
ในบทความก่อนหน้านี้เราได้ลองเขียนโค้ดภาษา JavaScript เพื่อแสดงข้อความ Hello World บนหน้าเว็บอย่างง่ายๆกันไปและแบบใช้ Class ไปแล้ว คราวนี้เราจะมาลองเขียนโค้ดให้แสดงข้อความโดยใช้สิ่งที่เรียกว่า Prototype กัน แต่ก่อนจะอ่านบทความนี้ต้องมีความรู้เรื่อง JavaScript Object เสียก่อน โดยผู้อ่านสามารถอ่านได้จากบทความที่แล้วนะครับ (บทความ JavaScript03_Object)
ใน JavaScript ทุกๆ Object จะสืบทอด property และ method มาจาก Prototype เช่น
แต่สิ่งที่เป็นพ่อแม่ของทุกสิ่งก็คือ Object.prototype ดังนั้นเราสามารถกล่าวได้ว่าทั้ง Date objects, Array objects และ Student objects ล้วนสืบทอดมาจาก Object.prototype
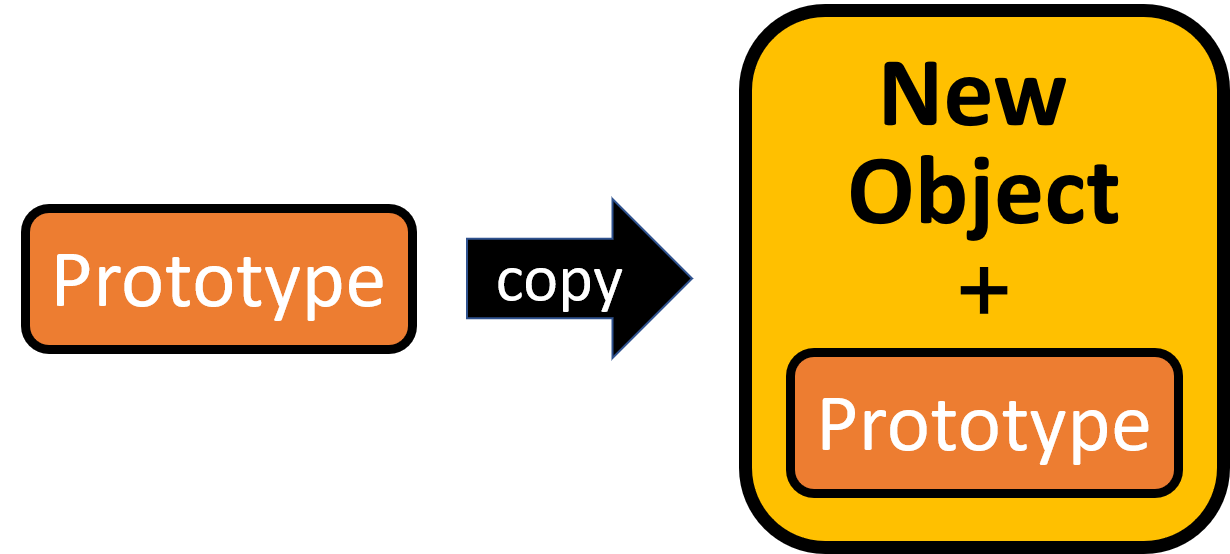
ถ้าผู้อ่านยังงง ขอให้มองภาพว่า Prototype ก็คือ template ที่เล็กที่สุด ที่เราจะ copy มันมาใช้สร้าง Object ใหม่นั่นเอง

เรื่อง Prototype นี้ก็เช่นเดียวกับเรื่อง Class ที่ในกรณีโปรแกรมมีขนาดเล็กไม่กี่บรรทัดผู้อ่านอาจจะงงว่าทำไปทำไม แต่ถ้าโปรแกรมของเรามีขนาดใหญ่และซับซ้อนขึ้น ความรู้ในเรื่องนี้ก็จะมีประโยชน์อย่างมากเลยครับ เพราะฉะนั้นเรียนรู้ไว้เพื่อเพิ่มสกิลการเขียนโปรแกรมของเรากันนะครับ
ในบทความเรื่อง Object ก่อนหน้านี้เราได้ทดลองสร้าง Object ด้วยวิธีต่างๆ แต่ทุกวิธีล้วนแล้วแต่ต้องกำหนด Property ของ Object ตั้งแต่แรกและเราไม่สามารถเพิ่ม Property หรือ Method เข้าไปภายหลังได้ ดังตัวอย่างการสร้าง Object Student
|
ถ้าเราต้องการเพิ่ม Property lastName เพื่อใช้สำหรับเก็บนามสกุลเพิ่มเข้าไปใน Student จะไม่สามารถทำได้ เช่น
|
หากต้องการเพิ่มเข้าไปจะต้องเพิ่มโดยเขียนใน Constructor ใหม่ตั้งแต่แรกเท่านั้น ดังตัวอย่าง
|
แต่ๆๆๆ มีวิธีหนึ่งที่ JavaScript อนุญาตให้เราเพิ่ม property เข้าไปได้ คือ การเพิ่มผ่าน Prototype ดังตัวอย่างต่อไปนี้
|
นอกจากนี้เรายังสามารถเพิ่ม method เข้าไปใน object constructor ผ่านทาง Prototype ได้อีกด้วย เช่น
|
ข้อควรระวัง: เรื่อง Prototype นี้ผู้อ่านควรใช้เปลี่ยนแปลงแต่ prototype ที่ผู้อ่านสร้างขึ้นเองนะครับ กรุณาอย่าไปเปลี่ยนบรรดา prototype ของ standard JavaScript objects นะครับ เดี๋ยวจะพินาศกันหมด!
คราวนี้เราจะมาลองเขียน method ชื่อ message เพิ่มเข้าไปใน object Student ผ่านทาง Prototype เพื่อให้แสดงข้อความต้อนรับนักเรียนคนนั้นๆกันครับ
1. เริ่มจากสร้างไฟล์ที่เราจะใช้เขียนโค้ดขึ้นมาก่อน โดยการคลิกขวาในโฟลเดอร์ที่เราต้องการแล้วเลือก New > Text Document เหมือนบทความก่อนหน้านี้ จากนั้นเปลี่ยนชื่อและนามสกุลไฟล์ ในที่นี้ตั้งชื่อว่า javascript03.html
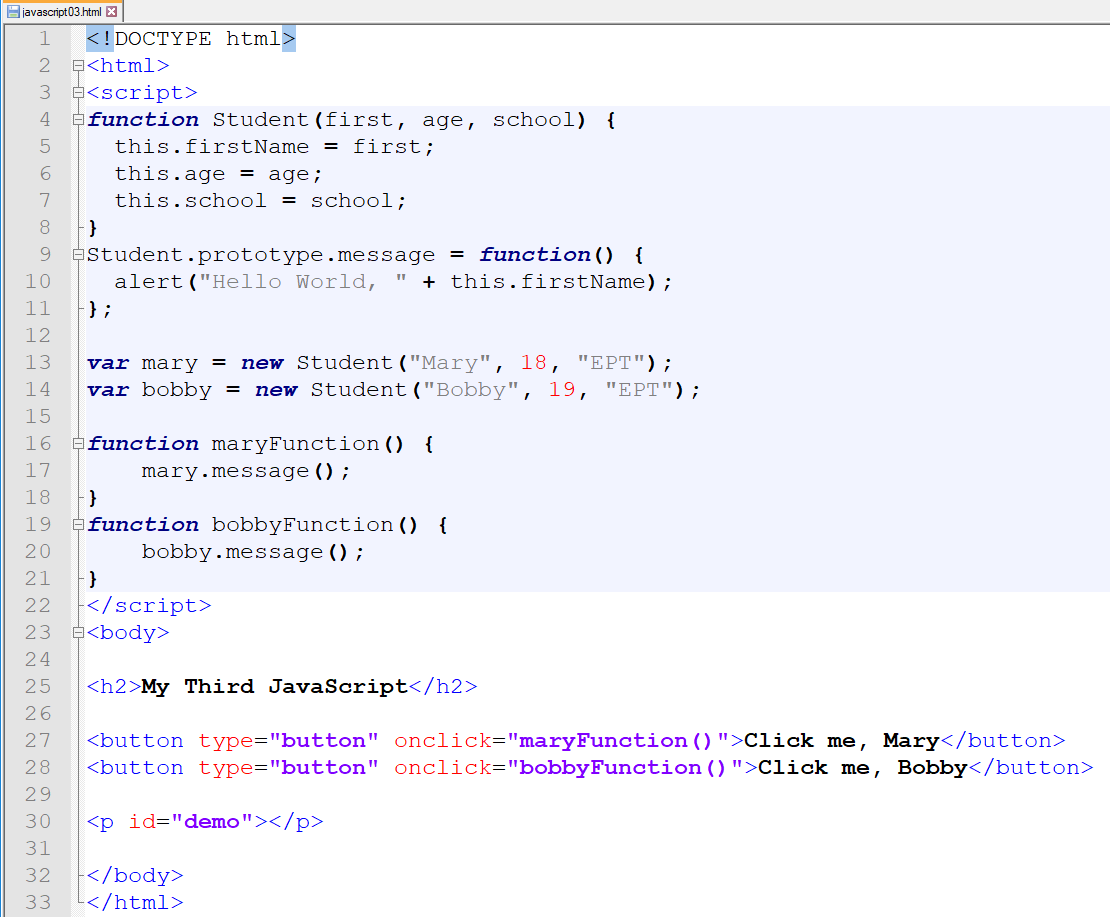
2. เปิดไฟล์ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ จากนั้นพิมพ์โค้ดต่อไปนี้ลงไป แล้วกด Save

อธิบายโค้ดส่วน JavaScript:
บรรทัดที่ 4 - 8 เป็นการสร้าง Object ชื่อ Student โดยมี property คือ firstName, age, school
บรรทัดที่ 9 - 11 เป็นการเพิ่ม method message() เข้าไปใน constructor ของ Student โดยใช้ prototype ซึ่งเป็น method ที่จะแสดงข้อความ “Hello World, ” ตามด้วยค่าของตัวแปร firstName ออกทางหน้าจอเมื่อ method นี้ถูกเรียก
บรรทัดที่ 13 - 14 เป็นการสร้างตัวแปรชื่อ mary และ bobby จาก Object Student
บรรทัดที่ 16 - 21 เป็นฟังก์ชันที่จะไปเรียก method message() ของตัวแปร mary และ bobby
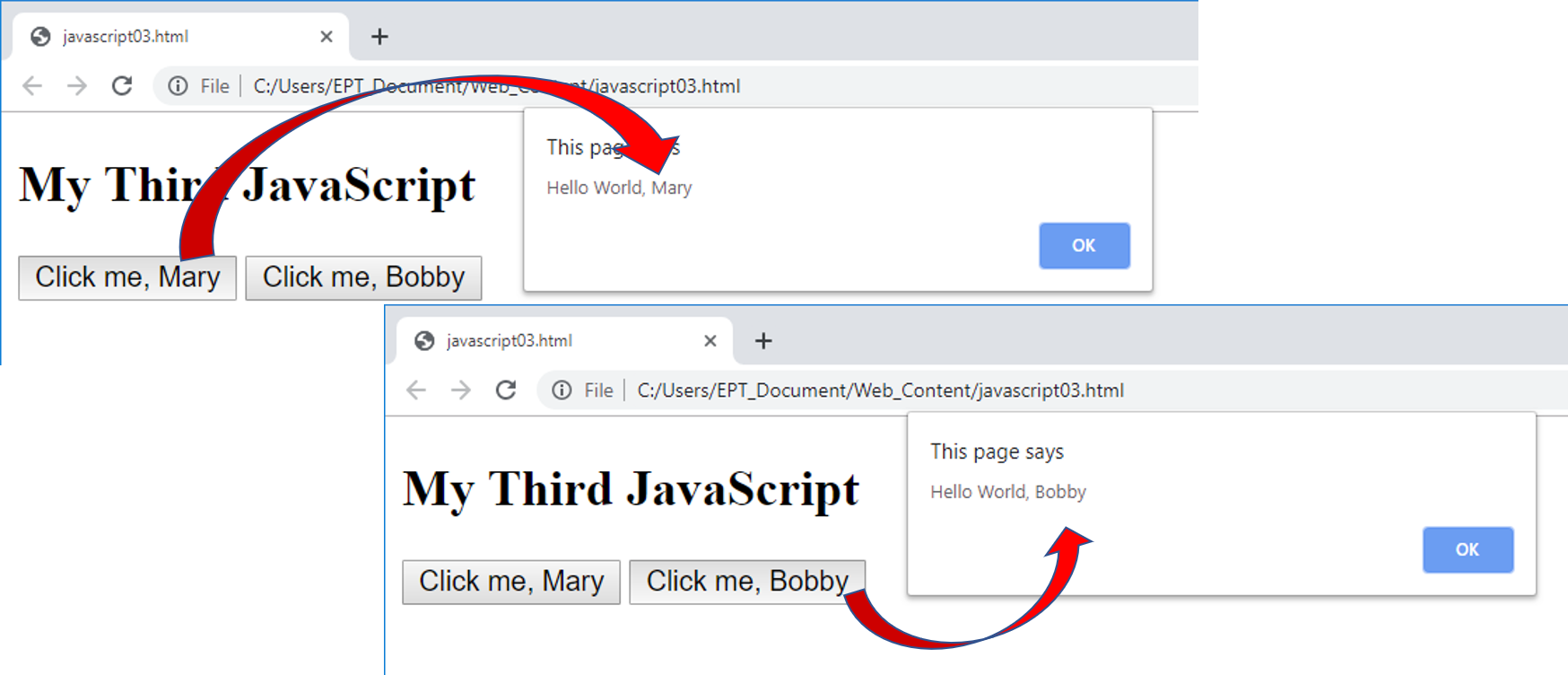
3. ดับเบิ้ลคลิกที่ไฟล์ javascript03.html ที่เราเขียนโค้ดไว้แล้วในขั้นตอนที่ 2 จะเห็นหน้าต่างเว็บปรากฏขึ้นมา ให้ทดลองกดปุ่ม Click me, Mary จะเห็นว่ามีข้อความ Hello World, Mary ปรากฏขึ้นมา และเมื่อกดปุ่ม Click me, Bobby จะเห็นว่ามีข้อความ Hello World, Bobby ปรากฏขึ้นมาเช่นเดียวกัน

เท่านี้เราก็จะสามารถเขียนโค้ด JavaScript เพื่อแสดงข้อความ Hello World ด้วย Prototype ได้แล้ว ไม่ยากใช่ไหมครับ? ถ้าอยากรู้เรื่องของ Prototype เพิ่มเติมก็อ่านได้จาก [1] และถ้าอยากรู้เรื่อง JavaScript หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [2] และ [3] นะครับ
สุดท้ายนี้ถ้าผู้อ่านอยากเรียนรู้เรื่อง JavaScript และเรื่องเกี่ยวกับ Web Programming อย่างลึกซึ้งก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://www.w3schools.com/js/js_object_prototypes.asp
[2] ขอแนะนำให้ผู้อ่านเริ่มศึกษาจากเว็บ w3schools.com ซึ่งเป็นเว็บที่มี Tutorial เกี่ยวกับเรื่องต่างๆที่จำเป็นต้องรู้ในภาษา JavaScript มากมาย
https://www.w3schools.com/js/default.asp
[3] นอกจากนี้ก็ยังมีประวัติ turorial และ document จากเว็บของ Mozilla Foundation อีกด้วย
https://developer.mozilla.org/en-US/docs/Web/JavaScript
Tag ที่น่าสนใจ: java c# vb.net python c c++ machine_learning web database oop cloud aws ios android
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
