
ในบทความที่แล้วเราได้ลองเขียนโค้ดภาษา JavaScript เพื่อแสดงข้อความ Hello World บนหน้าเว็บอย่างง่ายๆกันไปแล้ว คราวนี้เราจะมาลองเขียนโค้ดให้แสดงข้อความผ่านสิ่งที่เรียกว่า Class กัน
การใช้ Class เริ่มมีตั้งแต่มาตรฐาน ECMAScript2015 เป็นต้นมา
Class ในภาษา JavaScript เป็นชนิดของฟังก์ชัน แต่แทนที่จะใช้คีย์เวิร์ด function เราจะใช้คีย์เวิร์ด class แทน และใส่คุณสมบัติของ Class ไว้ใน constructor() method ซึ่งจะถูกเรียกทุกครั้งที่มีการสร้าง Class นอกจากนี้เราก็สามารถสร้าง method ของ Class ด้วยตัวเองได้ด้วย
เรื่อง Class นี้ ในกรณีที่โปรแกรมมีขนาดเล็กไม่กี่บรรทัดผู้อ่านอาจจะงงว่าทำไปทำไม แต่ถ้าโปรแกรมของเรามีขนาดใหญ่และซับซ้อนขึ้น เรื่องนี้จะมีประโยชน์อย่างมากเลยครับ เพราะจะทำให้โค้ดของเราแก้ไขง่าย อ่านง่าย ลดความยุ่งยากไปได้
คราวนี้เราจะมาเขียน Class ชื่อ Message ซึ่งจะเก็บข้อความที่เราต้องการจะแสดงผลไว้ และเขียน method ชื่อ show เพื่อแสดงข้อความนั้นออกมาทางหน้าจอกันครับ
1. เริ่มจากสร้างไฟล์ที่เราจะใช้เขียนโค้ดขึ้นมาก่อน โดยการคลิกขวาในโฟลเดอร์ที่เราต้องการแล้วเลือก New > Text Document เหมือนบทความก่อนหน้านี้ จากนั้นเปลี่ยนชื่อและนามสกุลไฟล์ ในที่นี้ตั้งชื่อว่า javascript02.html
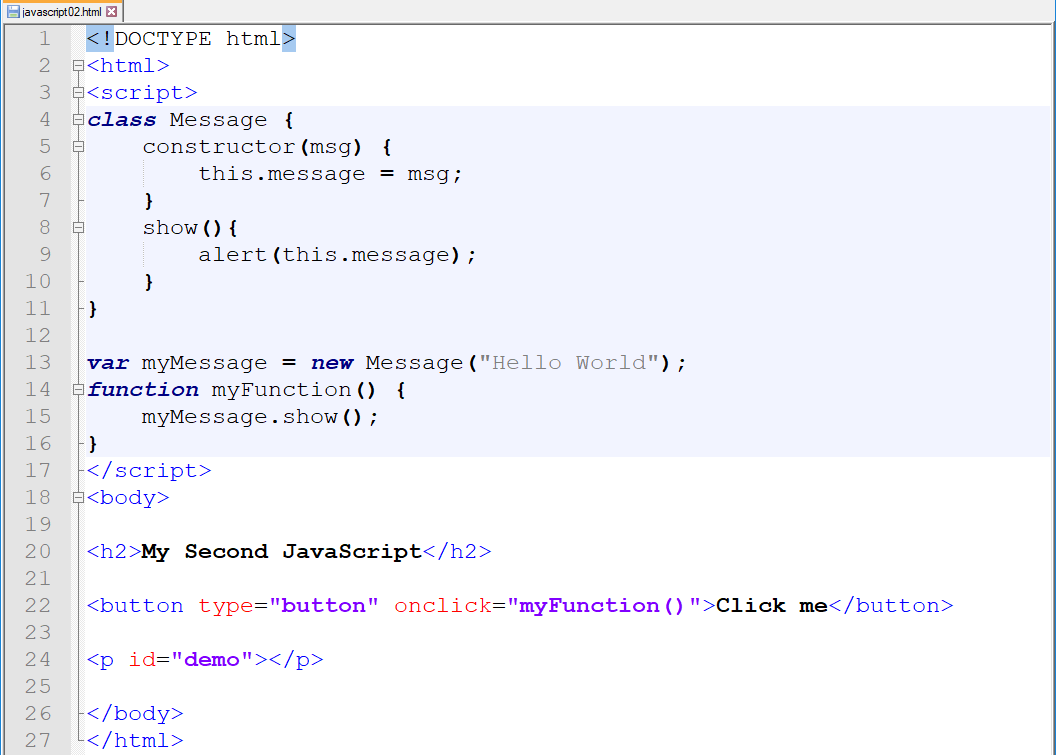
2. เปิดไฟล์ด้วยโปรแกรมทีี่สามารถแก้ไขข้อความในไฟล์ได้ เช่น Notepad หรือ Notepad++ จากนั้นพิมพ์โค้ดต่อไปนี้ลงไป แล้วกด Save

อธิบายโค้ดส่วน JavaScript:
บรรทัดที่ 4 - 11 เป็นการสร้าง Class ชื่อ Message
บรรทัดที่ 5 - 7 เป็นการสร้าง constructor ใน Class Message โดยกำหนดให้ตัวแปร message เก็บค่า msg
บรรทัดที่ 8 - 10 เป็นการสร้าง method ชื่อ show ใน Class Message โดยกำหนดให้แสดงค่าของตัวแปร message ออกทางหน้าจอเมื่อ method นี้ถูกเรียก
บรรทัดที่ 13 เป็นการสร้างตัวแปรชื่อ myMessage จาก Class Message ให้เก็บข้อความ Hello World
บรรทัดที่ 14 - 16 เป็นฟังก์ชันที่จะไปเรียก method show ของตัวแปร myMessage เมื่อฟังก์ชันนี้ถูกเรียก
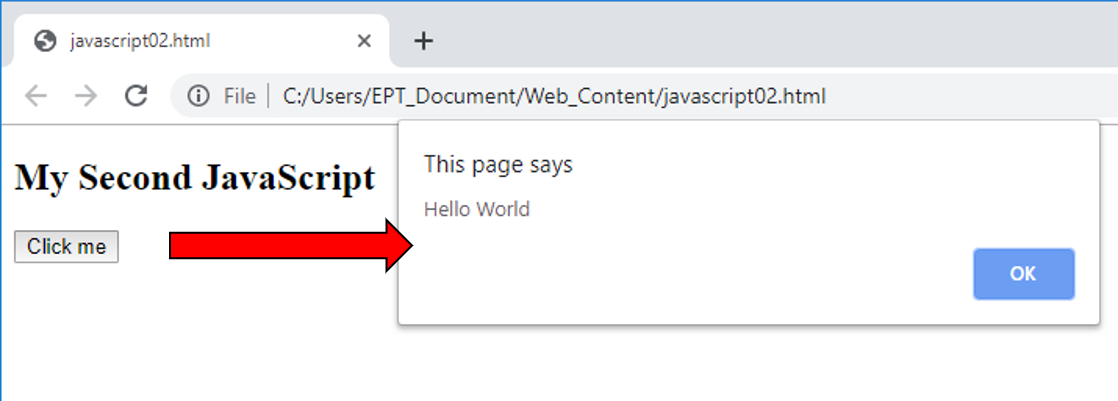
3. ดับเบิ้ลคลิกที่ไฟล์ javascript02.html ที่เราเขียนโค้ดไว้แล้วในขั้นตอนที่ 2 จะเห็นหน้าต่างเว็บปรากฏขึ้นมา ให้ทดลองกดปุ่ม Click me จะเห็นว่ามีข้อความ Hello World ปรากฏขึ้นมา

เท่านี้เราก็จะสามารถเขียนโค้ด JavaScript เพื่อแสดงข้อความ Hello World ด้วย Class ได้แล้ว ไม่ยากใช่ไหมครับ? ถ้าอยากรู้เรื่องของ Class เพิ่มเติมก็อ่านได้จาก [1] และถ้าอยากรู้เรื่อง JavaScript หรือ Tutorial เพิ่มเติมก็อ่านได้จาก [2] และ [3] นะครับ
สุดท้ายนี้ถ้าผู้อ่านอยากเรียนรู้เรื่อง JavaScript และเรื่องเกี่ยวกับ Web Programming อย่างลึกซึ้งก็ขอแนะนำคอร์ส Web Programming ของทาง EPT ครับ สามารถดูรายละเอียดคอร์สได้โดยคลิกที่นี่ หรือติดต่อได้ที่ 085-350-7540
แล้วพบกันใหม่บทความหน้านะครับ
[1] https://www.w3schools.com/js/js_classes.asp
[2] ขอแนะนำให้ผู้อ่านเริ่มศึกษาจากเว็บ w3schools.com ซึ่งเป็นเว็บที่มี Tutorial เกี่ยวกับเรื่องต่างๆที่จำเป็นต้องรู้ในภาษา JavaScript มากมาย
https://www.w3schools.com/js/default.asp
[3] นอกจากนี้ก็ยังมีประวัติ turorial และ document จากเว็บของ Mozilla Foundation อีกด้วย
https://developer.mozilla.org/en-US/docs/Web/JavaScript
Tag ที่น่าสนใจ: java c# vb.net python c c++ machine_learning web database oop cloud aws ios android
หากมีข้อผิดพลาด/ต้องการพูดคุยเพิ่มเติมเกี่ยวกับบทความนี้ กรุณาแจ้งที่ http://m.me/Expert.Programming.Tutor
085-350-7540 (DTAC)
084-88-00-255 (AIS)
026-111-618
หรือทาง EMAIL: NTPRINTF@GMAIL.COM
