รอสักครู่ เมื่อสร้างโปรเจกต์เสร็จ Visual Studio จะแสดงหน้าไฟล์ Program.cs ซึ่งมีโค้ดตั้งต้นให้ส่วนหนึ่งแล้ว เดี๋ยวต่อไปเราจะเขียนโปรแกรมที่ไฟล์นี้ครับ แต่ก่อนอื่นเราจะมาลง Nancy กันก่อน

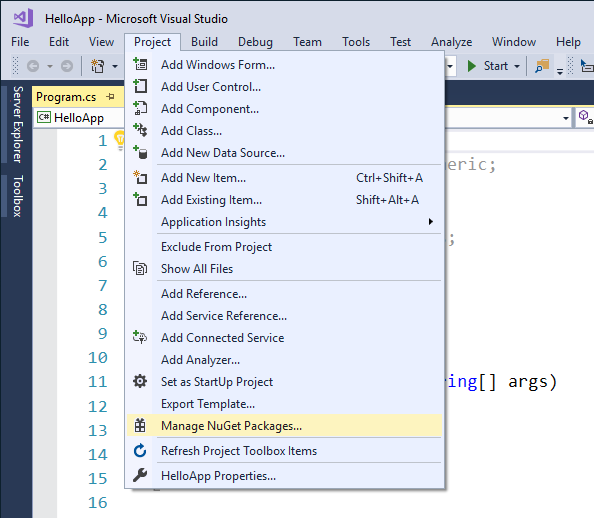
4. ไปที่เมนู Project > Manage Nuget Packages…

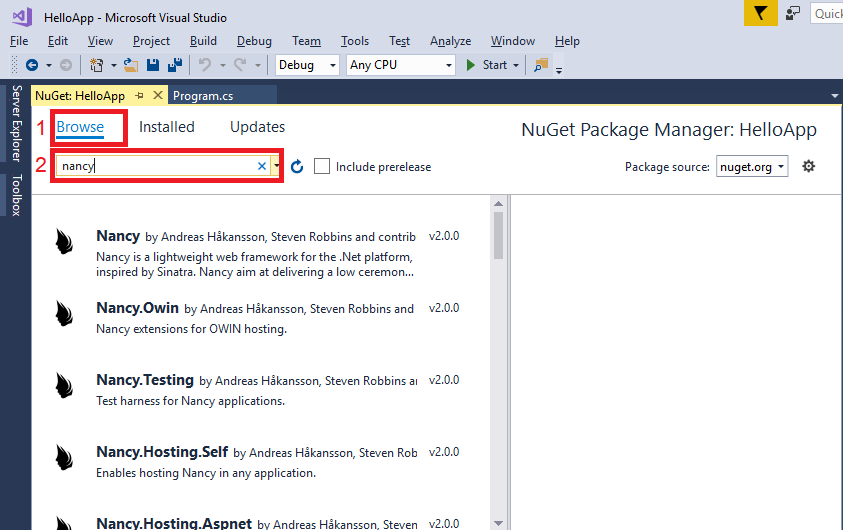
5. จะปรากฏหน้า Nuget: HelloApp ขึ้นมา ให้เลือก tab Browse แล้วพิมพ์คำว่า nancy ที่ช่องค้นหา จากนั้นกด Enter

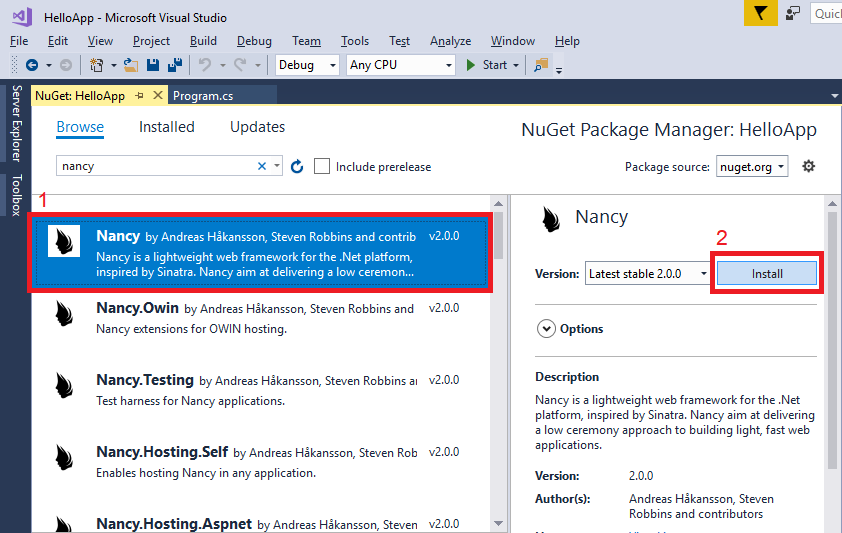
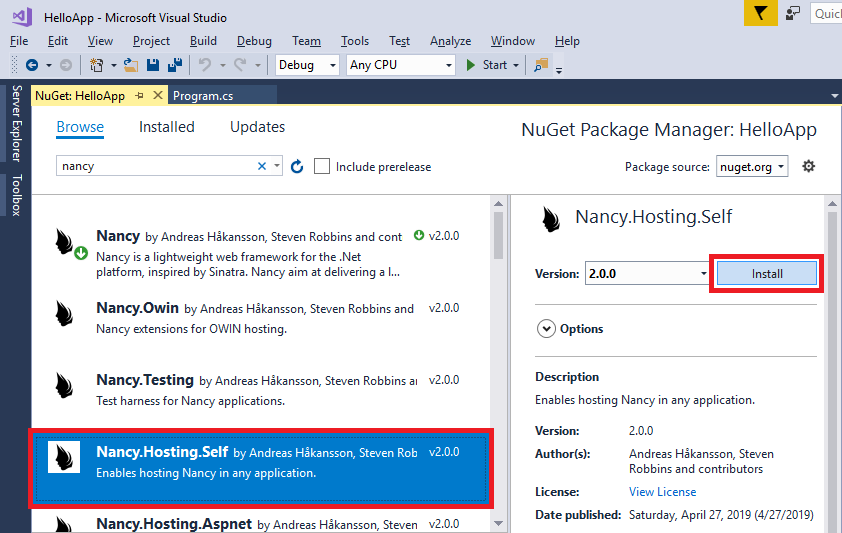
6. รอจนค้นหาเสร็จ ให้เลือก Nancy แล้วกดปุ่ม Install เพื่อติดตั้ง (ในตัวอย่างนี้ติดตั้งเวอร์ชัน 2.0.0 ถ้าติดตั้งคนละเวอร์ชันกันอาจะทำให้ไม่สามารถใช้โค้ดตามตัวอย่างนี้ได้นะครับ)

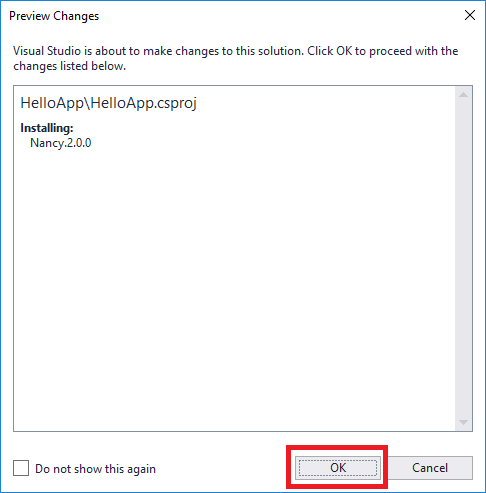
7. จะมีหน้าจอ Preview ขึ้นมาให้กด OK

8. รอจนติดตั้งเสร็จ ให้เลือก Nancy.Hosting.Self แล้วกดปุ่ม Install เพื่อติดตั้ง จากนั้นทำเหมือนขั้นตอน 7

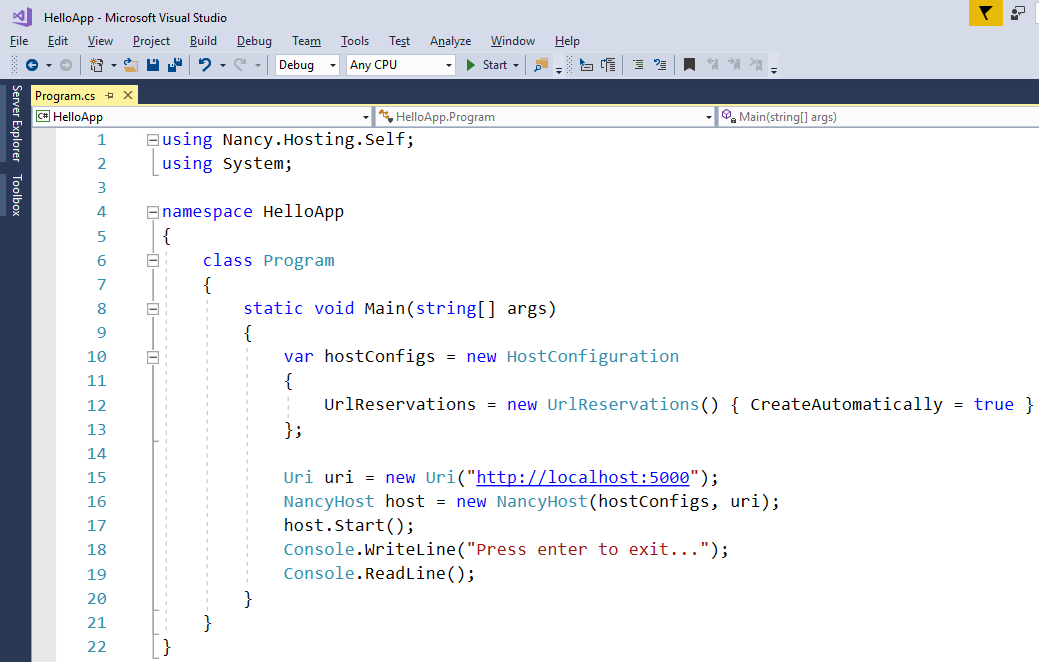
9. หลังจากติดตั้งเสร็จแล้วก็ปิดหน้า Nuget: HelloApp ได้เลยครับ กลับมาที่หน้าไฟล์ Program.cs ให้เขียนโค้ดตามนี้แล้วกด save
|
using Nancy.Hosting.Self;
using System;
namespace HelloApp
{
class Program
{
static void Main(string[] args)
{
var hostConfigs = new HostConfiguration
{
UrlReservations = new UrlReservations() { CreateAutomatically = true }
};
Uri uri = new Uri("http://localhost:5000");
NancyHost host = new NancyHost(hostConfigs, uri);
host.Start();
Console.WriteLine("Press enter to exit...");
Console.ReadLine();
}
}
}
|

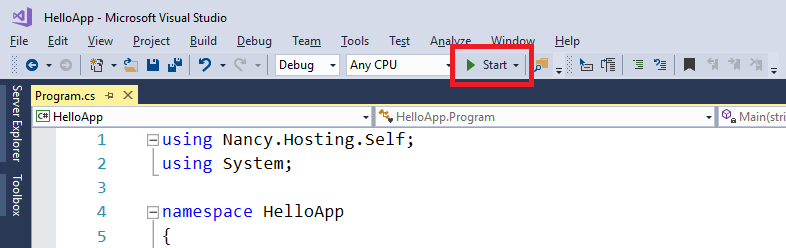
10. ทดลองรันโปรแกรมโดยกดปุ่ม Start ด้านบน หลังจากกดแล้วบางเครื่องอาจจะขึ้นเตือนว่าคอมพิวเตอร์มีการเปลี่ยนแปลง ไม่ต้องตกใจครับ ให้กดยอมรับหรือตกลงไป

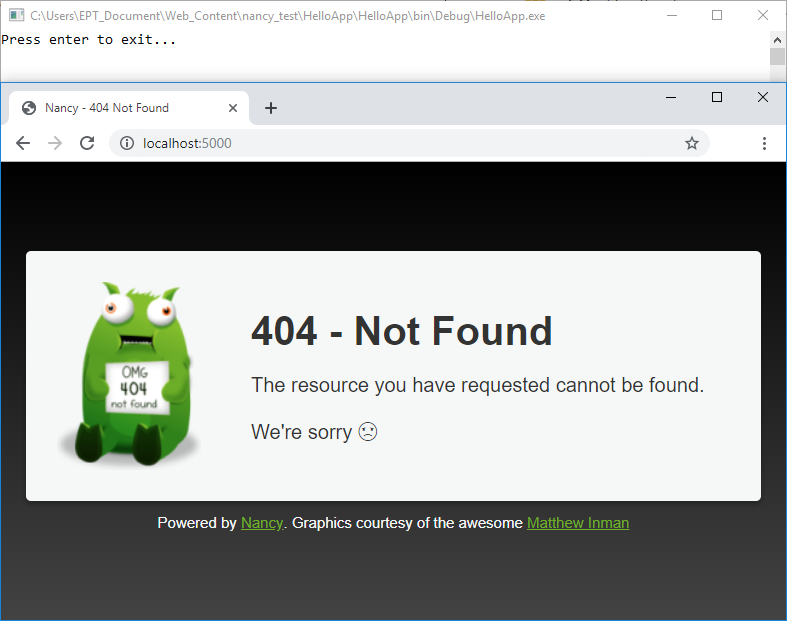
11. หลังจากที่รันโปรแกรมและมีหน้าต่าง Console ขึ้นมาแล้ว ให้เปิด browser ขึ้นมาแล้วลองเข้าไปที่ http://localhost:5000 ดูครับ จะเห็นว่ามันขึ้นหน้า Nancy - 404 Not Found แบบในภาพประกอบ แสดงว่าทุกอย่างใช้ได้ไม่มีปัญหาครับ ถ้าไม่ขึ้นหรือรันโปรแกรมไม่ได้แสดงว่าการติดตั้ง Nancy ของเรามีปัญหา ขอให้ลองทำตามขั้นตอนที่ 4 - 8 อีกครั้งนะครับ

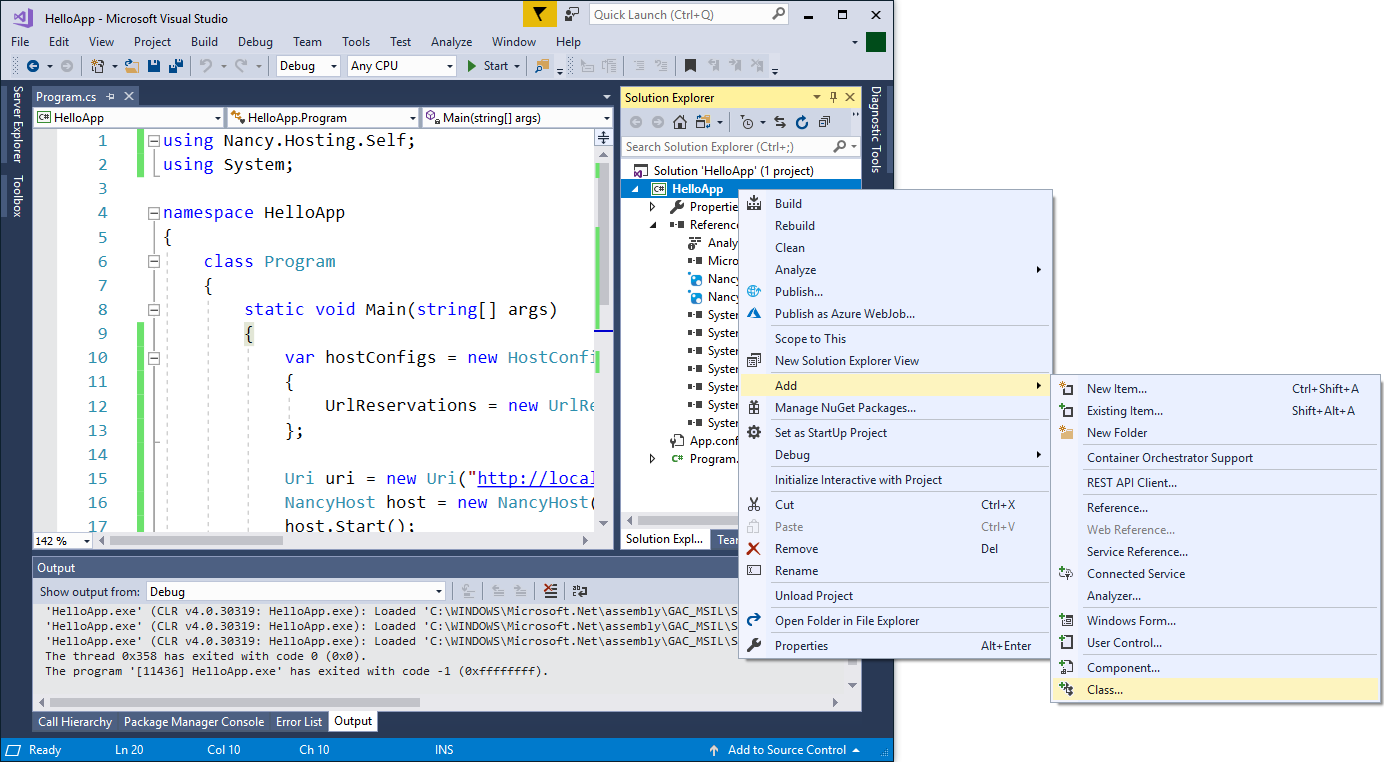
12. ตอนนี้เราจะมาทำหน้า Hello World กัน ก่อนอื่นให้หยุดรันโปรแกรมในขั้นตอนที่ 11 ก่อนโดยกดปุ่ม Stop แล้วสร้าง class ใหม่โดยการคลิกขวาที่ชื่อโปรเจกต์ในช่อง Solution Explorer แล้วเลือก Add > Class...

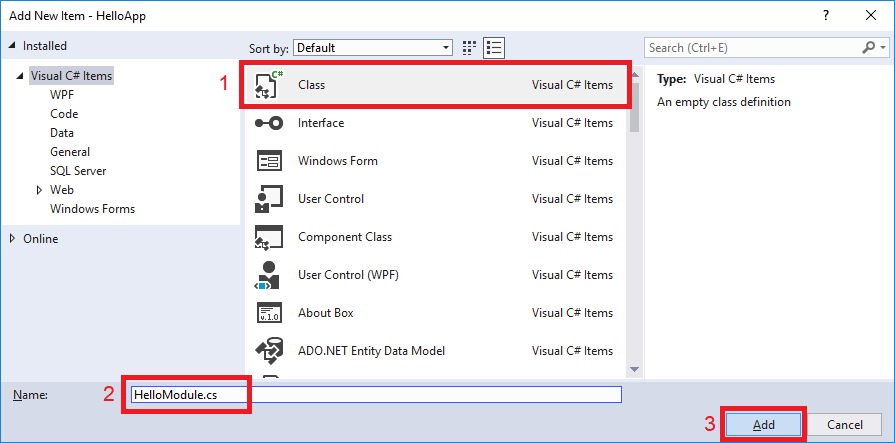
13. จะมีหน้าต่าง Add New Item ปรากฏขึ้นมา ให้เลือก Class แล้วตั้งชื่อไฟล์ ในตัวอย่างนี้ตั้งว่า HelloModule.cs จากนั้นกดปุ่ม Add

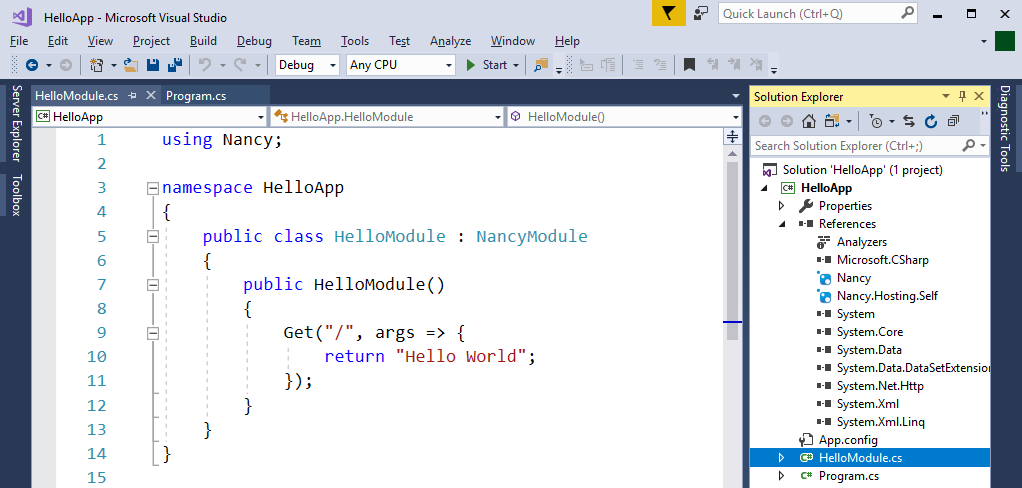
14. ไปที่หน้า HelloModule.cs แล้วเขียนโค้ดตามนี้
|
using Nancy;
namespace HelloApp
{
public class HelloModule : NancyModule
{
public HelloModule()
{
Get("/", args => {
return "Hello World";
});
}
}
}
|

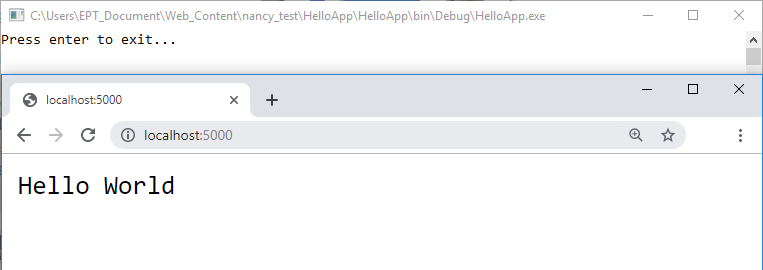
15. รันโปรแกรมโดยกดปุ่ม Start รอจนมีหน้าต่าง Console ขึ้นมา ให้เปิด browser แล้วลองเข้าไปที่ http://localhost:5000 อีกครั้ง คราวนี้จะเห็นว่าหน้าเว็บของเราแสดงข้อความ Hello World ได้อย่างถูกต้องแล้วครับ

เสร็จแล้วครับโปรเจกต์ Hello World ด้วย Nancy ของเรา ดูเหมือนขั้นตอนจะเยอะเพราะต้องติดตั้ง Nancy และต้องสร้าง class ด้วย แต่ว่าไม่ยากเกินไปใช่ไหมครับ? ถ้าอยากเรียนรู้เพิ่มเติมหรือลองทำอย่างอื่นเพิ่มเติมก็สามารถอ่านได้จาก document ใน [1] และตัวอย่างโค้ดใน [2] ซึ่งกลุ่มผู้พัฒนาเป็นผู้เขียนเอง ดังนั้นจึงมั่นใจได้ว่าครบถ้วนและถูกต้องแน่นอนครับ แต่ๆๆ ที่ต้องระวังคือตั้งแต่เวอร์ชัน 2.0.0 เป็นต้นไปมีวิธีการเขียนบางอย่างต่างไปจากเดิมดังนั้นต้องดูให้ดีว่าเราต้องเขียนแบบไหนนะครับ
แน่นอนครับว่ามันฟรีเพราะเป็น open-source เราสามารถใช้งานได้กับระบบปฏิบัติการอื่นไม่จำเป็นต้องใช้กับ Windows เท่านั้น ดังนั้นถ้าเราเอามันไปใช้กับ Linux เราก็จะไม่เสียค่าใช้จ่ายทั้งเรื่อง OS และ Software ครับ
และจุดเด่นที่สุดที่ทำให้ Nancy ได้รับความนิยมคือคำสั่งที่สั้น กระชับ และมีความหมาย ในขณะที่มีความยืดหยุ่นพอให้เราได้สิ่งที่เราต้องการโดยการเขียนโค้ดนิดเดียวเมื่อเทียบกับ Framework อื่น นอกจากนี้ยังสามารถเริ่มใช้งานได้ง่ายๆโดยไม่จำเป็นต้องมีการตั้งค่าใดๆทั้งสิ้น ซึ่งสองอย่างนี้ช่วยให้ง่ายต่อการเรียนรู้และประหยัดเวลาไปได้มากครับ
การใช้งาน Nancy ควรมีความรู้เรื่อง C# (หรือ VB.NET) และ Web Programming ครับ
ถ้าผู้อ่านสนใจอยากเรียนรู้อย่างลึกซึ้ง นำไปใช้ต่อยอดได้จริง ก็ขอแนะนำคอร์สที่ดีที่สุดคุ้มที่สุดครอบคลุมที่สุดคือคอร์ส Web Programming PHP101-CS ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://github.com/NancyFx/Nancy/wiki/Documentation
[2] https://github.com/NancyFx/Nancy
Tag ที่น่าสนใจ: nancy web_framework .net http_services nancyfx open-source andreas_h?kansson steven_robbins sinatra dsl c# visual_studio nuget self_hosting
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
