GUI คือส่วนที่เป็นกราฟฟิคของโปรแกรมเอาไว้ใช้ติดต่อกับผู้ใช้งานจริงๆ ในตอนแรกๆที่เขียนโปรแกรมจะเป็นทำงานและทดสอบผ่าน console แต่การสร้าง GUI จะทำให้โปรแกรมสมบูรณ์และพร้อมสำหรับการใช้งานจริงๆ สำหรับการสร้าง GUI ในจาวามีสิ่งที่เรียกว่า Abstract Window Toolkit (AWT) และ Swing มาช่วยในการทำงาน
ส่วนประกองของ GUI
ประกอบด้วย 3 ส่วนหลักๆที่จำเป็นสำหรับโปรแกรม
- Layout Managers : คือส่วนของการจัดวาง Layout ต่าง โดย Layout ก็คือรูปแบบการวางสิ่งต่างๆหน้าต่างของโปรแกรม
- Containers : คือพวก Component ที่สามารถนำมาสร้างเป็น Window Form หลักได้ เช่น Frame หรือวินโดว์, Dialog กล่องสำหรับแสดงข้อความ และPanel เป็นเหมือนกระดาษที่แปะอยู่บนวินโดว์
- Graphical Components : คือพวกของต่าง ๆ ที่เราจะนำมาใส่ใน Windows Form เพื่อให้โปรแกรมใช้งานได้ จำนวนปุ่มต่างๆ เช่น พวก Label, Textbox , Button , Menu, MenuBar และอื่น ๆ
การใช้งานของข้างบนนี้จะทำผ่านคลาส ที่อยู่ในกลุ่มของ Swing (javax.swing) และ AWT (java.awt) คือต้องทำงานการอิมพอร์ตเข้ามาจาก java.awt.*; หรือ javax.swing.*; โดยทั้ง Swing และ AWT ล้วนทำงานได้เหมือนกันคือสร้าง window form กับพวกปุ่มต่างๆและการจัดวางหน้า โดยที่ AWT นั้นสืบคุณสมบัติมาจากComponent ส่วน Swing สืบคุณสมบัติมาจาก JComponent ชื่อต่างๆก็จะขึ้นต้นด้วย J เช่น JLabel, JTextbox , JButton
แล้วจะใช้อันไหน – Swing จะได้ใช้มากกว่าเพราะเอาไปรันในระบบปฏิบัติการที่ต่างกันก็ไม่เพี้ยน ทำงานได้เร็วกว่าและมีลูกเล่นต่างๆมากว่าด้วย ดังนั้นต่อไปก็จะพูดถึงและใช้ Swing

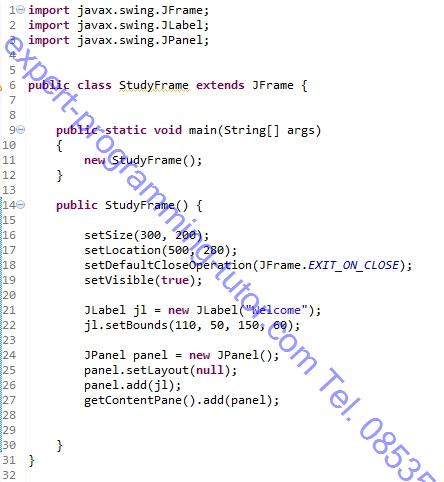
รูป15-1
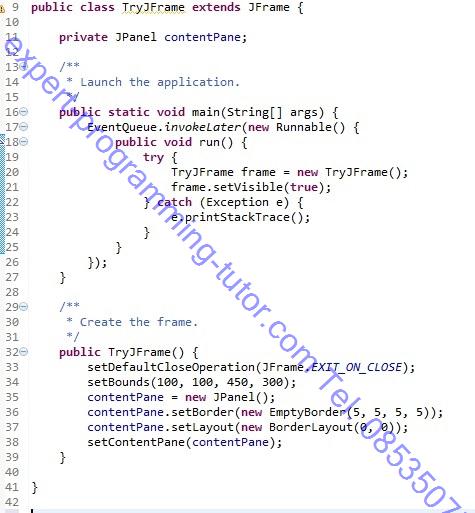
การสร้าง GUI ก็เพียงแค่สร้างคลาสขึ้นมาคลาสหนึ่งจากนั้นก็ทำการ extends JFrame(บรรทัดที่ 6)
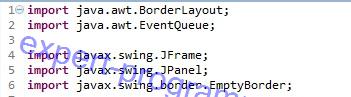
บรรทัดที่ 1-3 : สามารถเขียนได้แบบ import javax.swing.*; จะเห็นว่าคอมโพเนนท์ต่างๆที่อิมพอร์ทมาจะมีตัว
J อยู่ข้างหน้า
บรรทัดที่ 14 : สร้างคอนสตรัคเตอร์ขึ้นมา ด้วยคำสั่งต่างๆดังนี้
บรรทัดที่ 16 : setSize(x,y); ตั้งขนาดของกรอบวินโดว์
บรรทัดที่ 17 : setLocation(x,y); เวลาที่เปิดโปรแกรมจะให้มันรันอยู่ส่วนไหนของหน้าจอ ในบรรทัดนี้เซ็ทเป็น
(500,280) ก็จะรันอยู่ตรงกลางหน้าจอ
บรรทัดที่ 18 : setDefaultCloseOperation ตรงนี้ให้เป็น EXIT_ON_CLOSE คือเวลากดกากบาทสีแดง
โปรแกรมก็จะปิดการทำงาน
บรรทัดที่ 19 : setVisible(true); คือทำให้หน้าจอวินโดว์มันมองเห็นใช้ได้
บรรทัดที่ 21-22 : สร้างLabel สำหรับแปะตัวหนังสือ
บรรทัดที่ 24-27 : สร้าง Panel เอาตัวหนังสือไปแปะ
จากนั้นในเมท็อด main ให้เรียกตัวเองขึ้นมาทำงาน
ผลลัพธ์

รูป15-2
แต่เนื่องจากคำสั่งสำหรับปุ่ม textfield textarea อะต่างๆมากมายนั้นมีเยอะมาก ถ้าจะเขียนเองก็จะยาวและเยอะมากๆเพราะต้องนึกถึงความจริงทำโปรแกรมคงไม่ได้มีแค่ปุ่มเดียวจบแต่มันจะหลายปุ่มหลายช่องสำหรับกรอกข้อมูล eclipse จึงมีสิ่งที่เรียกว่า WindowBuilder Designer มาช่วยในการสร้าง GUI ซึ่งทำให้การสร้าง GUI ง่ายมากๆแค่ลากวาง ลากวาง แต่ทั้งนี้ทั้งนั้นก็ต้องโหลด WindowBuilder มาก่อน(อ่านได้จาก การดาวน์โหลดและใช้งานWindowBuilder)
ทีนี้มาลองสร้าง JFrame อีกวิธีหนึ่งกัน

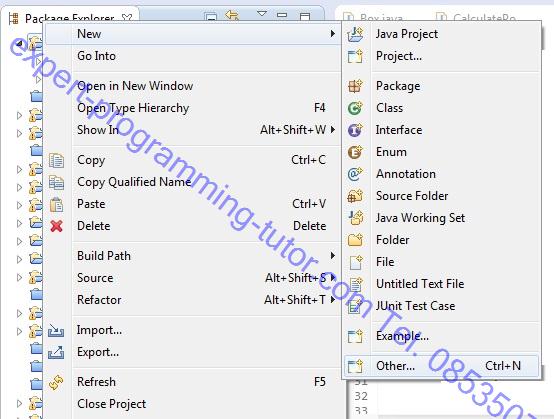
รูป15-3
ขั้นแรกคลิกขวาเลือกที่ New เหมือนเวลาจะสร้างคลาส แต่เลือกตรง other…

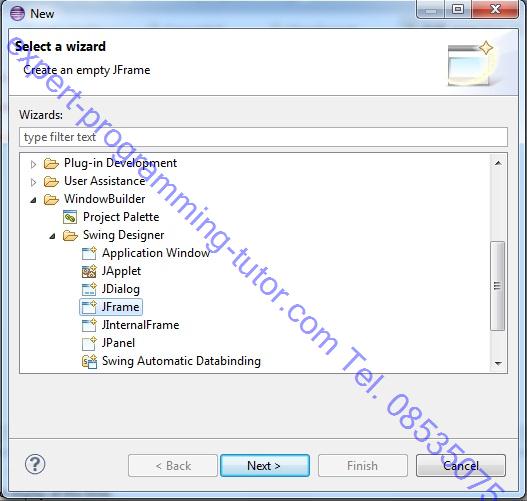
รูป15-4
ได้หน้าต่างนี้ขึ้นมาเลือกตรงคำว่า WindowBuilder จะปรากฏ Swing Designer จากนั้นเลือกJFrame กด Next เพื่อสร้าง JFrame

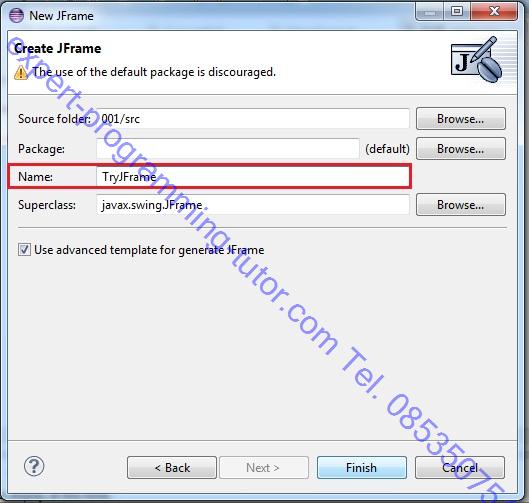
รูป15-5
จากนั้นก็ใส่ชื่อและกด finish

รูป15-6
ได้ JFrame มา 2 ส่วนโดยไม่ต้องพิมพ์ โดยส่วนแรกคือเมท็อด main สำหรับเรียงตัวเองพร้อมดักจับ exception ให้ด้วย และส่วนที่สองคือคอนสตรัคเตอร์สำหรับกำหนดรูปร่างหน้าและการทำงานของวินโดว์ โดยในคอนสตรัคเตอร์จะกำหนดค่าพื้นฐานให้กับวินโดว์ด้วย นอกจากนี้ยังทำการอิมพอร์ทให้ทั้ง java.awt และ javax.Swing

รูป15-7
การใช้เครื่องมือต่างๆของ WindowBuilder
ก็อย่างที่บอกไปแล้วว่า WindowBuilder ช่วยให้การสร้าง from ต่างๆง่ายมากเพราะเราไม่จำเป็นต้องเขียนโค๊ดเอง eclipse จะเขียนให้อัตโนมัติจากการลากวางๆใน WindowBuilder ดังนั้นเราต้องรู้ว่ามีเครื่องมืออะไรให้ใช้บ้าง
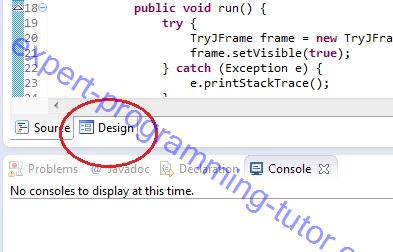
ก่อนอื่นให้กดปุ่ม Design ซึ่งจะอยู่บริเวณเหนือ console

รูป15-8
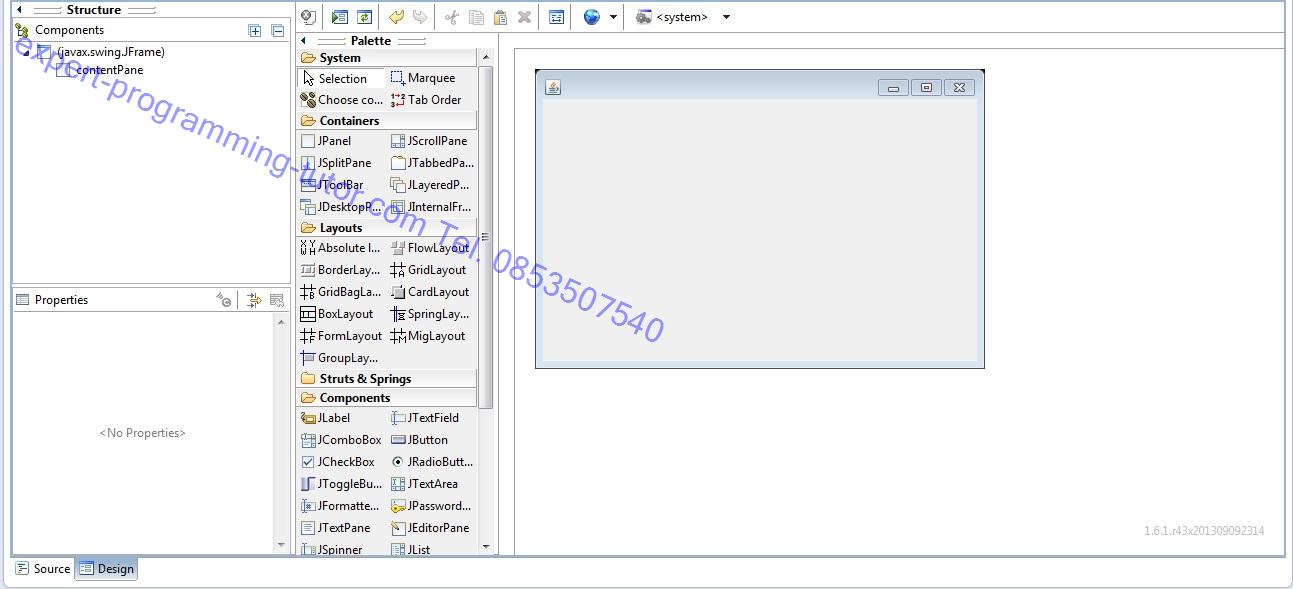
จะปรากฏหน้าต่างดังข้างล่าง

รูป 15-9
มาดูว่าในหน้าต่างนี้ประกอบไปด้วยอะไรบ้าง

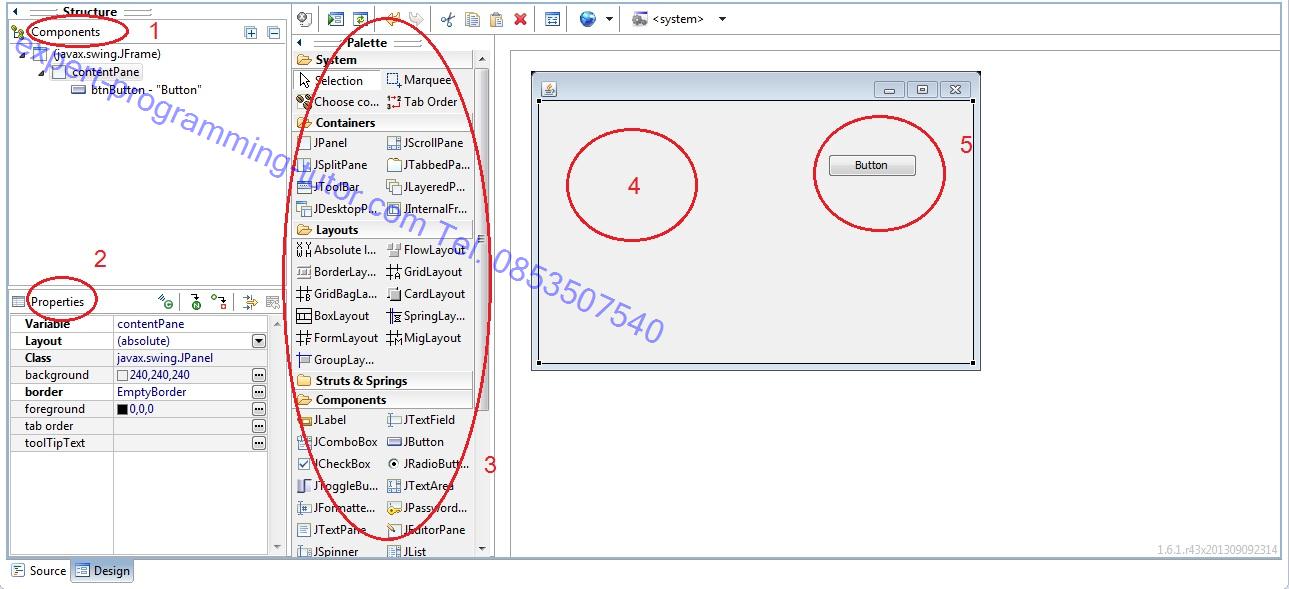
รูป 15-10
หมายเลข 1 : จะบอกว่าเราใช้คอมโพเนนท์อะไรและชื่ออะไรบ้าง
หมายเลข 2 : ถ้าไปคลิกที่คอมโพเนนท์ใดๆจะปรากฏรายละเอียดของคอมโพเนนท์นั้นๆ เช่น ชื่อ ตัวหนังสือที่ใช้ สีตัวหนังสือ ชื่อตัวแปร และอื่นๆ
หมายเลข 3 : ที่สำหรับกดคอมโพเนนท์ต่างๆลากไปใส่หมายเลข 4 ที่เป็นวินโดว์
หมายเลข 4 : วินโดว์สำหรับลากคอมโพเนนท์ต่างๆมาใส่
หมายเลข 5 : ตัวอย่างของปุ่มที่ถูกลากเอามาใส่แล้ว
ในรูปเอา JBotton ใกล้ๆเลข3 ลากขึ้นไปแปะในJframe โค๊ดก็จะไปปรากฏเมื่อเราคลิกที่ source ปุ่มติดกับ design

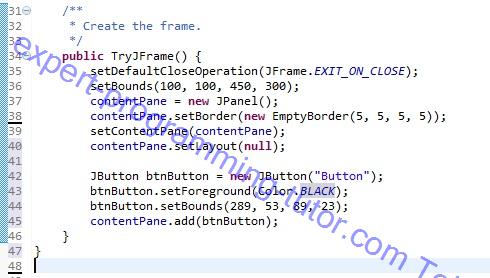
รูป15-11
บรรทัดที่ 42 ปรากฏโค๊ดของปุ่มโดย new ขึ้นมา JBotton ซึ่งง่ายดายไปไม่ต้องเขียนเอง
Tag ที่น่าสนใจ: gui java swing awt layout_managers containers graphical_components windowbuilder_designer jframe components layout form_design programming development user_interface
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM

Copyright (c) 2013 expert-programming-tutor.com. All rights reserved. | 085-350-7540 | 084-88-00-255 | ntprintf@gmail.com
