
ASP.NET เป็น open source Web Framework ที่ใช้สร้างเว็บด้วย .NET
.NET เป็น open source developer platform ที่ประกอบด้วย tool, programming language และ library สำหรับสร้าง Application ต่างๆได้มากมายหลายชนิดทั้ง Application สำหรับ web, mobile, desktop, gaming และ IOT ตัวอย่างของที่อยู่ภายใน .NET Platform เช่น C# programming language, library พื้นฐานสำหรับทำงานกับสิ่งต่างๆ อาทิ string หรือ file ฯลฯ
สำหรับผมแล้ว จุดเด่นที่สุดของ ASP.NET คือเราสามารถใช้ C# เขียนโค้ดฝั่ง Backend ได้ครับ ซึ่ง C# นี่เป็นภาษาสมัยใหม่ที่สามารถเรียนรู้ได้ง่ายมาก แล้วยังมี IDE ขั้นเทพคือ Visual Studio อีกด้วย และการที่มันใช้ .NET ทำให้เราสามารถใช้ library ทุกอย่างของ .NET ได้เลย หรือใครเทพก็สามารถเขียน library แล้วแชร์ให้ผู้อื่นใช้ก็ได้เช่นกันครับ
ASP.NET สามารถใช้สร้างหน้าเว็บแบบ dynamic ได้โดยใช้สิ่งที่เรียกว่า Razor ซึ่งเป็น markup language ในฝั่ง server ที่ออกแบบมาให้ง่ายต่อการใช้งานและเรียนรู้
นอกจากนี้ ASP.NET ยังสามารถรันได้บน Windows, Linux, macOS และ Docker
ASP.NET เป็น open source Web Framework ที่พัฒนาโดย Microsoft ในตอนแรกมันถูกออกแบบให้เป็น web platform ที่ดีกว่า ASP เดิม และ ActiveX
ASP.NET ออกเวอร์ชันแรก ในปี 2002 พร้อมกับ Visual Studio .NET และได้รับการพัฒนาเรื่อยมาจนถึงปัจจุบัน เวอร์ชันที่เสถียรล่าสุดคือเวอร์ชัน 4.7.1 ซึ่งออกในปี 2017
ตอนนี้เรามาเริ่มทดลองทำโปรเจกต์ Hello World อย่างง่ายสุดๆกันดีกว่าครับ
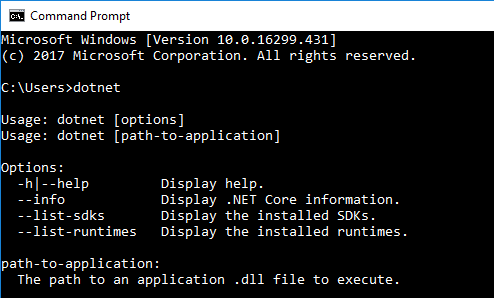
1. เปิด Command Prompt ขึ้นมาแล้วพิมพ์คำสั่ง dotnet ลงไปเพื่อตรวจสอบว่าคอมพิวเตอร์ของเรามี dotnet ติดตั้งอยู่แล้วหรือเปล่า ถ้ามีอยู่แล้วจะขึ้นข้อความคล้ายๆในภาพนี้ครับ

สำหรับเครื่องที่ยังไม่มีก็สามารถดาวน์โหลดและติดตั้งได้จาก
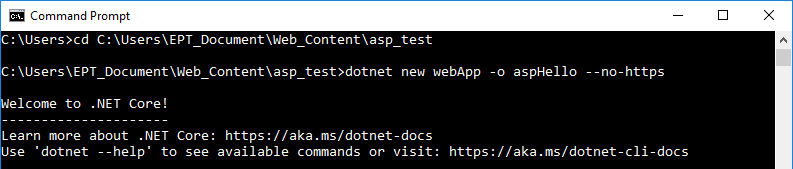
2. เปิดโฟลเดอร์ที่เราต้องการสร้าง Application ลงไปด้วยคำสั่ง cd แล้วตามด้วย path ของโฟลเดอร์นั้น ในที่นี้ใช้โฟลเดอร์ชื่อ asp_test
3. สร้าง Application ใหม่โดยใช้ template webApp และตั้งชื่อโฟลเดอร์ที่จะเก็บ Application ของเราว่า aspHello โดยพิมพ์คำสั่งดังนี้
| dotnet new webApp -o aspHello --no-https |

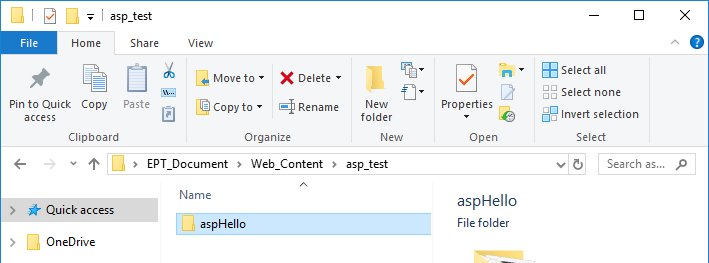
4. รอจนสร้าง Application ใหม่เสร็จ แล้วให้เข้าไปดูที่โฟลเดอร์ที่เราสร้าง Application จะเห็นว่ามีโฟลเดอร์ชื่อ aspHello เพิ่มขึ้นมา อย่าเพิ่งปิด Command Prompt นะครับ เดี๋ยวจะใช้ในขั้นตอนที่ 7

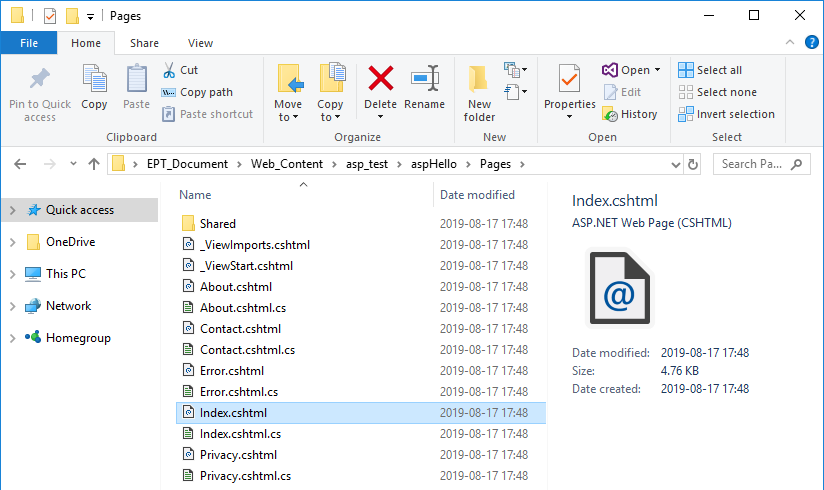
5. คราวนี้เราจะมาแก้โค้ดในโฟลเดอร์ aspHello กันครับ โดยให้เข้าไปที่ aspHello/Pages แล้วเปิดไฟล์ Index.cshtml ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++

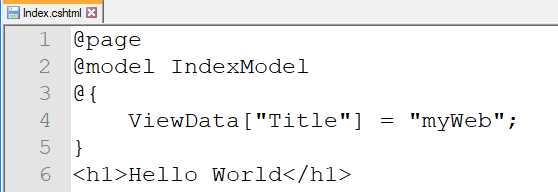
6. ลบโค้ดเก่าทั้งหมดทิ้งแล้วพิมพ์โค้ดแค่ 6 บรรทัดตามนี้ จากนั้นให้ save ไฟล์

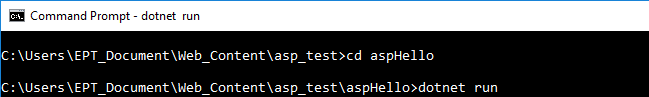
7. กลับมาที่ Command Prompt ให้พิมพ์คำสั่ง cd aspHello เพื่อเข้าไปในโฟลเดอร์ Application ของเรา จากนั้นพิมพ์คำสั่ง dotnet run เพื่อรัน Application ของเรา

8. รอจนเห็นข้อความด้านล่างนี้
|
Now listening on: http://localhost:5000 Application started. Press Ctrl+C to shut down. |
หมายความว่า Application ของเรากำลังรันแล้วครับ ถ้าต้องการปิดให้กด Ctrl+C แต่อย่าเพิ่งกดนะครับ เราจะเข้าไปดูเว็บของเราก่อน
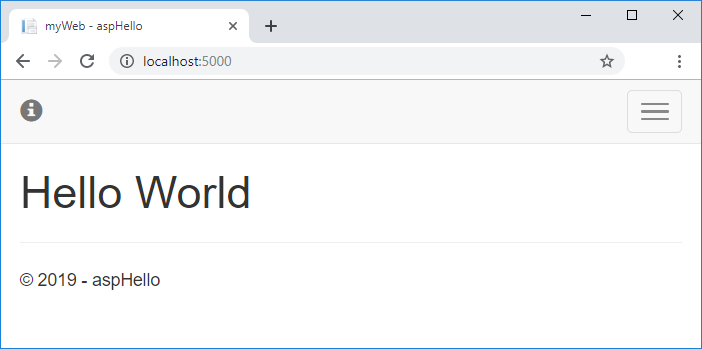
9. เข้าไปที่เว็บ http://localhost:5000 จะเห็นข้อความ Hello World ปรากฏขึ้นมา

เท่านี้เราก็จะสามารถเขียน ASP.NET เพื่อแสดงข้อความ Hello World ได้แล้ว ง่ายมากๆเลยใช่ไหมครับ? ถ้าอยากรู้เรื่องของ ASP.NET หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [1] นะครับ
การใช้งาน ASP.NET ควรมีความรู้เรื่อง C# (หรือ VB.NET), HTML, CSS และ JavaScript ครับ
ถ้าผู้อ่านยังไม่มีพื้นฐานเหล่านี้หรือมีแล้วแต่อยากเรียนรู้เพิ่มเติมอย่างลึกซึ้ง นำไปใช้ต่อยอดได้จริง ก็ขอแนะนำคอร์ส Web Programming PHP101-CS ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://dotnet.microsoft.com/apps/aspnet
[2] https://dotnet.microsoft.com/learn/aspnet/what-is-aspnet
[3] https://www.dotnetcurry.com/aspnet/1492/aspnet-history-part-1
Tag ที่น่าสนใจ: asp.net .net c# web_development framework programming_language razor visual_studio backend_development open_source dynamic_web development_platform web_framework ide library
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
