หลังจากเข้าใจเรื่อง GUI และการใช้งานเบื้องต้นแล้วก็จะต่อที่การใช้รูปแบบต่างๆทั้งคอนเทนเนอร์และเลย์เอาท์ซึ่งก็จะไม่ได้พูดถึงทุกตัวแต่จะพูดตัวหลักๆเท่าที่จำเป็นก่อนซึ่งตัวอื่นๆก็สามารถศึกษาเพิ่มเติมได้ภายหลัง
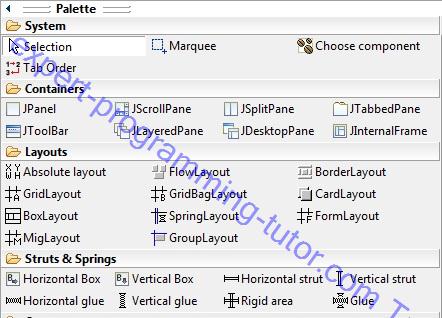
รายละเอียดเครื่องมือบนWindowBuilder
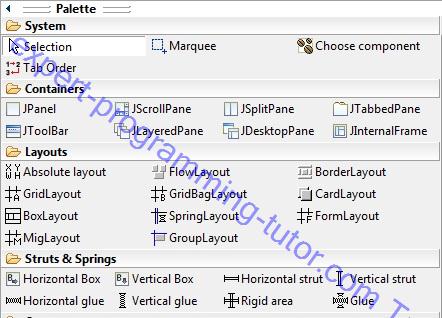
ประกอบไปด้วย Containers, Layouts

รูป15-2-1
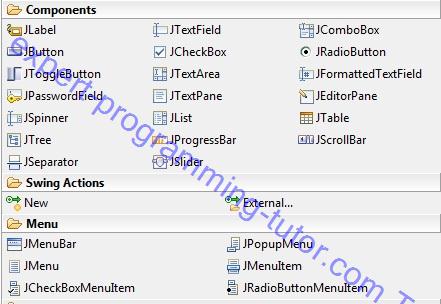
Components, Swing Actions, Menu

รูป15-2-2
Containers
คอนเทนเนอร์ก็คือของต่างๆที่เราสามารถใส่คอมโพเนนท์ลงไปได้ ซึ่งจะขอแนะนำ 3 อย่างได้แก่ JPanel, JScrollPane
JPanel
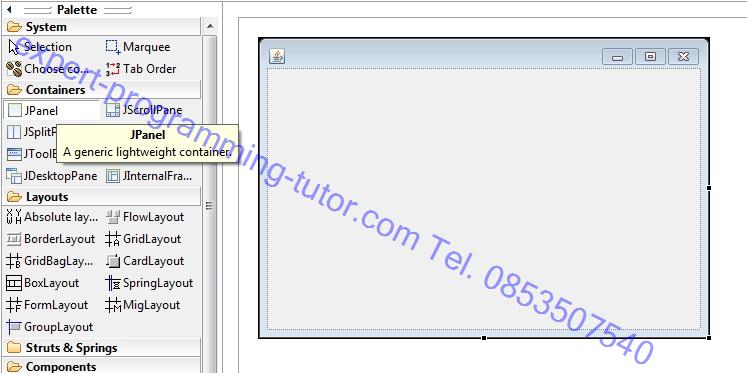
เป็นพื้นที่กรอบสี่เหลี่ยมที่สามารถใส่คอมโพเนนท์ลงไปได้ วิธีการใช้ก็เลือกตรง JPanel หลังจากนั้นก็ลากไปวางในเฟรม

รูป15-2-3
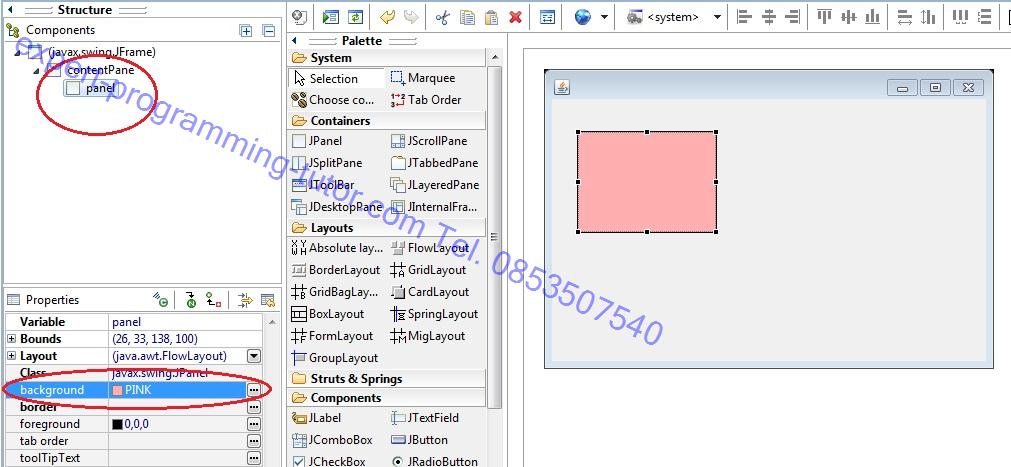
เมื่อลากมาจากจะปรากฏ JPanel บนเฟรม ตรงช่องซ้ายบนที่ชื่อ Components จะปรากฏชื่อ panel ขึ้นมา และในช่อง Properties กำหนดเป็นสีชมพูจะมองเห็น panel ของเราเป็นสีชมพู(อันนี้ใส่สีให้เห็นตัว panel เฉยๆ ไม่ต้องใส่สีตามก็ได้)

รูป15-2-4
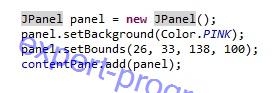
เมื่อมาดูที่ source จะมีการสร้างโค๊ดให้ดังนี้ ให้ตัวแปร panel เป็นอ็อปเจ็คของ JPanel หลังจากนั้นให้ contenPane (ที่เป็น panel เริ่มต้นตอนสร้างเฟรมซึ่งสร้างอัตโนมัติ)เรียกเมท็อด add ลงบนเฟรม panel ที่เราสร้างเองก็จะปรากฏบนเฟรม

รูป12-4-5
JScrollPane
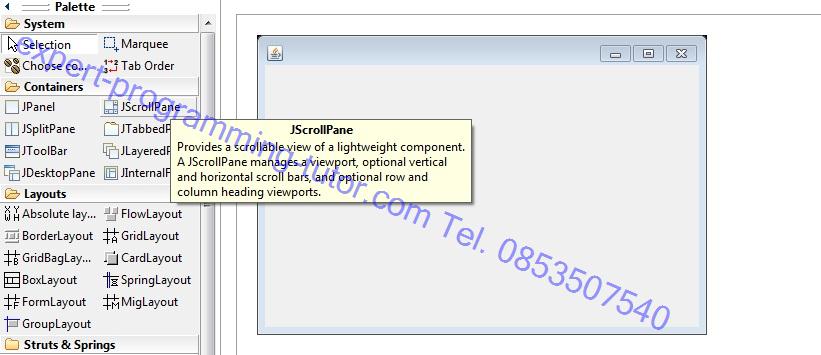
JScrollPane เป็นคล้ายๆกับ JPanel แต่เป็น panel ที่เลื่อนไปมาขึ้นลงได้ คือลองนึกถึงโปรแกรมที่มีภาพแต่ว่าที่แสดงภาพมันเล็กกว่าภาพดังนั้นก็ต้องทำให้ที่แสดงภาพมันเลื่อนไปหาบนล่าซ้ายขวาได้ ถึงจะสามารถเห็นภาพได้ทั้งภาพ JScrollPane นี่ก็จะอยู่ข้างๆกับ JPanel ก็ลากมาวาง

รูป15-2-6
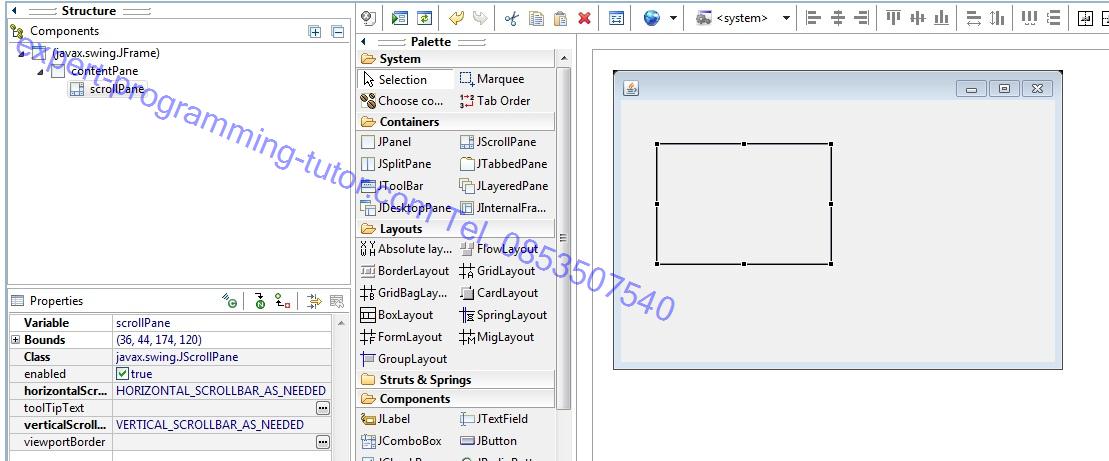
เมื่อลากมาวางก็จะเห็น JScrollPane

รูป15-2-7
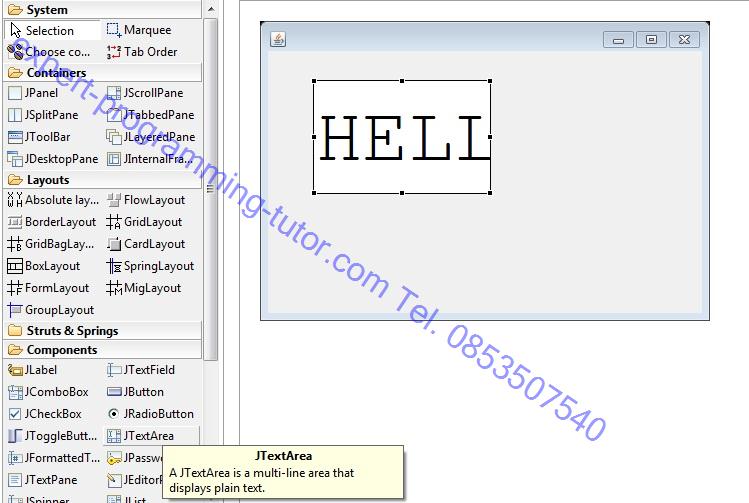
อีกวิธีการสร้าง JScrollPane อย่างง่ายๆก็คือให้มัน surround ให้เลยดังนี้ ขั้นแรกให้ลาก JTextArea มาวางแล้วพิมพ์คำว่าอะไรลงไปก็ได้ ขยายขนาดตัวหนังสือให้มันใหญ่ๆ

รูป 15-2-8
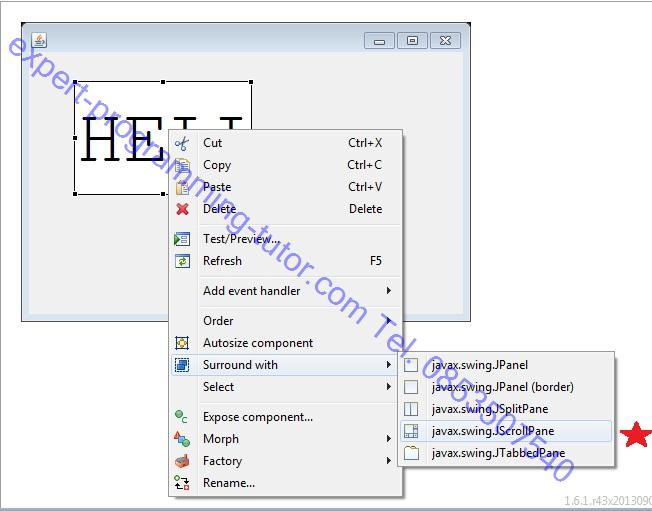
คลิกขวาที่ JTextArea เลือก surround with เลือก javax.swing.JScrollPane

รูป15-2-9
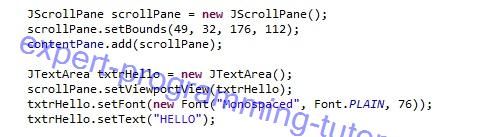
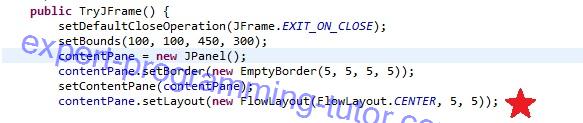
ขั้นตอนการทำงานคือจะใช้ JScrollPane ก็สร้าง Container มาตัวนึง เช่น JPanel แล้วก็เอา Component ที่จะใช้ใส่เข้าไป แล้วก็สร้าง JScrollPane มาครอบ JPanel ข้างบน แล้วค่อยเอา JScrollPane ไปใส่ใน JFrame อีกที ก็จะgenerate โค๊ดให้อัตโนมัติ ได้ตามที่บอก คือเอา text ไปใส่ JScrollPane แล้ว JScrollPaneไปแปะบน contentPane ลองไล่โค๊ดดู

รูป 15-2-10
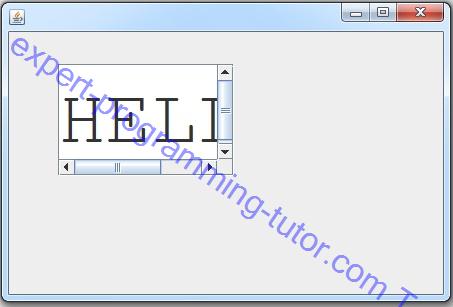
ผลลัพธ์ก็จะมีที่เลื่อนๆให้ใช้งานได้แล้วทีนี้

รูป 15-2-11
Layout Manager
คือรูปแบบการจัดวางของสิ่งต่างๆในเฟรมของโปรแกรมจะแนะนำวิธีจัดการกับเฟรมทั้งหมด 4 แบบ ได้แก่ FlowLayout, BorderLayout, GridLayout และ Absolute layout
FlowLayout
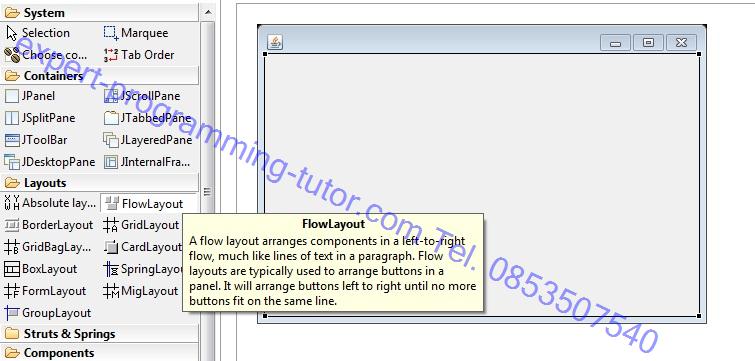
ตัวนี้เป็น default layout manager คือถ้าไม่ได้กำหนดว่าจะให้ layout เป็นแบบไหน มันจะเป็น FlowLayout โดยอัตโนมัติ ซึ่ง FlowLayout จะแบ่งช่องออกเป็นแถว เป็นช่องๆ จะะทำการจัดเรียงคอมโพเนนท์พวกปุ่มๆต่างๆจากซ้ายไปขวาจนเต็ม

รูป15-2-12
ลาก FlowLayout จากช่อง Layout ไปวางในเฟรมของเรา

รูป15-2-13
ลองลากปุ่มไปวาง สังเกตว่าปุ่มจะมีขนาดเท่ากันและเรียงไปทางเดียวกันหมด ดูโค๊ดตรง setLayout ก็จะบอกว่าเราใช้ FlowLayout อยู่ ถ้าใช้อย่างอื่นก็จะ new อย่างอื่นขึ้นมา

รูป15-2-14
BorderLayout
จะจัดเรียงหน้าจอเป็นบน ล่าง ซ้าย ขวา และตรงกลางโดยแต่ละช่องวางได้แค่ 1 คอมโพเนนท์ ถ้าอยากวางมากกว่า 1 ต้องเอาคอมโพเนนท์นั้นใส่ใน panel แล้วเอามาแปะที่ layout ทีหลัง
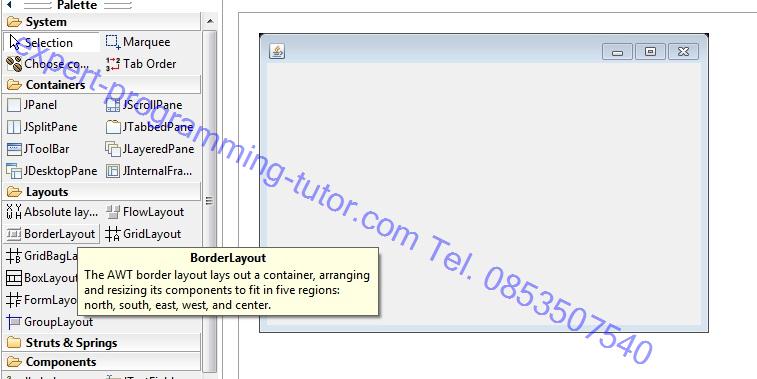
ก่อนอื่นก็เลือก BorderLayout ไปแปะก่อน

รูป15-2-15
ลองเอาคอมโพเนนท์ไปวางจะพบว่าLayout กลายเป็นบน ล่าง ซ้าย ขวา แล้วแล้วเวลาเอาไปวางตรงไหนก็จะบอกด้วยว่าเรากำลังจะวางตรงไหน

6
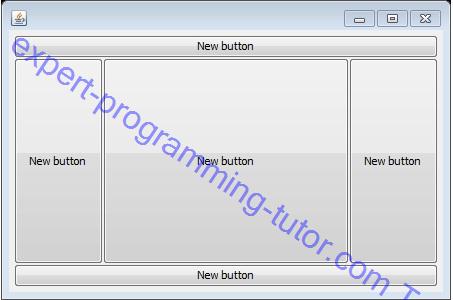
เมื่อเอาปุ่มไปวางปุ่มก็จะมีขนาดเท่ากับLayout ที่กำหนดมาให้

รูป15-2-17
GridLayout
แบบ layout เป็นตารางต้องกำหนดเช่นให้มีแถวละสองช่องก็จะมีสองช่องทุกคอมโพเนนท์ที่ใส่ลงไปจะเท่ากันหมด อาจเอาไปใช่กับการกรอกข้อมูลน้อยๆได้เช่นต้องการแค่ชื่อกับเบอร์โทรก็แบ่งฝั่งซ้ายพิมพ์เท็ซ์ฝั่งขวาเป็นปุ่ม
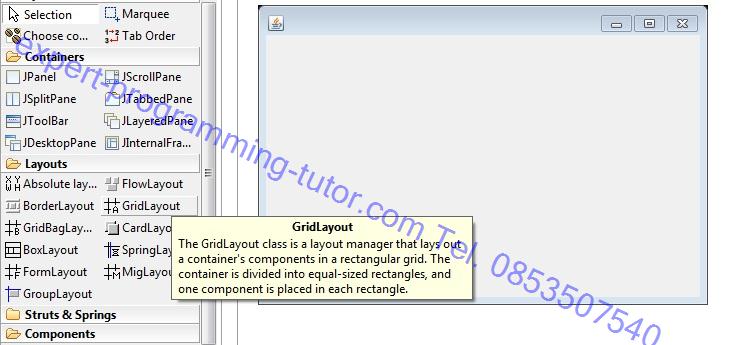
เอา GridLayout ไปวางเหมือนเดิม

รูป15-2-18
ผลลัพธ์

รูป15-2-19
Absolute layout
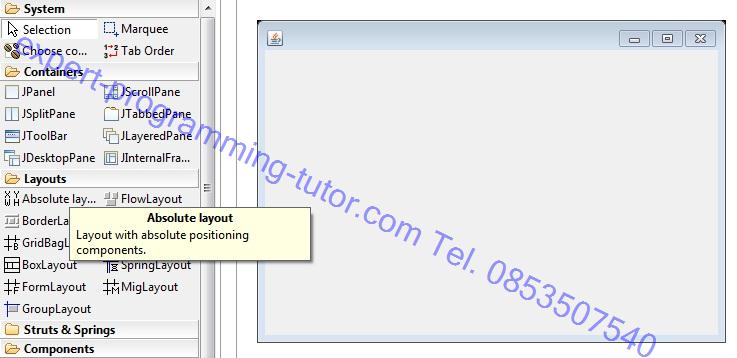
เป็นตัวที่เหมาะสำหรับการจัดหน้าตาโปรแกรมตามใจชอบ คือเมื่อเอา absolute layout ไปวางจะสามารถเอาปุ่ม เอาที่กรอกตัวหนังสือไปวางตรงไหนขนาดเท่าไหร่ก็ได้ กำหนดเองได้หมด

รูป15-2-20
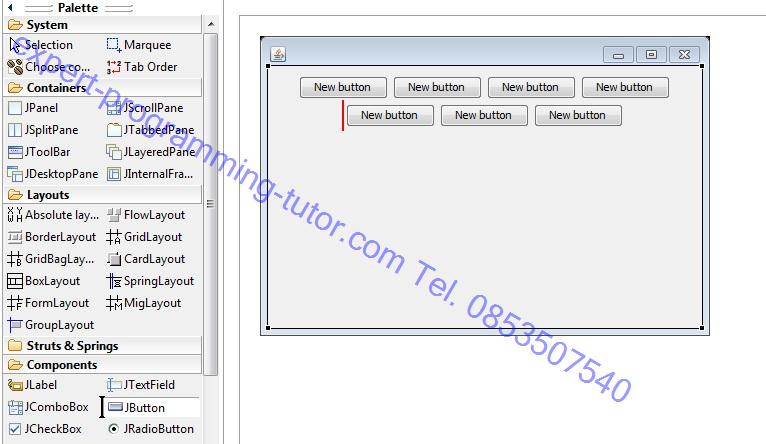
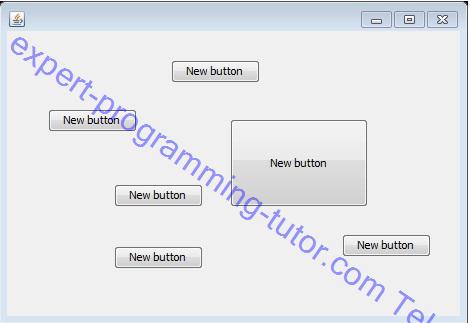
ผลลัพธ์เราสามารถจัดเรียงปุ่มได้ตามความต้องการของเรา

รูป15-2-21
Tag ที่น่าสนใจ: java gui graphic_user_interface windowbuilder containers layouts swing_actions menu jpanel jscrollpane layout_manager flowlayout borderlayout gridlayout absolute_layout
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM

Copyright (c) 2013 expert-programming-tutor.com. All rights reserved. | 085-350-7540 | 084-88-00-255 | ntprintf@gmail.com
