
Vue อ่านออกเสียงเหมือนคำว่า view เป็น JavaScript Framework ตัวหนึ่งที่เราสามารถเพิ่มเข้าไปในหน้า HTML ได้เลย โดยใส่ไว้ใน tag script คล้ายกับ AngularJS ในบทความก่อนหน้านี้
จุดเด่นของ Vue คือเป็น Progressive Framework ที่มีขนาดเล็ก ออกแบบมาสำหรับสร้าง User interface โดยเฉพาะ ช่วยให้ผู้ใช้งานสามารถเขียนหน้าเว็บที่แสดงผลซับซ้อนได้อย่างง่ายดาย และเหมาะมากสำหรับ Single-page application เมื่อใช้ร่วมกับ modern tooling[2] และ supporting libraries[3]
นอกจากนี้จุดเด่นอีกข้อของ Vue ที่ทำให้ได้รับความนิยมเพิ่มขึ้นอย่างรวดเร็วก็คือ เราสามารถเอา Vue เข้ามาใช้ร่วมกับโปรเจกต์เก่าที่เราเขียนด้วยอย่างอื่น หรือ library อื่นได้อย่างง่ายๆด้วย ทำให้เราไม่ต้องรื้อโค้ดแล้วเขียนใหม่ทั้งหมด แต่เขียน component ที่ต้องการเขียนด้วย Vue เพิ่มเข้าไป ส่วนของเก่าก็ค่อยๆเปลี่ยนเอาทีหลังหรือไม่เปลี่ยนก็ได้
หลังจากผู้อ่านอ่านหัวข้อ ประโยชน์ของ Vue.js จบ ผู้อ่านบางท่านที่ยังจำบทความก่อนหน้านี้ได้อาจจะกำลังคิดว่า เอ๊ะ! นี่มัน copy ข้อความของ AngularJS มาหรือเปล่าเนี่ย?
ที่ทั้งสองตัวนี้มันคล้ายกันก็เพราะ Vue.js ถูกสร้างโดย Evan You หรือชื่อจีนคือ 尤雨溪 ซึ่งเคยทำงานที่ Google ในตอนนั้นเขาต้องใช้ AngularJS ในหลายๆโปรเจกต์ ถึงแม้เขาจะชอบในหลายๆเรื่องของ AngularJS แต่เขาก็รู้สึกว่ามันหนักไปสำหรับโปรเจกต์ของเขาในตอนนั้น เขาเคยให้สัมภาษณ์ไว้ว่า
“I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started.”[4]
เขาจึงได้พัฒนา Vue ขึ้นมาและใช้เองมาระยะหนึ่ง เมื่อปี 2013 เขาตั้งชื่อให้มันว่า Vue.js หลังจากนั้นเขาก็คิดว่าไหนๆก็อุตส่าห์เขียนมันขึ้นมาแล้วมันน่าจะมีประโยชน์มากกว่าถ้าเขาแชร์ให้คนอื่นได้ใช้ด้วย ดังนั้นในปี 2014 เขาจึงได้แชร์ขึ้น Github และพบว่ามันได้รับผลตอบรับที่ดีมาก หลังจากนั้น Vue.js ก็ยังได้รับการพัฒนาและออกเวอร์ชันใหม่เรื่อยมา และได้ออกเวอร์ชัน 2.6 เมื่อต้นปี 2019
ตัวอย่างต่อไปนี้จะทำเหมือนกับ AngularJS ในบทความที่แล้วคือ เราจะทำหน้าเว็บที่แสดงข้อความ Hello World, ตามด้วยข้อความที่กรอกลงไปในช่องออกมาทันที สำหรับการติดตั้ง Vue.js นั้นทำได้หลายวิธี แต่ในบทความนี้จะขอใช้วิธีที่ง่ายสุดๆเพื่อให้ผู้อ่านทำตามได้ทันที นั่นคือวิธีเพิ่มเข้าไปใน tag script นั่นเองครับ
1. เริ่มจากสร้างไฟล์นามสกุล .html ที่เราจะใช้เขียนโค้ดขึ้นมาก่อน โดยการคลิกขวาในโฟลเดอร์ที่เราต้องการแล้วเลือก New > Text Document จากนั้นเปลี่ยนชื่อและนามสกุลไฟล์ ในที่นี้ตั้งชื่อว่า vue_hello01.html ถ้าไม่เข้าใจให้ย้อนไปดูบทความก่อนๆหน้านี้ (หัวข้อ JavaScript01_HelloWorld นะครับ)
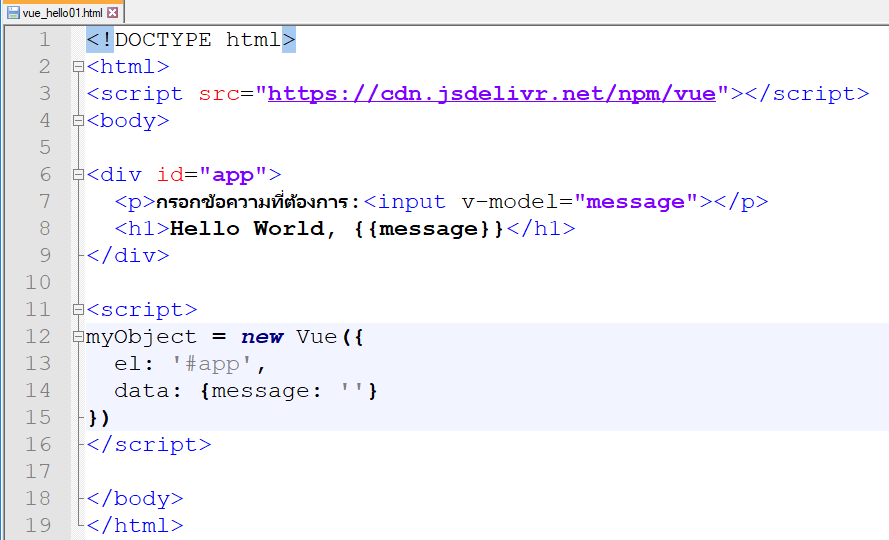
2. เปิดไฟล์ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ จากนั้นพิมพ์โค้ดต่อไปนี้ลงไป แล้วกด Save

อธิบายโค้ด
บรรทัดที่ 3: เป็นการ load ไฟล์ Vue.js เพื่อให้ใช้งาน Vue.js ในหน้าเว็บนี้ได้
บรรทัดที่ 6: กำหนด id ของ element นี้ว่า "app"
บรรทัดที่ 7: v-model directive จะเป็นผูกค่าของ input field กับข้อมูล message ใน Vue object (two-way binding)
บรรทัดที่ 8: {{ }} เป็น Syntax ของ Vue ซึ่งจะแสดงค่าของข้อมูลที่กำหนดหลังจาก render แล้ว ในที่นี้คือข้อมูล message
บรรทัดที่ 12 - 15 ***ก้อนนี้ต้องอยู่ใน tag script นะครับ!: เป็นการสร้าง Vue object ขึ้นมา โดยกำหนด
- property el: ให้ผูกกับ HTML element ที่มี id="app" ทำให้ HTML element นี้จะเปลี่ยนเมื่อ Vue object มีการเปลี่ยนแปลง
- property data: ให้มีข้อมูล message ซึ่งในที่นี้กำหนดค่าเริ่มต้นเป็น String ว่าง
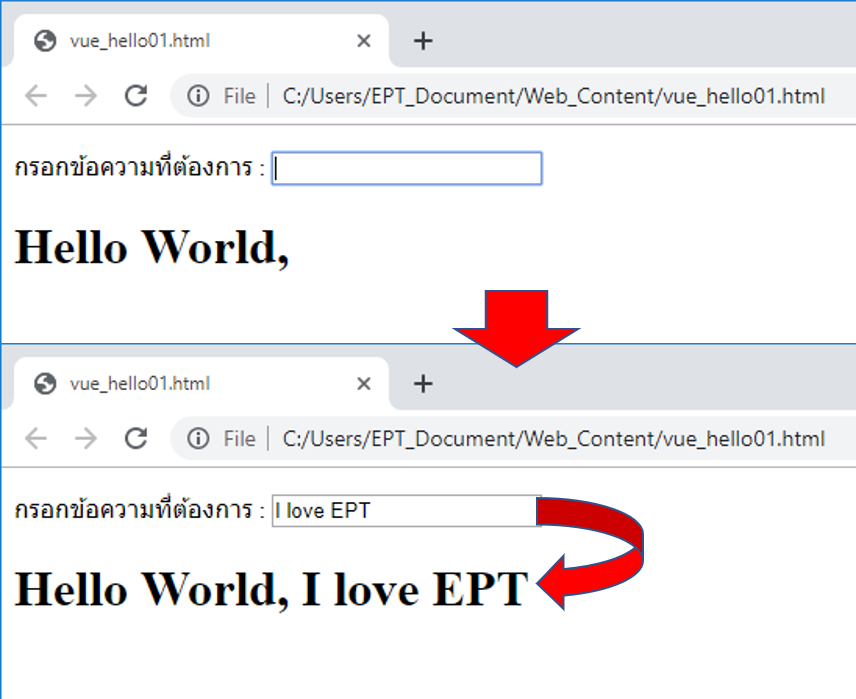
3. ดับเบิ้ลคลิกที่ไฟล์ vue_hello01.html ที่เราเขียนโค้ดไว้แล้วในขั้นตอนที่ 2 จะเห็นว่ามีข้อความ Hello World, ปรากฏขึ้นมาในหน้าเว็บ และเมื่อลองกรอกข้อความลงไปในช่อง ข้อความนั้นก็จะแสดงออกทางหน้าเว็บทันที

เท่านี้เราก็จะสามารถเขียนโค้ด JavaScript เพื่อแสดงข้อความ Hello World พร้อมทั้งข้อความที่ผู้ใช้งานกรอกโดยใช้ Vue.js ได้แล้ว ไม่ยากเกินไปใช่ไหมครับ?
การใช้งาน Vue.js จำเป็นต้องใช้ความรู้การเขียนโปรแกรมเรื่อง HTML, CSS และ JavaScript ครับ
ถ้าผู้อ่านยังไม่มีพื้นฐานเหล่านี้หรือมีแล้วแต่อยากเรียนรู้เพิ่มเติมอย่างลึกซึ้ง นำไปใช้ต่อยอดได้จริง ก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] สามารถเข้าไปดู Document และ Tutorial ที่เขียนไว้ได้ดีมากๆที่ https://vuejs.org/v2/guide/
[2] https://vuejs.org/v2/guide/single-file-components.html
[3] https://github.com/vuejs/awesome-vue#components--libraries
[4] https://web.archive.org/web/20170603052649/https://betweenthewires.org/2016/11/03/evan-you/
Tag ที่น่าสนใจ: vue.js javascript_framework progressive_framework single-page_application evan_you vue_object two-way_binding syntax html css webpack frontend_development web_programming component library
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
