A16_GoogleAppEngine01_HelloWorld

จากบทความที่แล้ว (A15_GoogleCloudPlatform_Product) คิดว่าท่านผู้อ่านคงจะได้เห็นภาพรวมของ service ที่เกี่ยวกับ server ของ Google Cloud Platform กันไปแล้ว ในบทความนี้เราจะมาลองใช้ Google App Engine เพื่อทำโปรเจกต์ Hello World ตามสัญญากันครับ
Google App Engine คืออะไร
Google App Engine (มักถูกย่อว่า GAE หรือ App Engine) เป็น Platform สำหรับสร้าง Application บนเว็บหรืออุปกรณ์เคลื่อนที่โดยที่เราไม่ต้องไปยุ่งกับส่วน Infrastructure หรือ server (platform-as-a-service (PaaS))
ประโยชน์ของ Google App Engine
จุดเด่นของ GAE คือลดความยุ่งยากในการตั้งค่า server เหลือแค่ให้เราเขียน Application อย่างเดียว ซึ่งในตอนนี้ GAE รองรับภาษา Java, PHP, Node.js, Python, C#, .Net, Ruby และ Go
ประวัติ Google App Engine
GAE ออกมาครั้งแรกในปี 2008 โดยเป็นเวอร์ชัน preview และออกเวอร์ชันจริงในปี 2011 ปัจจุบันเวอร์ชันที่เสถียรล่าสุดคือเวอร์ชัน 1.9.63 ซึ่งออกในปี 2018
ค่าใช้จ่าย
ค่าใช้จ่ายจะขึ้นกับสถานที่ตั้ง server, spec ของ instances, APIs และ Services ที่เราใช้ โดย GAE จะให้โควต้าฟรีจำนวนหนึ่งในแต่ละวันหรือในแต่ละโปรเจกต์ ส่วนที่เกินจากนั้นจะคิดราคาคร่าวๆดังนี้
- vCPU: $0.0526–$0.079 ต่อ core ต่อชั่วโมง
- Memory: $0.0071–$0.011 ต่อ GB ต่อชั่วโมง
- Persistence disk: $0.04–$0.06 ต่อ GB ต่อเดือน
- Stored data: $0.099–$0.23 ต่อ GB ต่อเดือน
- Outgoing network traffic: $0.12–$0.156 ต่อ GB
- Incoming network traffic: $0.09–$0.11 ต่อ GB
หมายเหตุ: ราคาอาจจะมีการเปลี่ยนแปลงได้ตลอดเวลา ดังนั้นควรตรวจสอบให้ดีก่อนใช้งาน สามารถประเมินราคาได้จาก https://cloud.google.com/products/calculator/#tab=app-engine
Project Hello world
ตอนนี้เราจะมาเริ่มทดลองทำโปรเจกต์ Hello World แบบง่ายสุดๆทีละ step กันครับ
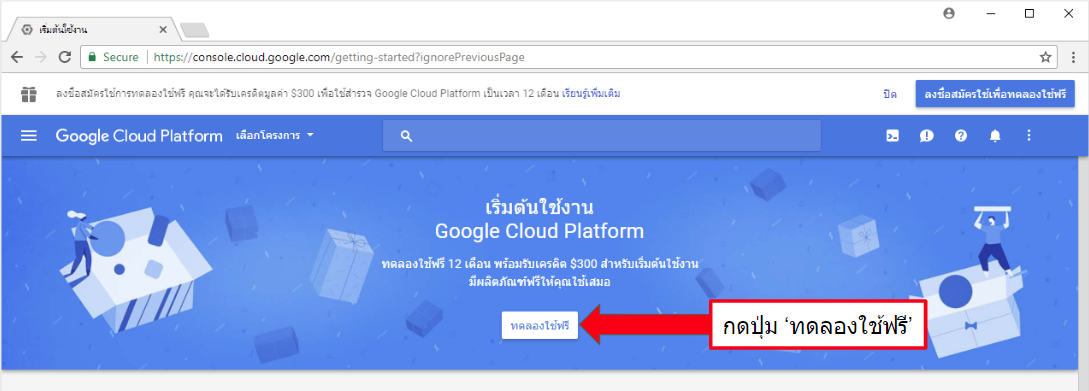
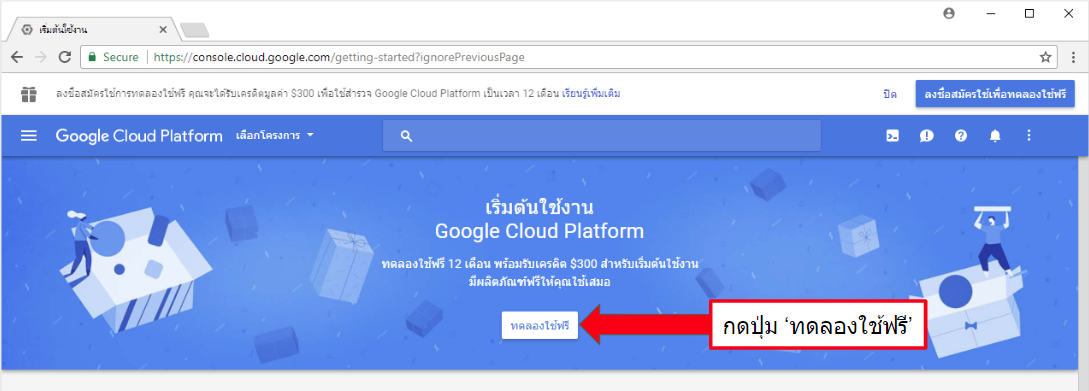
- ก่อนอื่นจะต้องมี gmail ก่อน ถ้าใครยังไม่มีก็ให้สมัครก่อนนะครับ จากนั้นให้ผู้อ่านสมัคร Google Cloud Platform โดยไปที่เว็บ https://console.cloud.google.com/getting-started?ignorePreviousPage= แล้วกดปุ่ม “ทดลองใช้ฟรี”

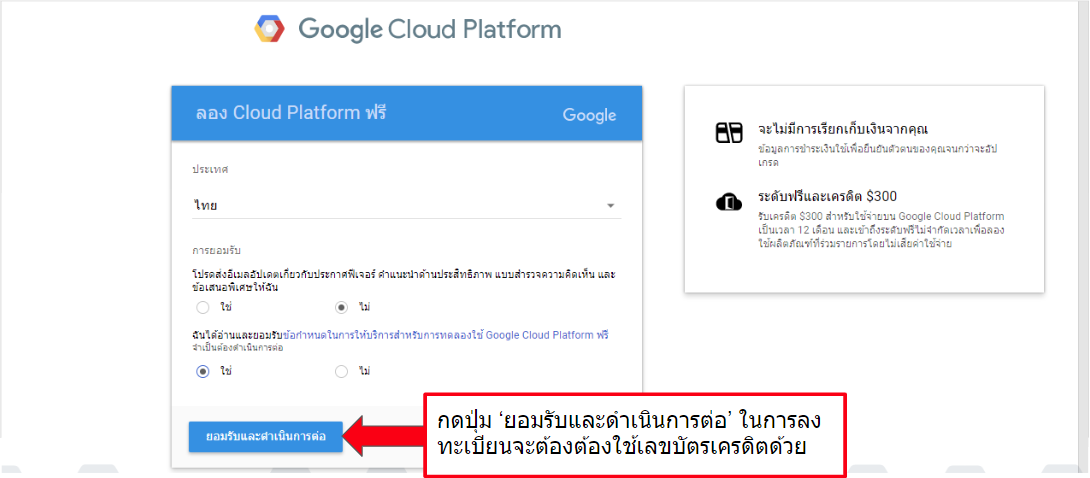
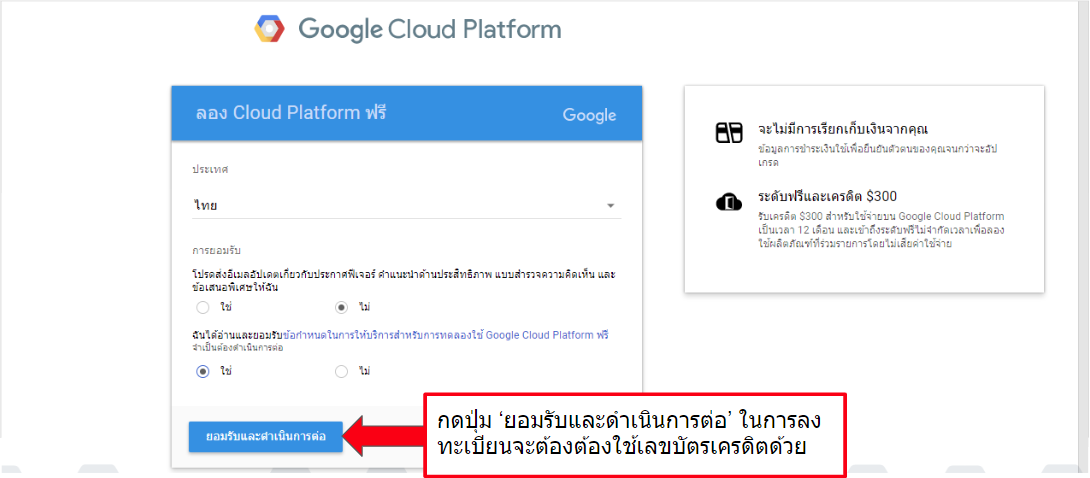
- ทำการลงทะเบียนให้เรียบร้อย ในขั้นตอนนี้ต้องกรอกเลขบัตรเครดิตเพื่อรับ credit สำหรับทดลองใช้ $300 ด้วยนะครับ

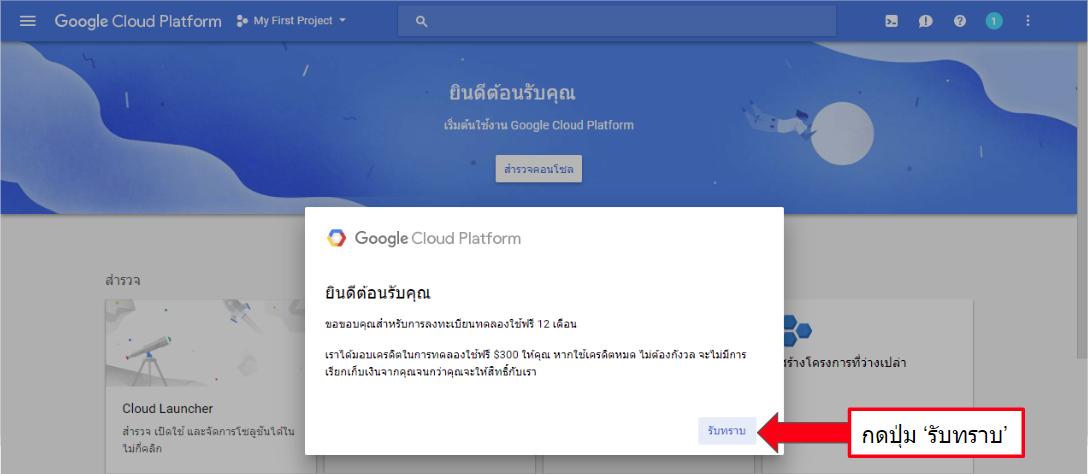
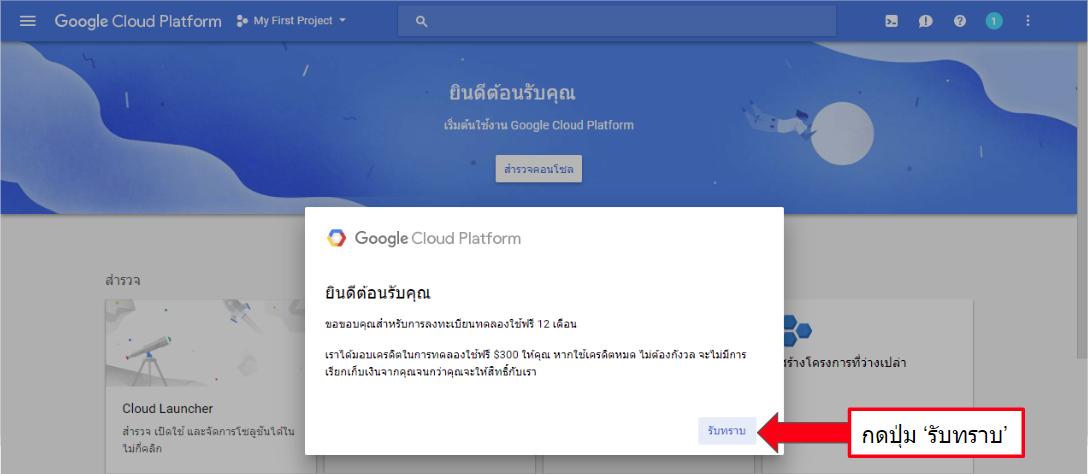
- เมื่อลงทะเบียนเสร็จแล้วจะเห็นหน้าจอดังนี้ให้กดปุ่ม “รับทราบ”

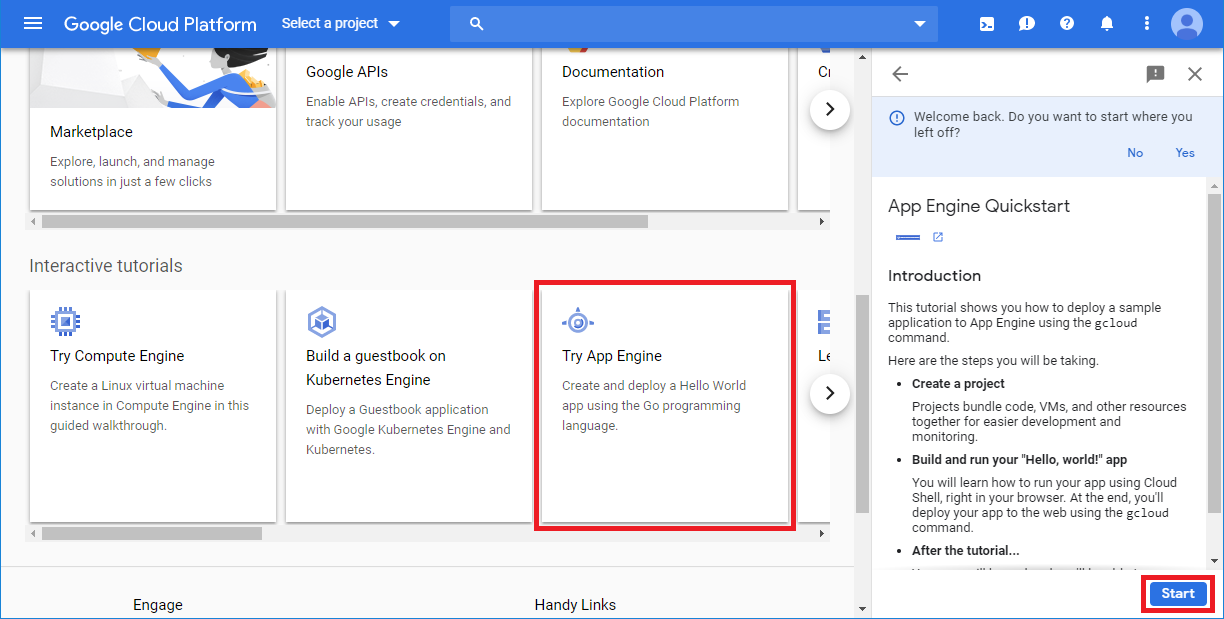
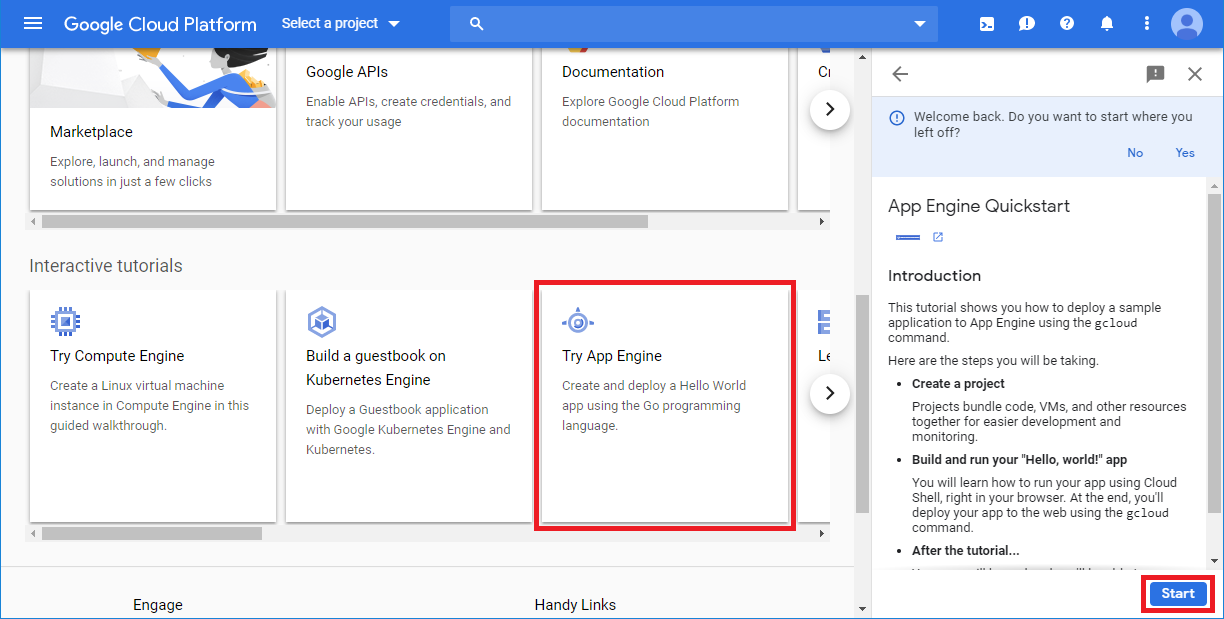
- เลือกเมนู “Try App Engine” จะเห็นว่าด้านขวาของหน้าจอมีแถบข้อความแนะนำปรากฏขึ้นมา หลังจากอ่านบทนำจบแล้วก็กดปุ่ม “Start” ถ้าผู้อ่านท่านใดอ่านขั้นตอนที่เขียนไว้เข้าใจก็ให้ทำตามนั้นได้เลยครับ แต่ถ้าอ่านแล้วงงก็ให้ค่อยๆทำตามขั้นตอนที่ผมเขียนนะครับ

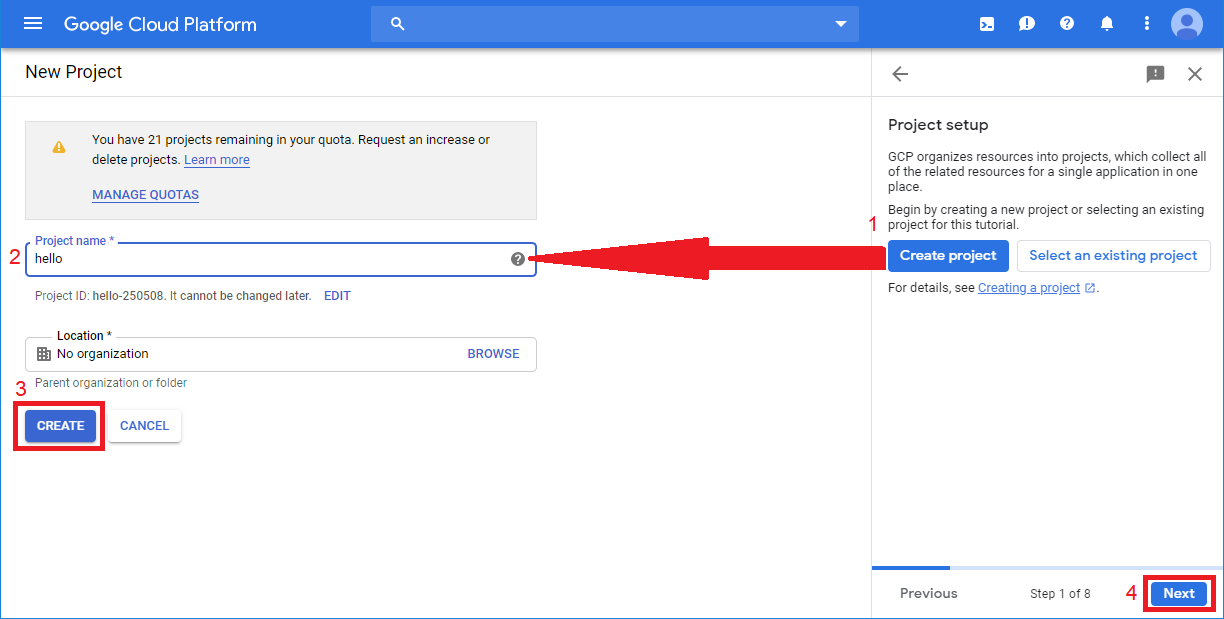
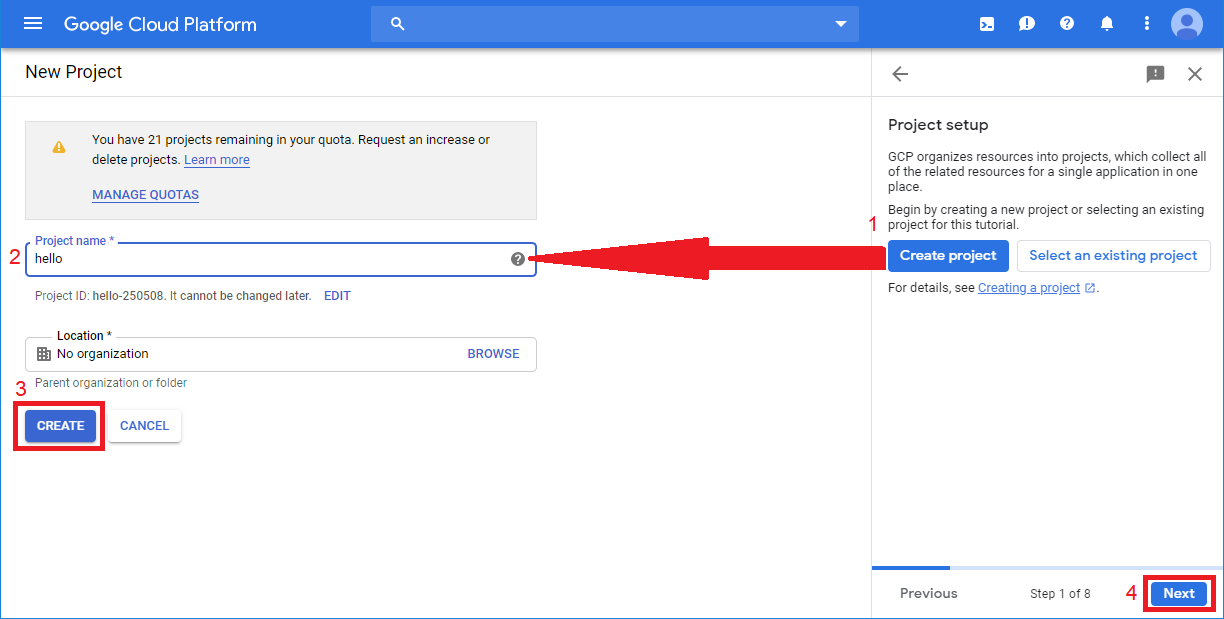
- เลือก “Create project” จากนั้นใส่ชื่อโปรเจกต์ที่ต้องการทางด้านซ้าย ในตัวอย่างนี้ตั้งชื่อว่า “hello” แล้วกดปุ่ม “CREATE” รอจนสร้างเสร็จแล้วกดปุ่ม “Next”

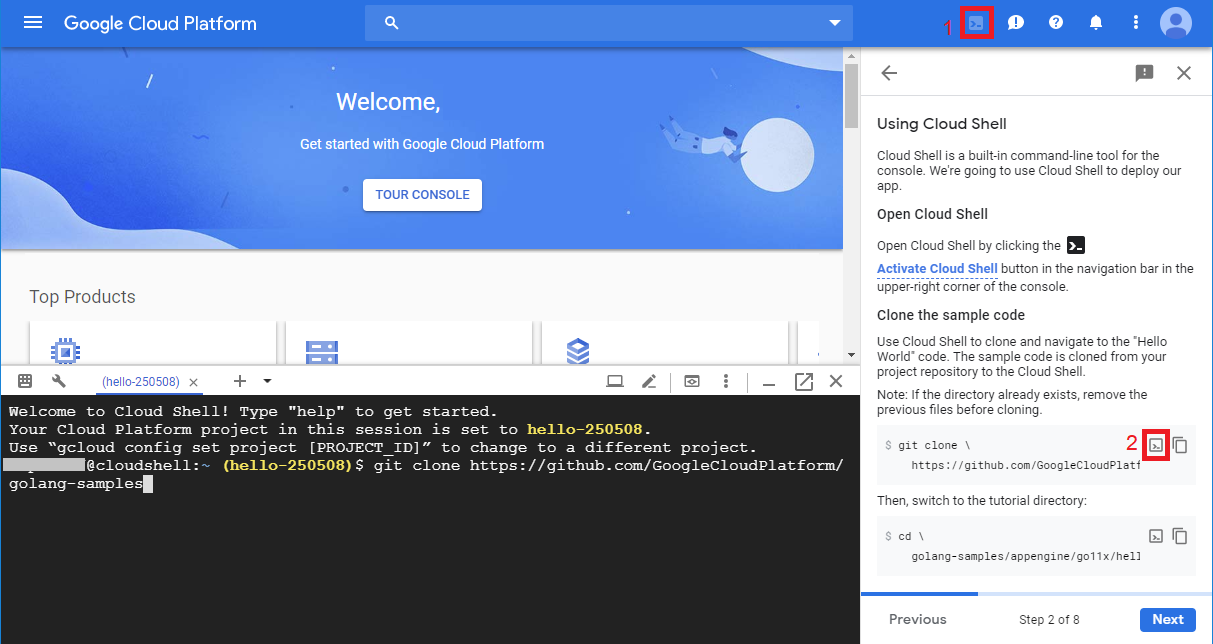
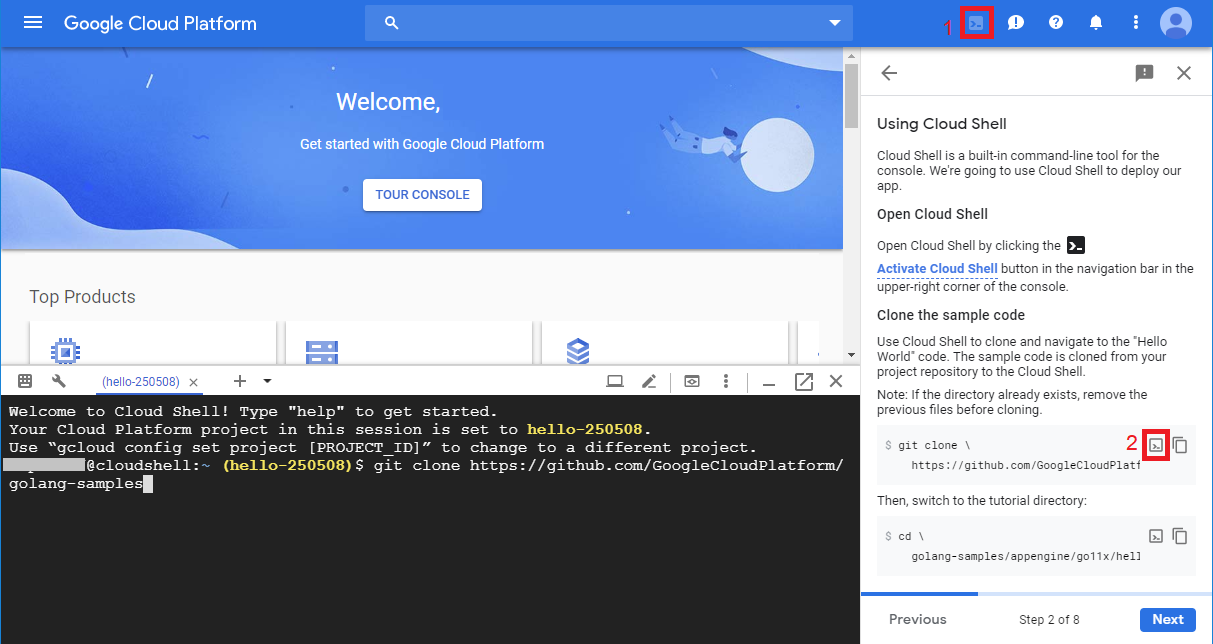
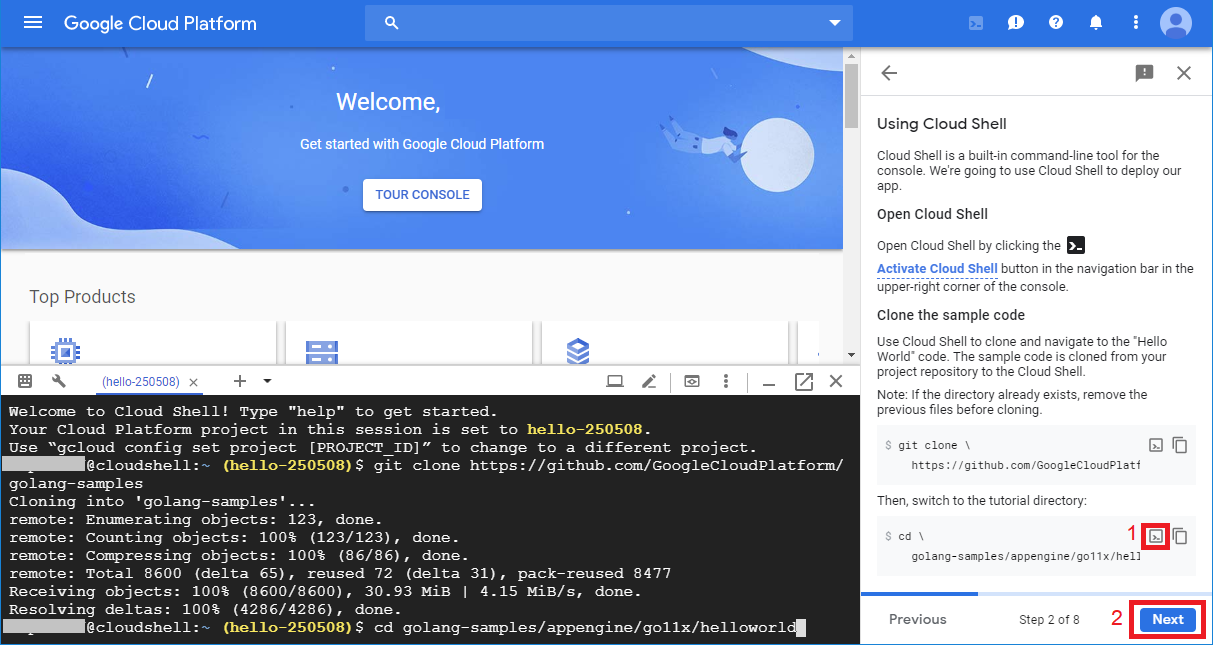
- ต่อไปเราจะพิมพ์คำสั่งต่างๆ (command line) ผ่านสิ่งที่เรียกว่า Cloud Shell กันครับ ก่อนอื่นให้เปิด Cloud Shell ขึ้นมาโดยกดที่สัญลักษณ์ Cloud Shell ตรงกรอบสี่เหลี่ยมสีแดงเบอร์ 1 ในรูป หลังจากกดแล้วจะพบว่าที่มุมซ้ายล่างจะปรากฏ Cloud Shell ขึ้นมาสำหรับให้เราพิมพ์คำสั่ง
ก่อนอื่นเราจะสั่งให้มัน clone โค้ดตัวอย่างลงในโปรเจกต์ที่เราสร้างมา ซึ่งใน Tutorial นี้เราสามารถกดที่กรอบสี่เหลี่ยมสีแดงเบอร์ 2 เพื่อ copy คำสั่ง clone ใส่ใน Cloud Shell ได้เลยครับ หลังจากกด copy แล้วให้กด Enter เพื่อรันคำสั่ง

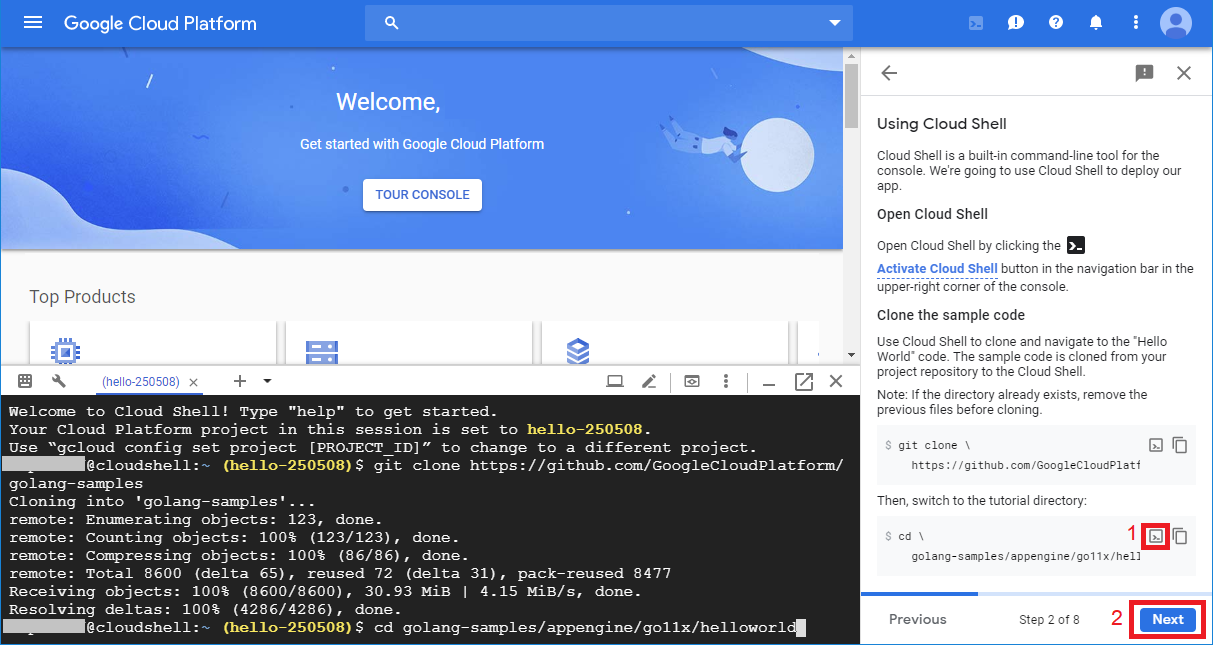
- รอจน clone เสร็จ ให้เปลี่ยน directory โดย copy คำสั่งตรงกรอบสี่เหลี่ยมสีแดงเบอร์ 1 ในรูปแล้วกด Enter จากนั้นกดปุ่ม “Next”

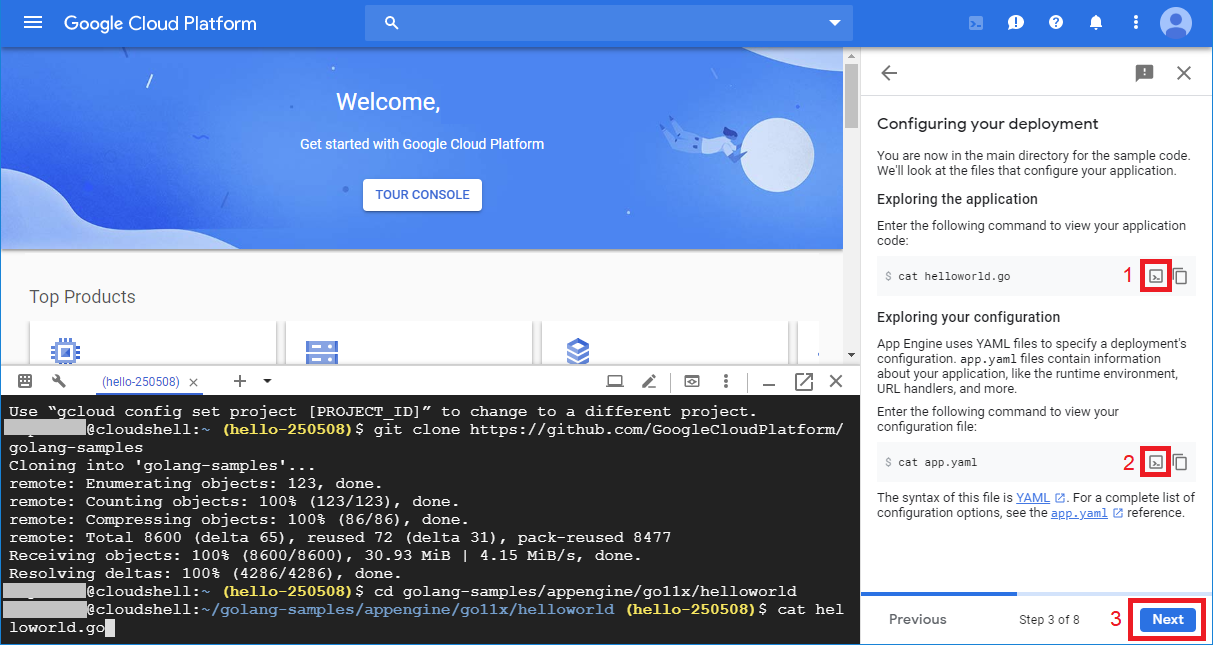
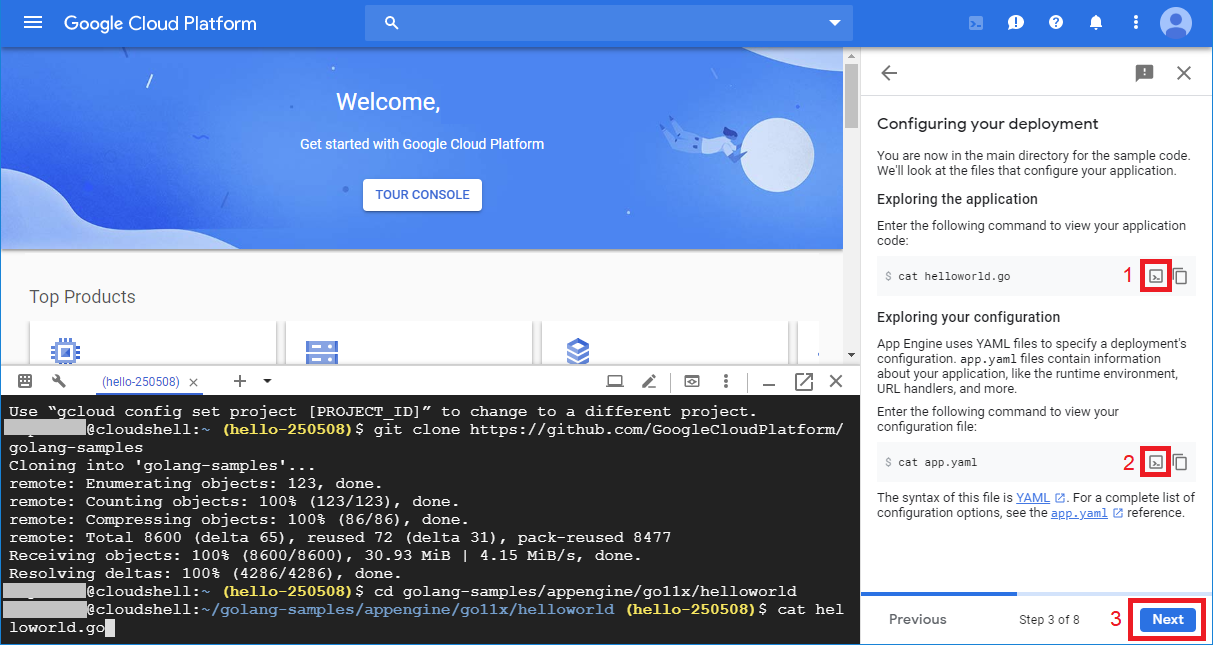
- เราสามารถดูโค้ดที่ clone มาได้โดย copy คำสั่งตรงกรอบสี่เหลี่ยมสีแดงเบอร์ 1 ในรูปแล้วกด Enter และดู configuration ได้โดย copy คำสั่งตรงกรอบสี่เหลี่ยมสีแดงเบอร์ 2 ในรูปแล้วกด Enter หลังจากดูเสร็จแล้วให้กดปุ่ม “Next”

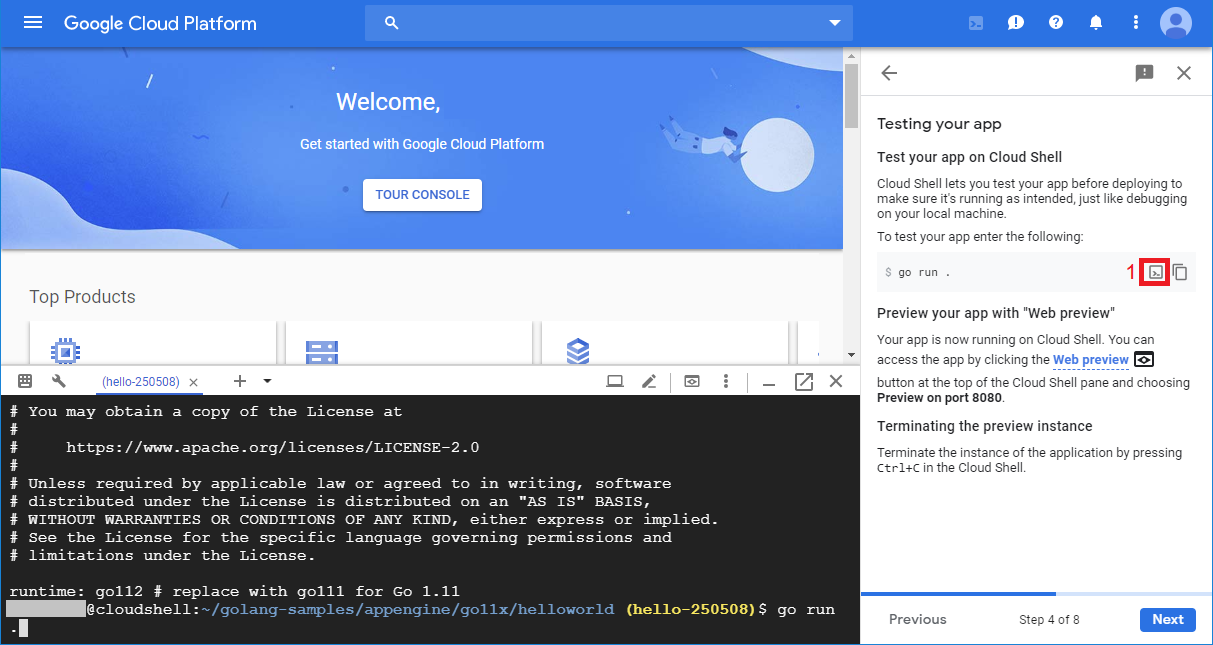
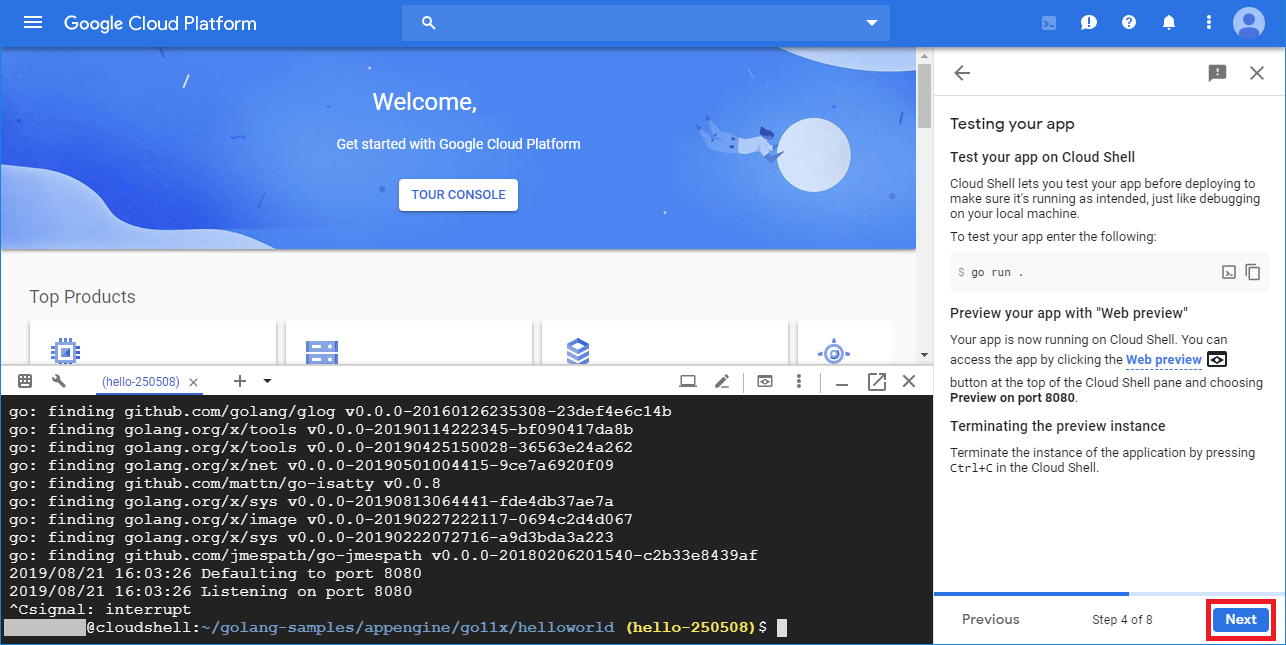
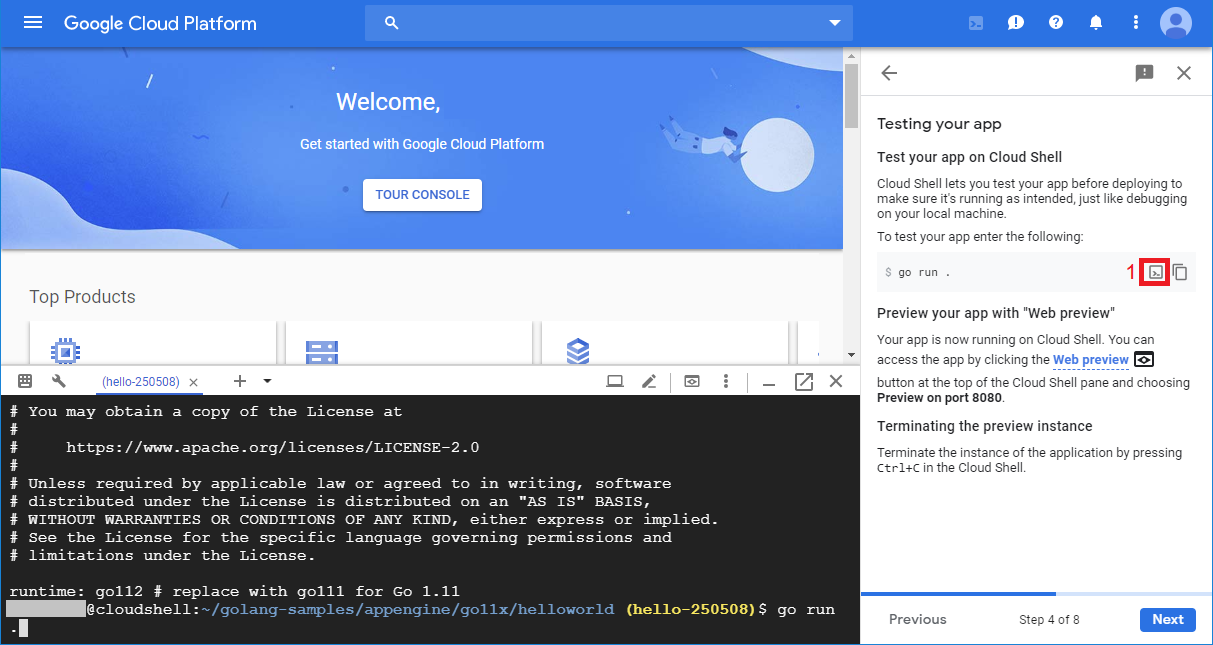
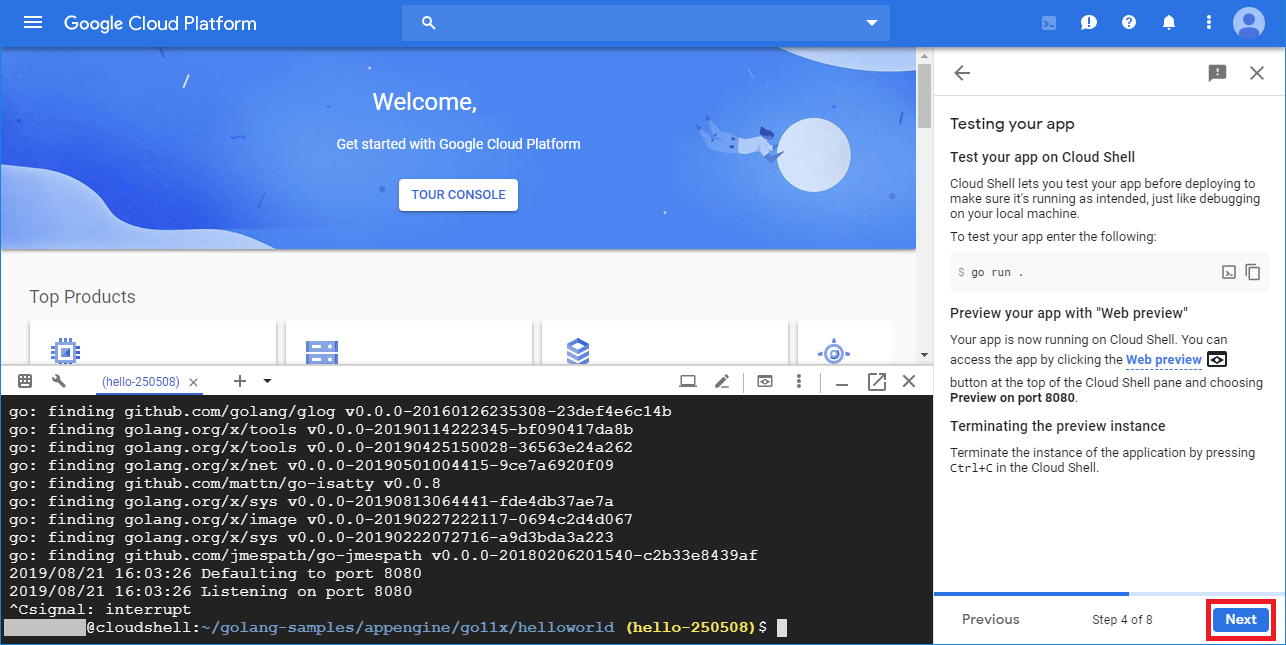
- ทดสอบ Application บน Cloud Shell เพื่อจะได้แน่ใจว่าใช้งานได้ก่อนจะสร้างของจริง ได้โดย copy คำสั่งตรงกรอบสี่เหลี่ยมสีแดงเบอร์ 1 ในรูปแล้วกด Enter

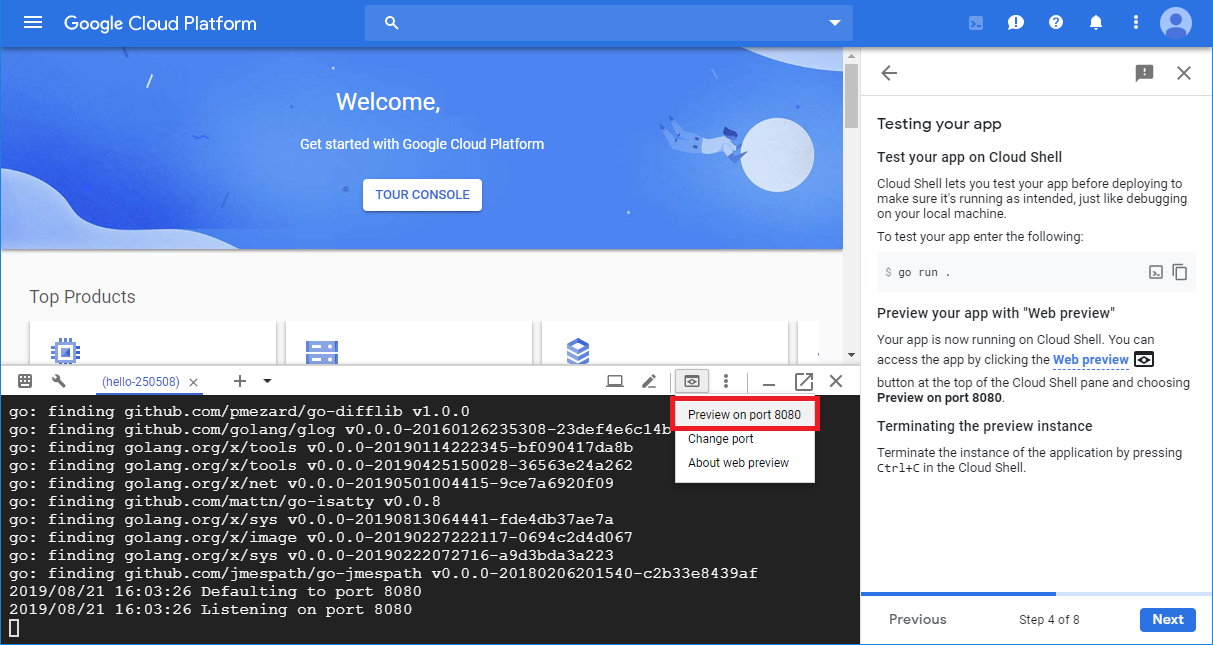
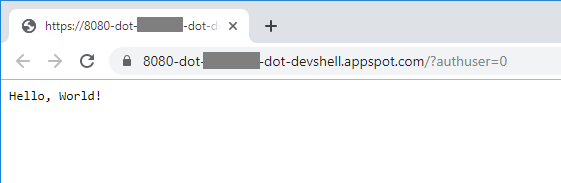
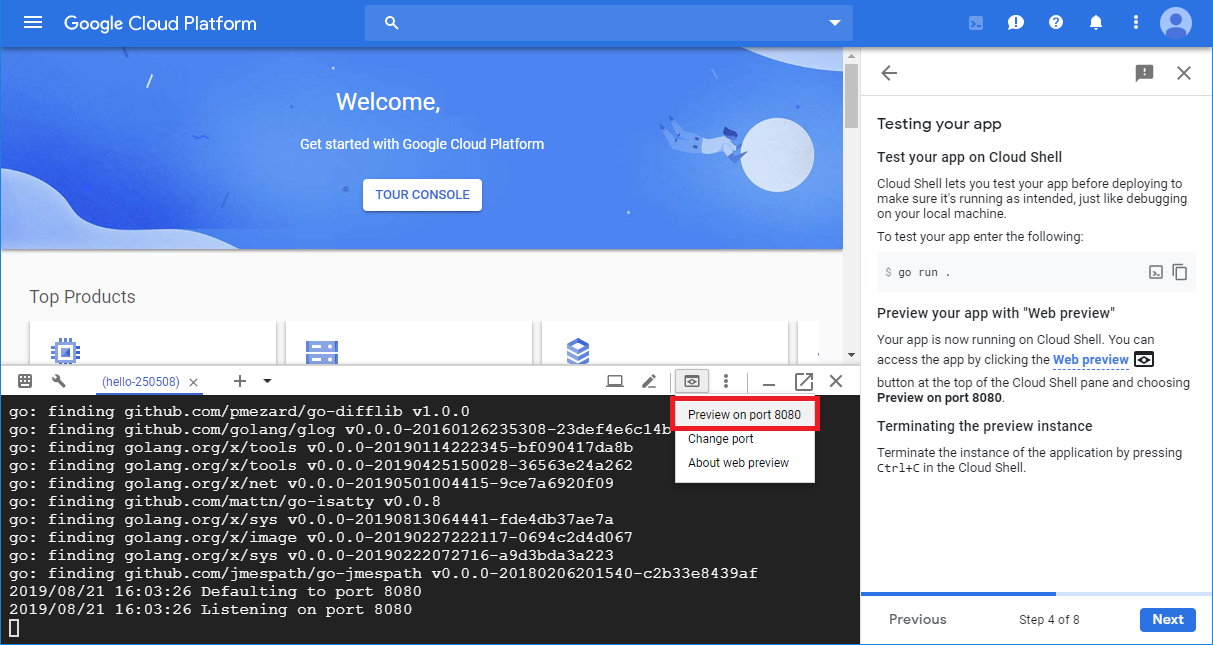
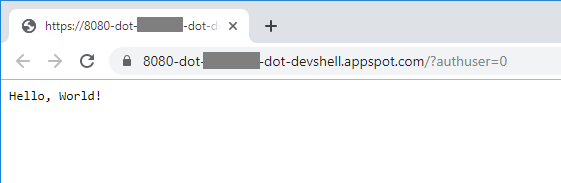
- รอจนระบบทดสอบเสร็จจะเห็นข้อความ “Listening on port 8080” พอถึงขั้นตอนนี้เราจะสามารถ preview Application ได้โดยกดที่สัญลักษณ์ของ Web preview แล้วเลือก “Preview on port 8080” จะปรากฏหน้าเว็บ preview ขึ้นมามีข้อความ Hello, World! แสดงว่า Application ทำงานได้ถูกต้อง


- กลับมาที่ Cloud Shell ให้กด Ctrl+c เพื่อปิดการ preview แล้วกดปุ่ม “Next”

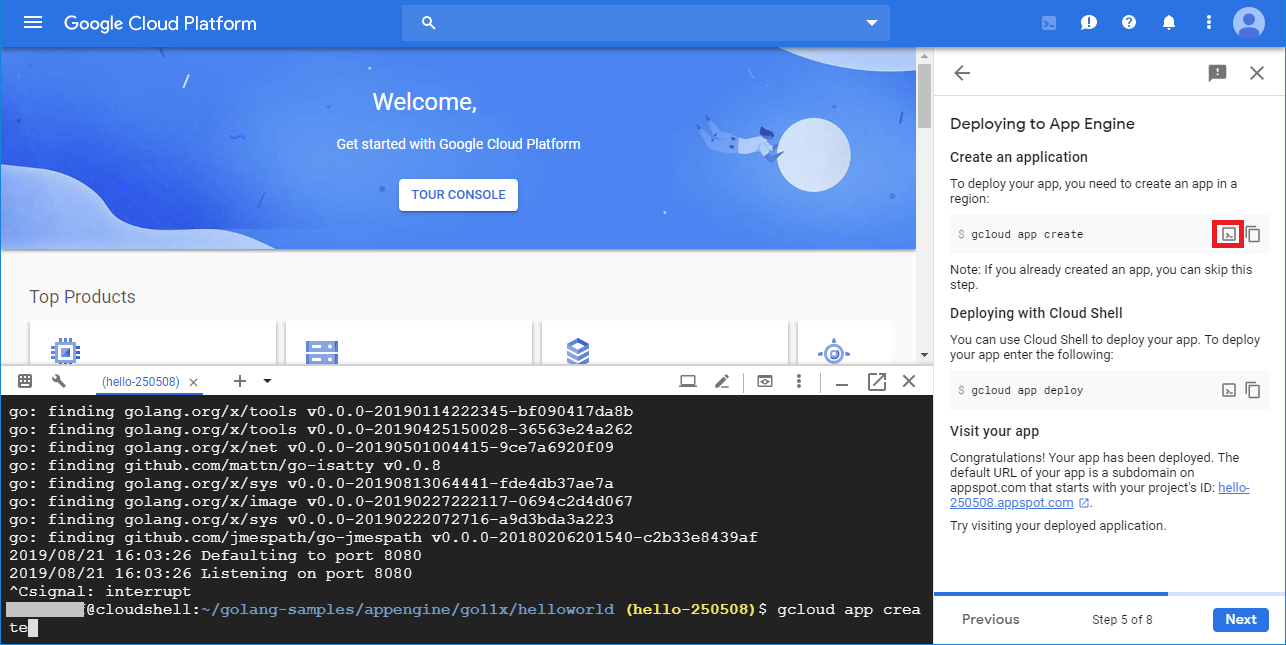
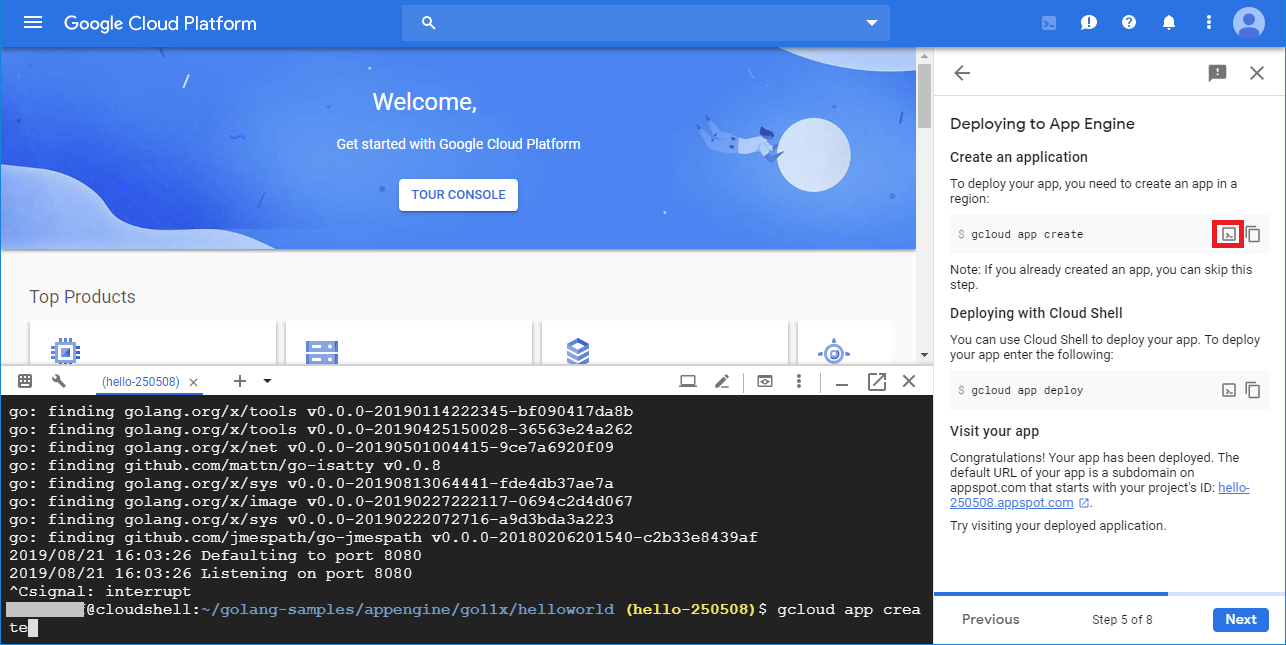
- สร้าง Application โดย copy คำสั่งตรงกรอบสี่เหลี่ยมสีแดงในรูปแล้วกด Enter

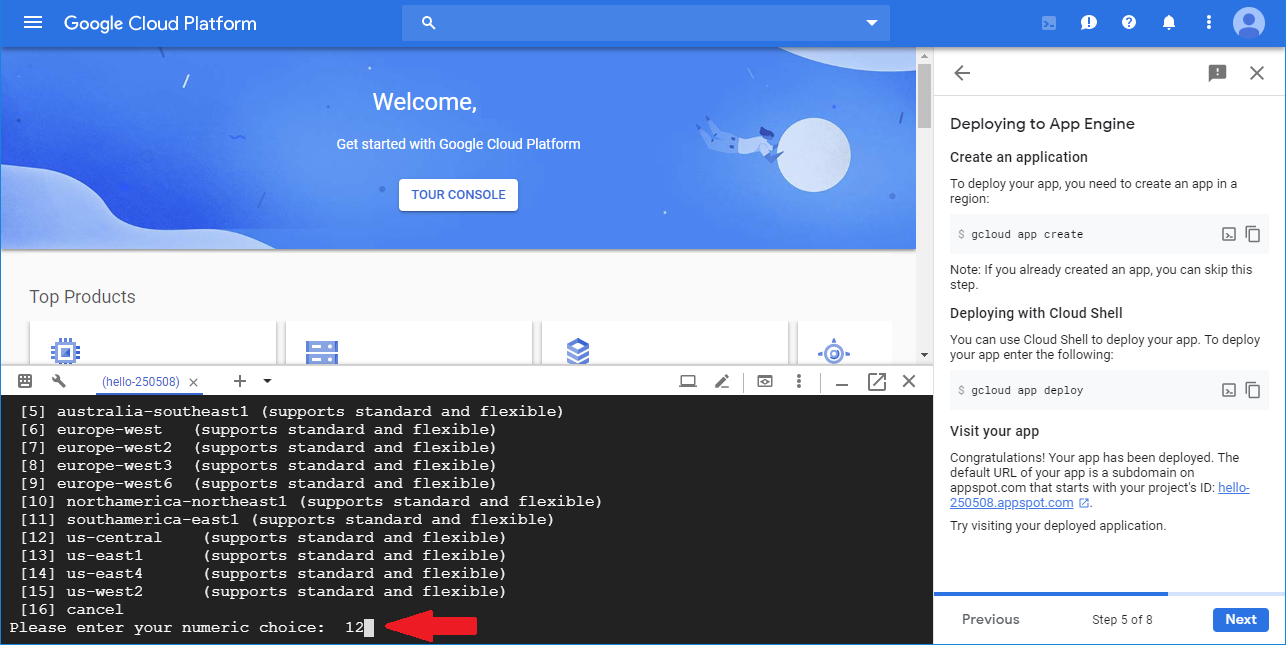
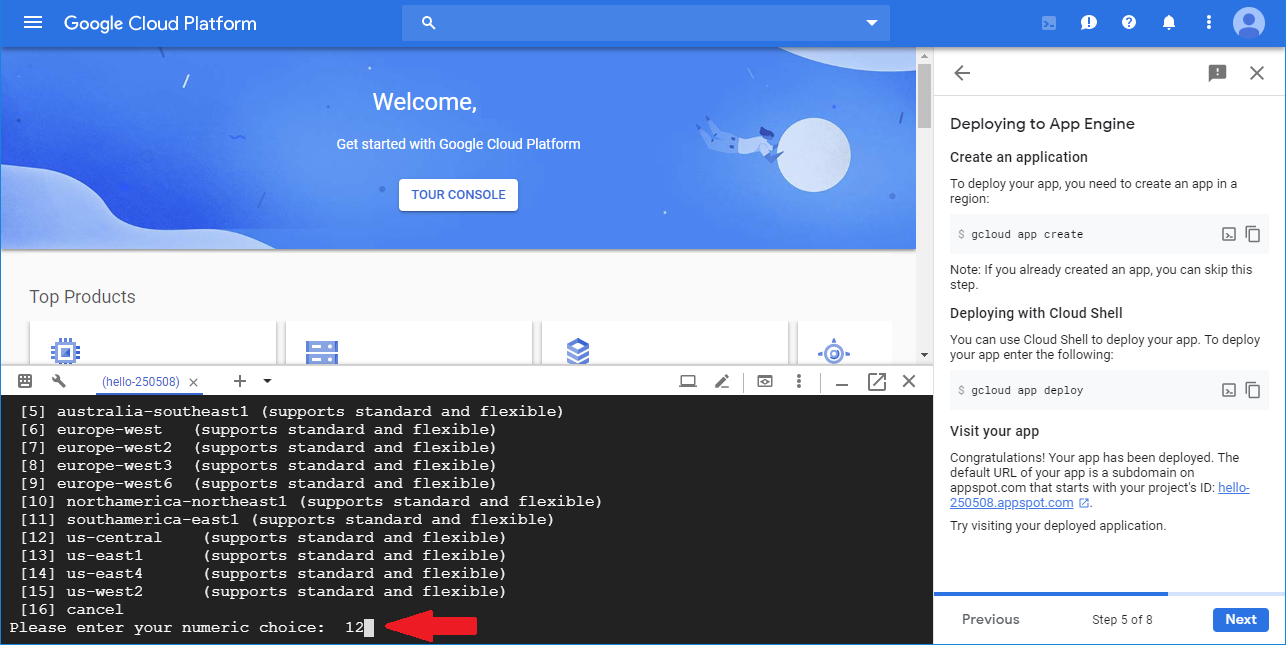
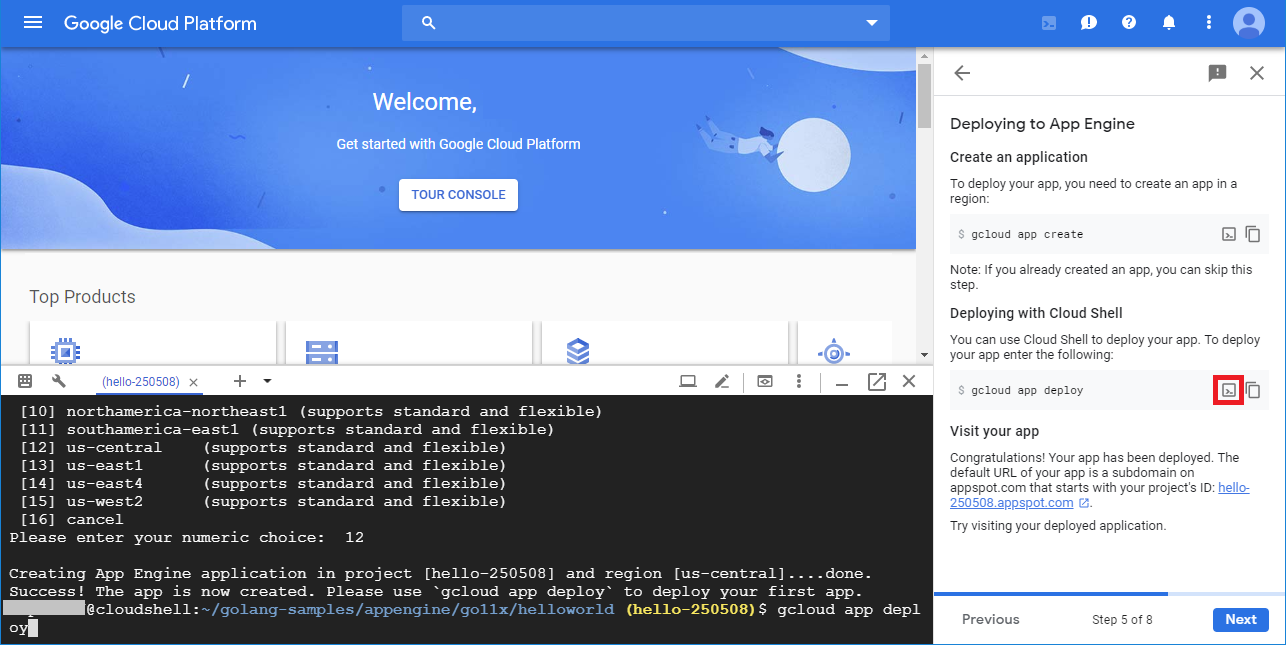
- ระบบจะให้เลือก region ในตัวอย่างนี้เลือก region ที่ 12 จากนั้นกด Enter

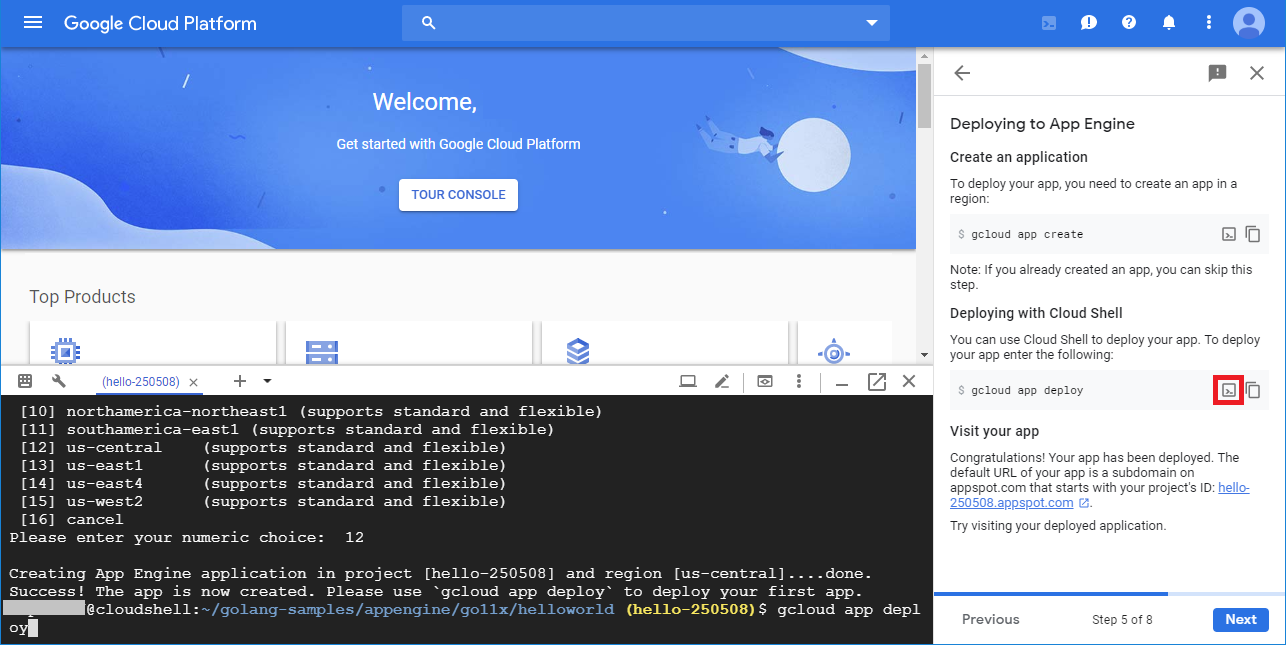
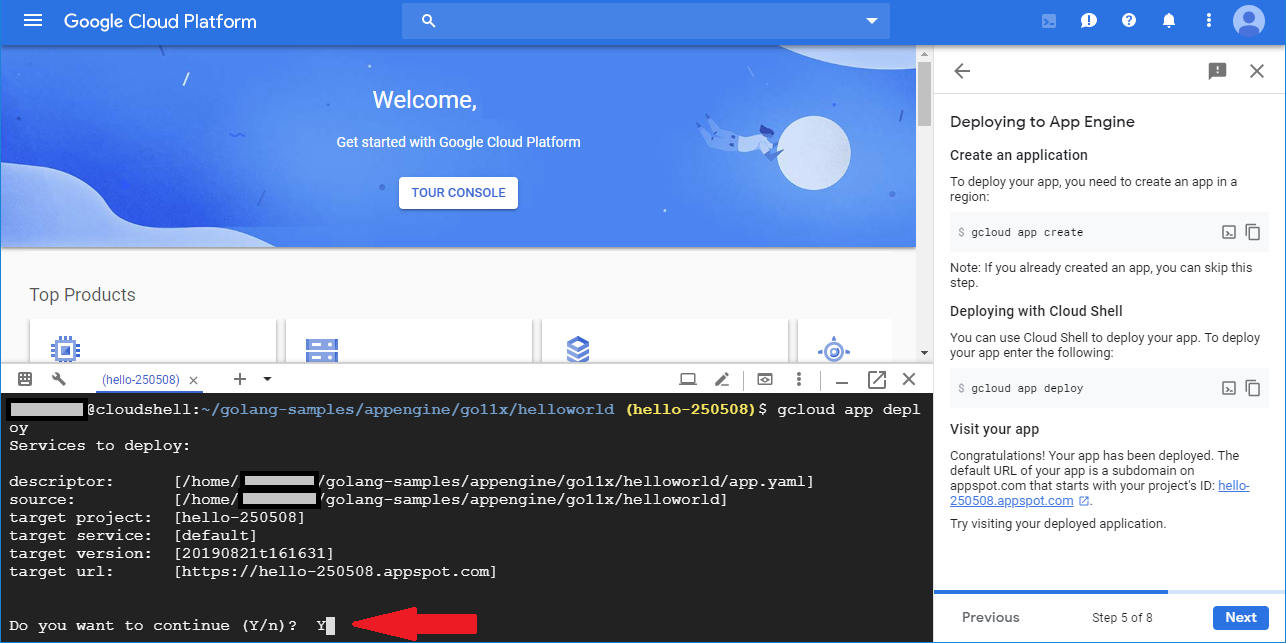
- Deploy Application โดย copy คำสั่งตรงกรอบสี่เหลี่ยมสีแดงในรูปแล้วกด Enter

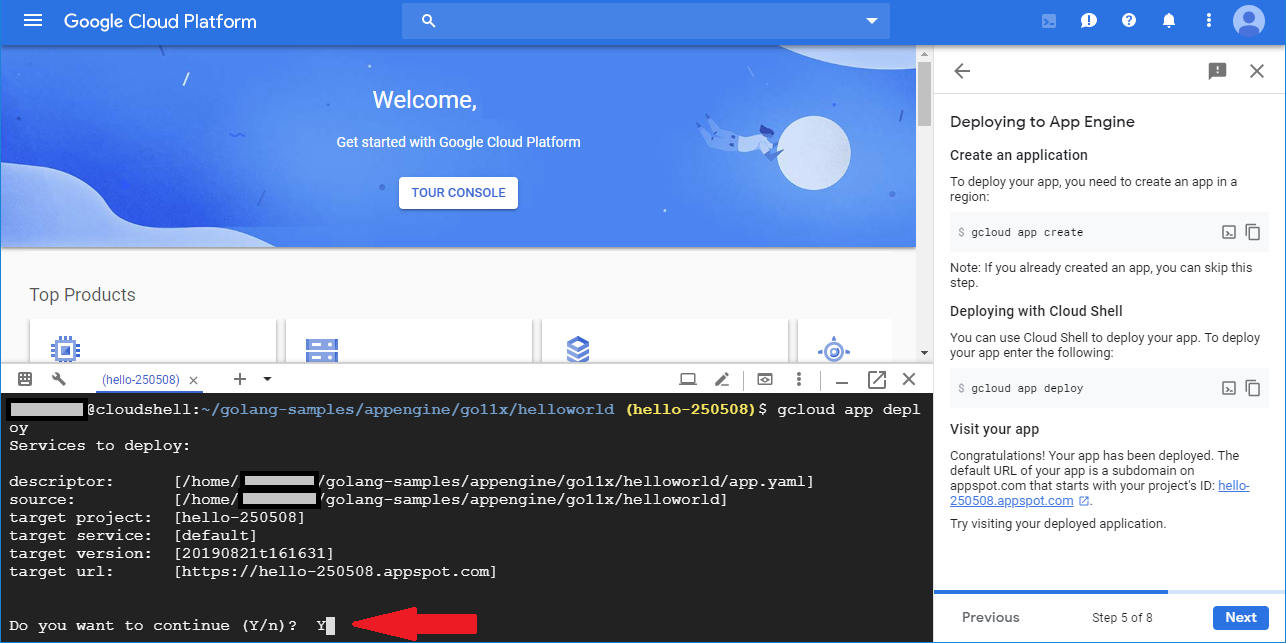
- ระบบจะถามว่าต้องการทำต่อไหม ให้ตอบตกลงโดยพิมพ์ Y แล้วกด Enter

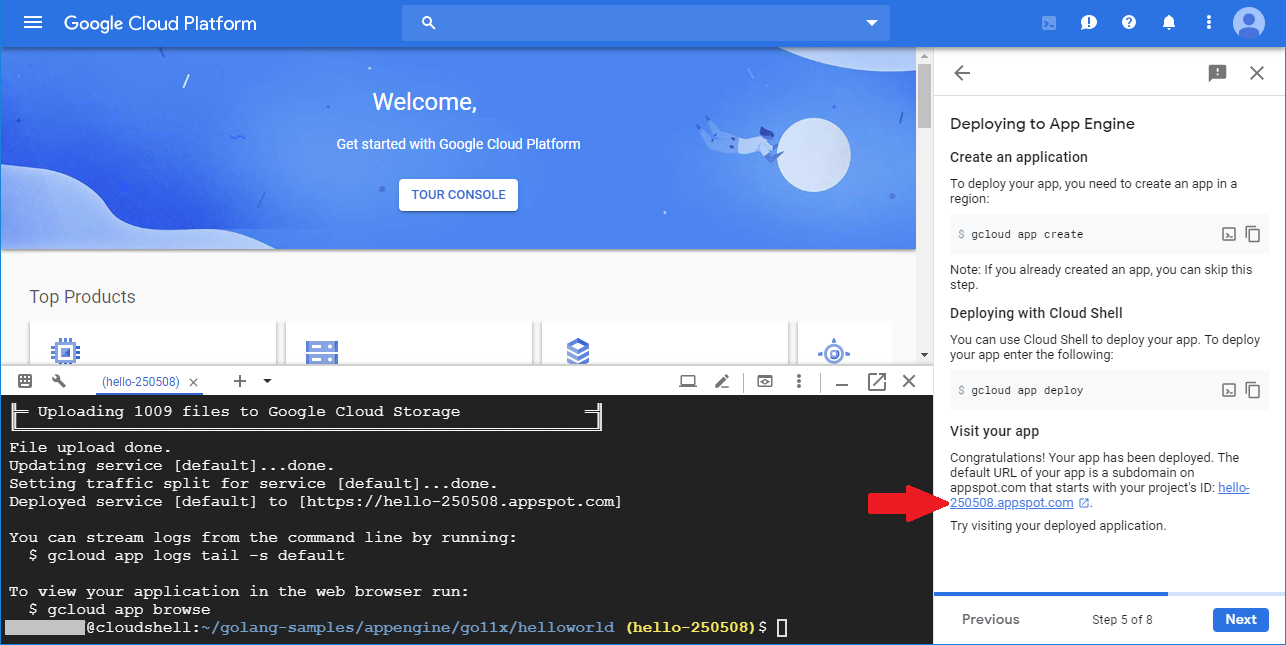
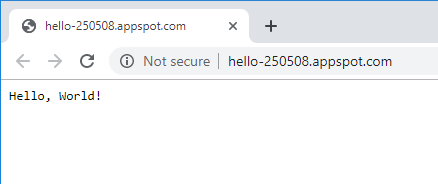
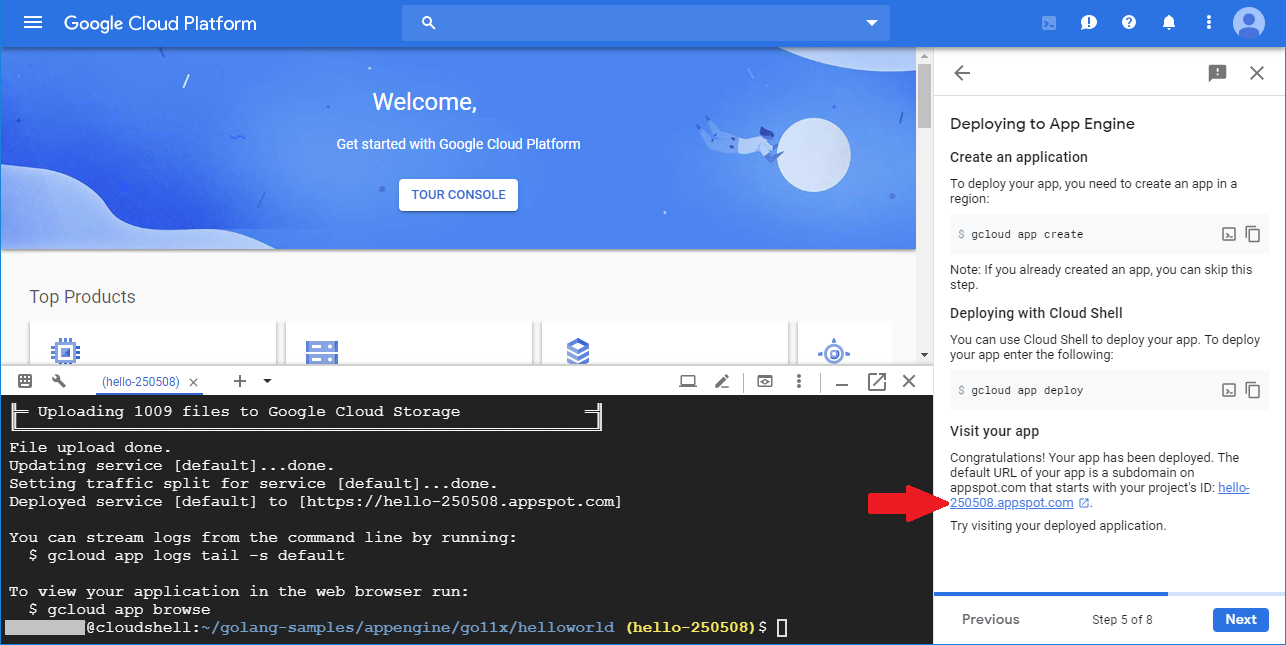
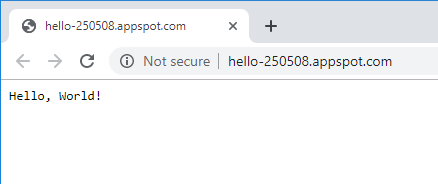
- รอจน deploy เสร็จ ให้กดที่ลิงก์ตรงที่ลูกศรชี้เพื่อไปยังหน้าเว็บ Application ที่เราสร้าง จะปรากฏหน้าเว็บขึ้นมามีข้อความ Hello, World! เป็นอันเสร็จครับ เย้ๆๆ


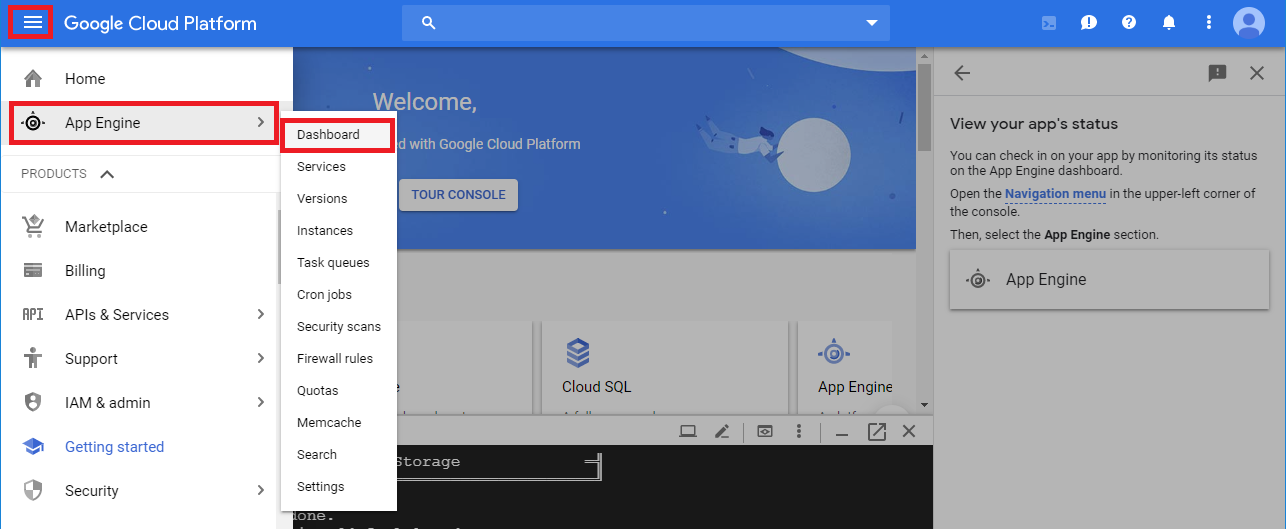
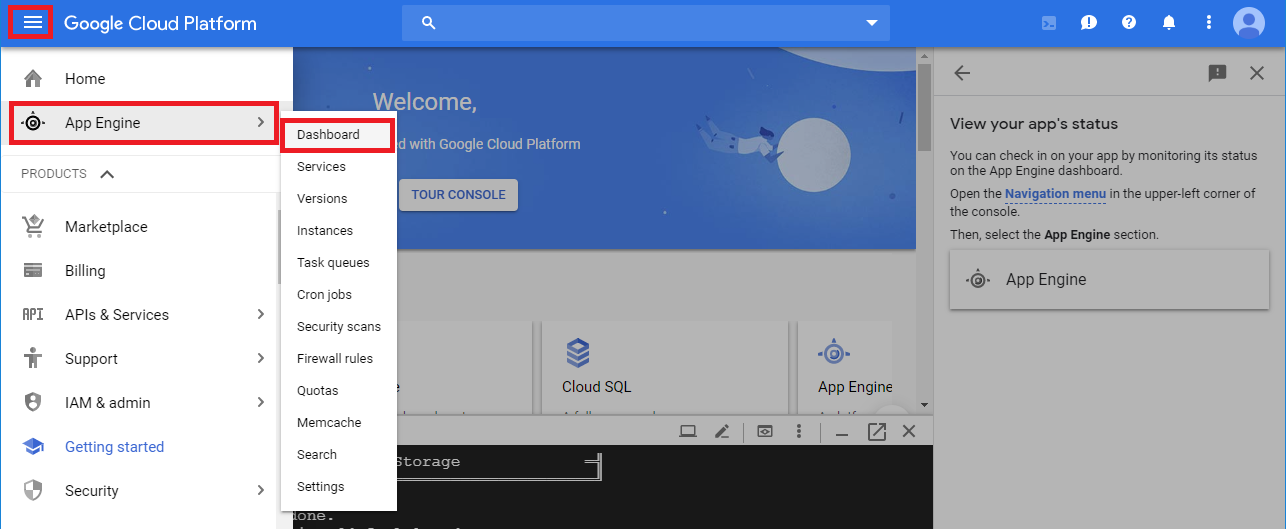
- เราสามารถดูสถานะของ Application ได้โดยเข้าไปที่ Navigation menu>App Engine>Dashboard

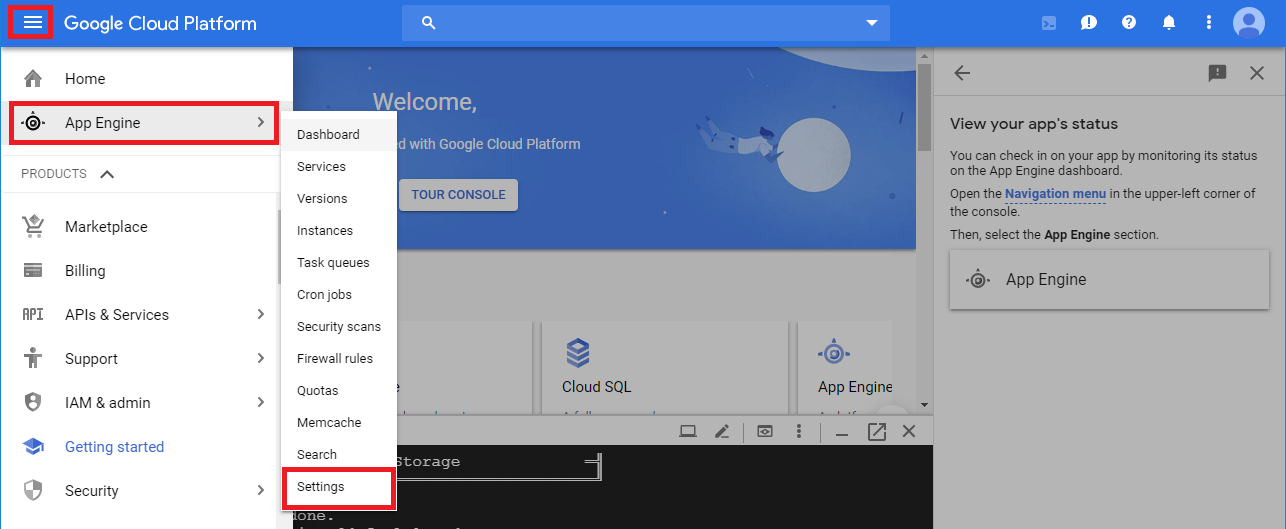
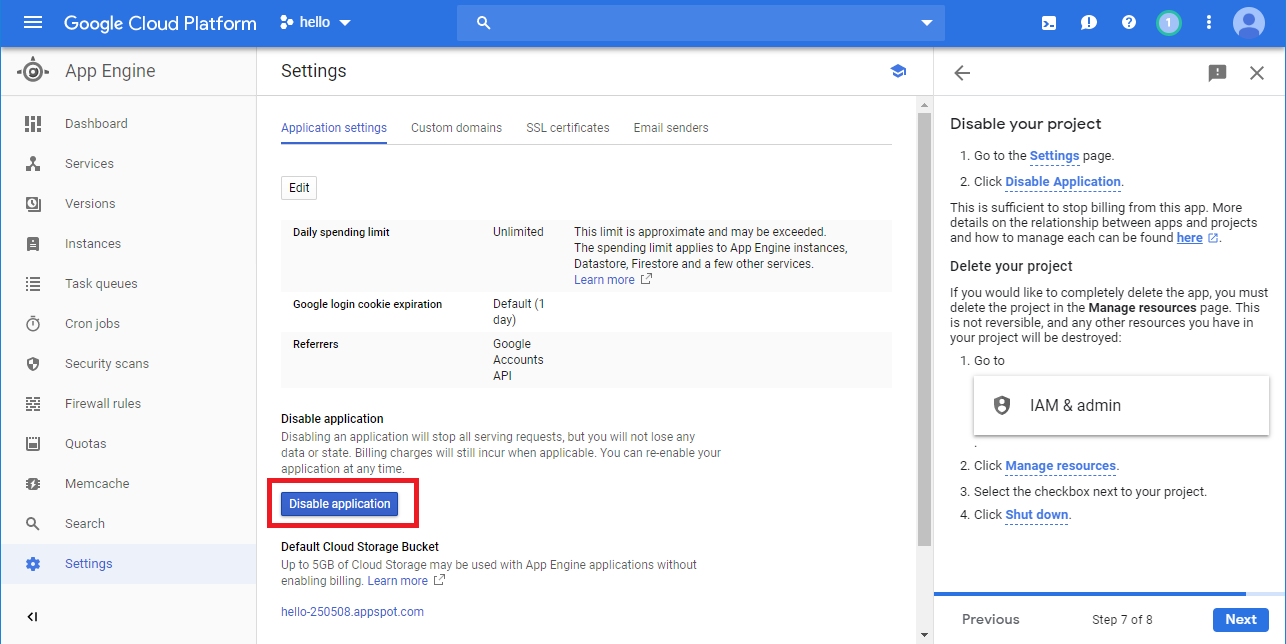
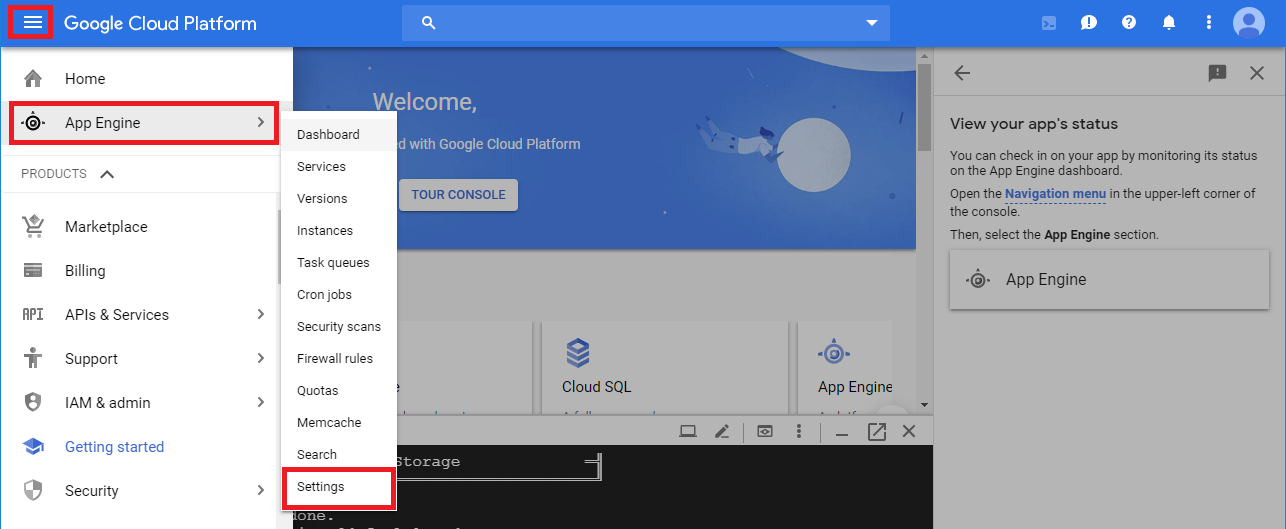
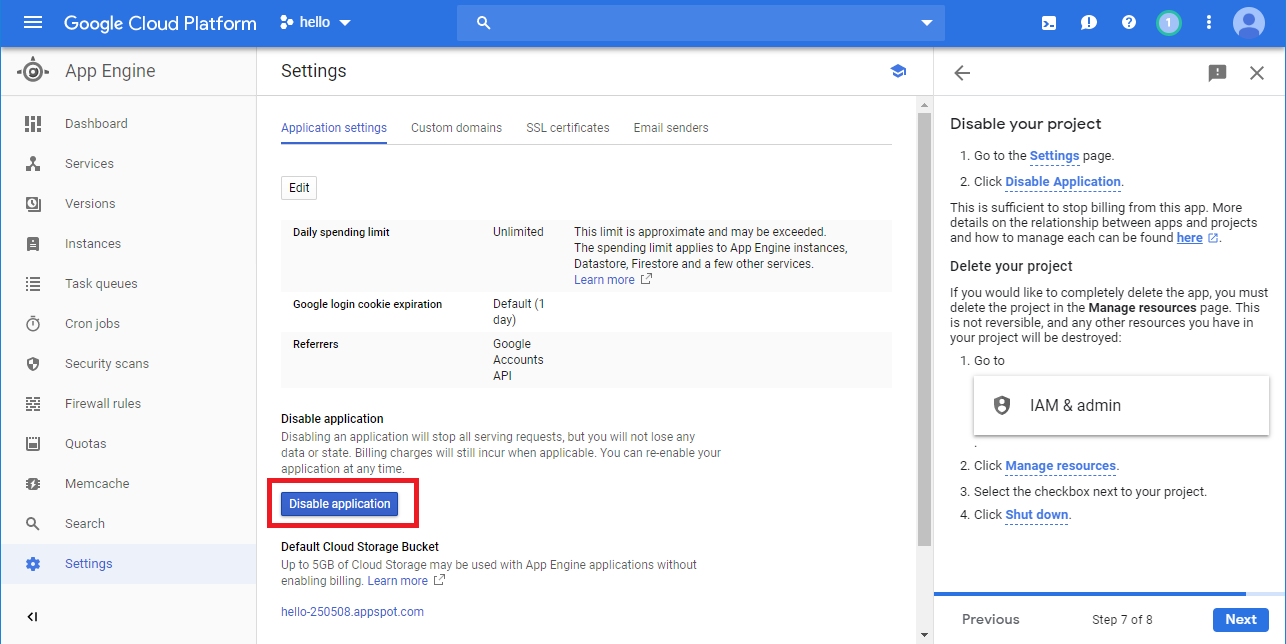
- เพื่อไม่ให้พลาดเสียเงินโดยไม่จำเป็น หลังจากทดลองเล่นแล้วขอแนะนำให้ Disable โดยเข้าไปที่ Navigation menu>App Engine>Settings จากนั้นกดปุ่ม “Disable Application” แล้วทำตามขั้นตอนที่ปรากฏขึ้นมา


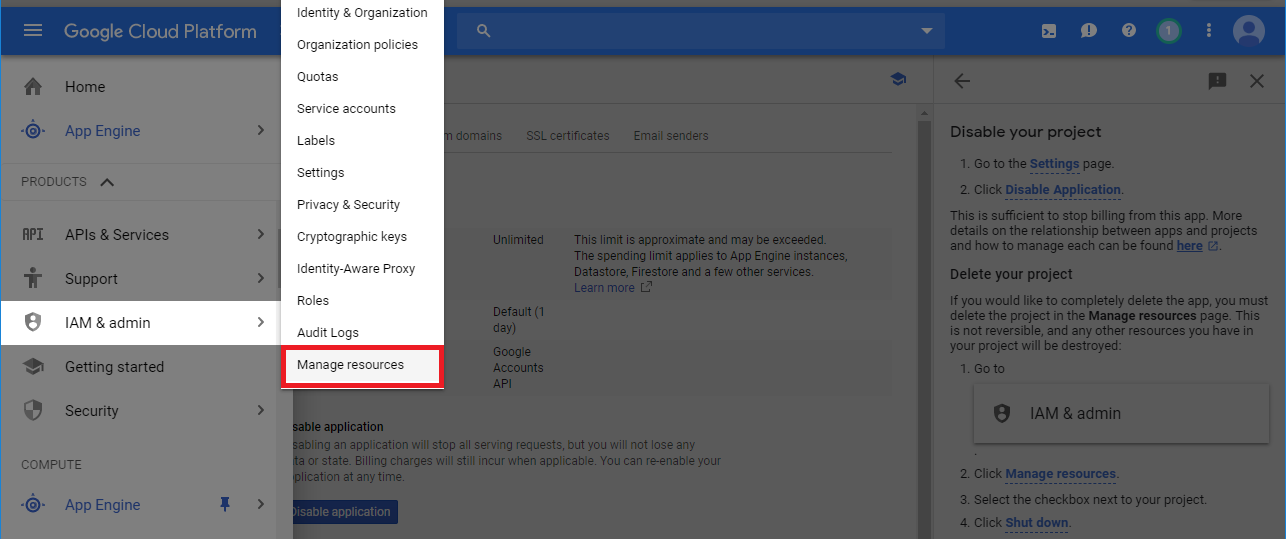
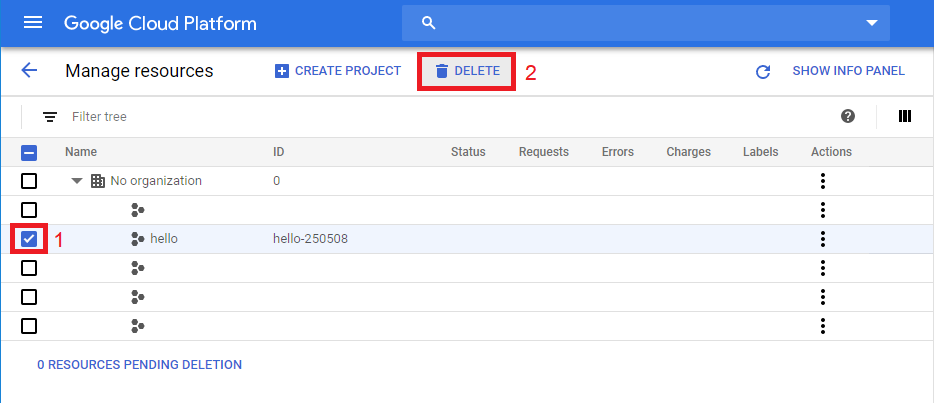
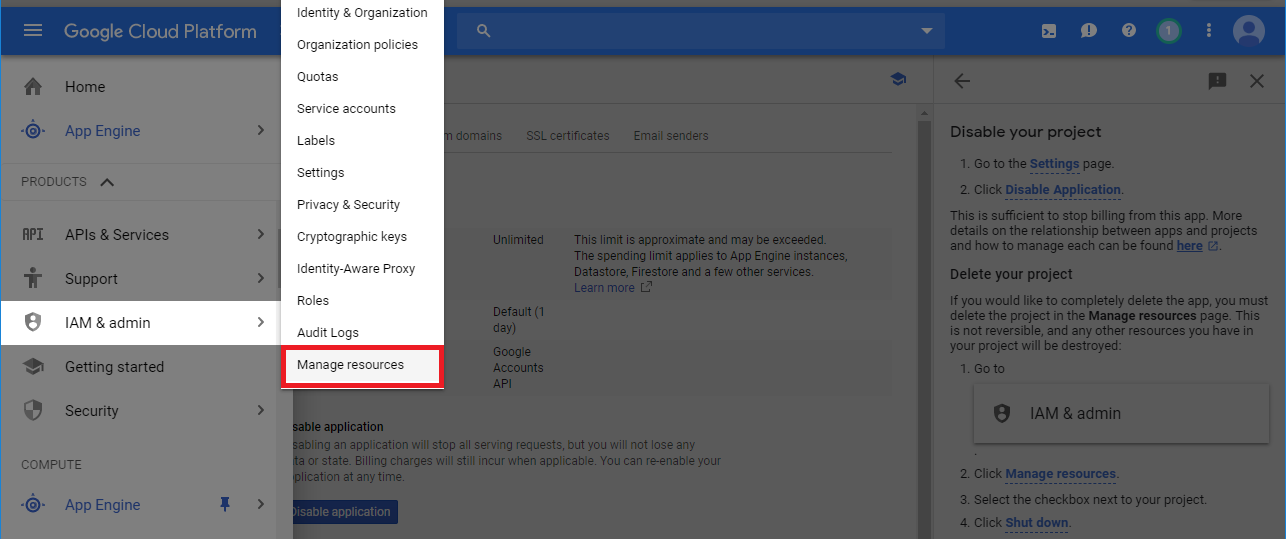
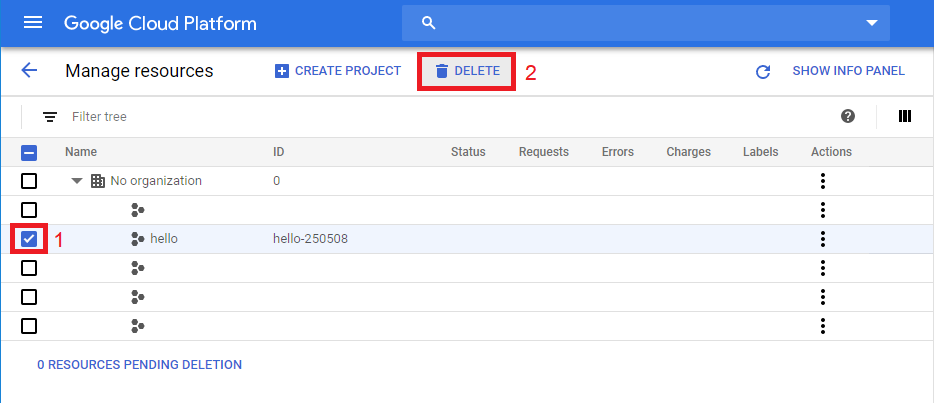
- หรือถ้าไม่ต้องการโปรเจกต์นี้แล้วก็สามารถลบทิ้งได้ โดยเข้าไปที่ Navigation menu>IAM & admin>Manage resource จากนั้นเลือกโปรเจกต์ที่ต้องการลบ แล้วกดปุ่ม “DELETE” แล้วทำตามขั้นตอนที่ปรากฏขึ้นมา


- หลังจาก disable หรือ delete แล้วจะไม่สามารถเข้าหน้าเว็บได้อีก

เท่านี้ก็สามารถทำโปรเจกต์ Hello World ผ่านทาง GAE ได้แล้วครับ อาจจะยาวแต่ไม่ยากใช่ไหมครับ?
สุดท้ายนี้ถ้าผู้อ่านอยากเรียนรู้เรื่องเกี่ยวกับ Web Programming อย่างลึกซึ้งก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้าครับ
ที่มาและเว็บไซต์อ้างอิง
[1] https://cloud.google.com/appengine/
[2] https://cloud.google.com/appengine/docs/
บทความนี้อาจจะมีที่ผิด กรุณาตรวจสอบก่อนใช้
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่
http://m.me/Expert.Programming.Tutor
ไม่อยากอ่าน Tutorial อยากมาเรียนเลยทำอย่างไร?
หรือติดต่อ
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
แผนที่ ที่ตั้งของอาคารของเรา